포토샵보다 10배 빠른 망고보드 디자인
Chapter 1. 망고보드 디자인 기초
(엄혜경 강사)
1. 망고보드 기본 설명
* 망고보드는 보통 아래 용도로 많이 사용한다.
1) 홈페이지 배너
2) 상품 광고 페이지
3) 상세 페이지
4) 브로셔 제작
4) 프레젠테이션
* 회원 가입 및 유료/프로/일반
- 망고보드는 온라인 기반 플랫폼으로 회원가입 필요
- 무료 / 프로 / 일반 차이는 : 워터마크 유무, 저장공간의 차이
* 시작 하기 버튼 : 새로운 디자인
* 나의 작업 버튼 : 만들어 둔 디자인 저장한 곳
* 빈슬라이드 = 망고보드 편집기
* 무료 폰트, 무료 디자인 => 조립 가능
2. 망고보드 입장

1) 디자인 크기 설정 필요하다.
- 오른쪽 상단
=> 슬라이드 크기 변경
=> 너비/높이/단위 정할 수 있다.
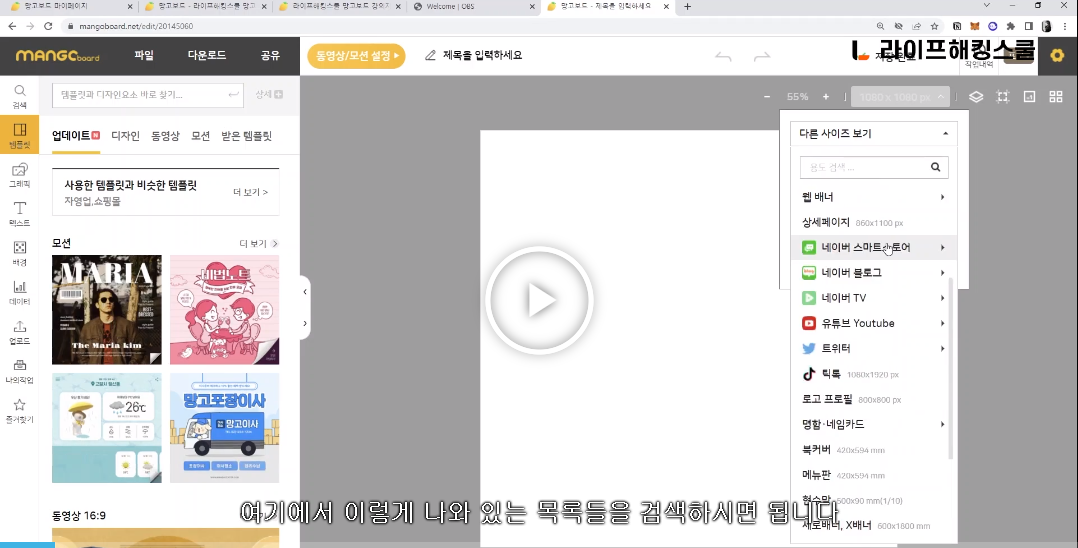
=> 다른 사이즈 보기
=> 인스타, 네이버, 프레젠테이션, A4, A6 등
2) 제목
=> 웹에 저장됨, 나중에 다운로드 할때도 이 이름으로 저장됨.
3) 기능소개
(0) 검색
요소 => 불꽃 -> 불에 관련된 이미지
동영상 => 불꽃
(1) 탬플릿
미리 샘플링 되어 있는 내용
(2) 그래픽
사진, 도형, 선, 아이콘, 캐릭터, 프레임
(3) 텍스트
디자인 텍스트, 워드 아트, 텍스트콘 등
(4) 배경
패턴, 사진, 동영상
(5) 차트
차트, 지도, 표, 카카오맵, 유튜브, QR코드
(6) 업로드
우리가 가지고 있는 사진, 로고 사용 가능,
내 상품 사진
(7) 나의 작업
3. 사진 이미지 활용하기
EX) 8주 과정으로 월 300만원 창업 소득 만드세요
사람이 나타나면 신뢰감이 높아짐
(0) 검색 => 직장인 => 요소(이미지) => 사진
사진배경이 투명이 아닐 경우
맨 하단 "슬라이드 배경으로 설정" 클릭
=> 슬라이드 전체가 사진으로 바뀐다.
더블클릭을 하면 위치 조절이 가능하다.
=> 이전으로 되돌리고 싶다면
상단에 되돌리기 버튼을 누르거나
"배경해제"버튼을 누르기
=> "가장자리 흐리게" 버튼은 사진에 그라데이션을 넣어준다.
=> 배경을 배경이미지와 같은 색상으로 바꾸면 깜쪽같이 하나의 슬라이드로 보일 수 있다.
=> 그래도 배경제거하고 인물만 누끼따기 하고싶으면 "배경제거"버튼을 누르기
=> 배경 제거 편집창
=> 배경 제거 실행
=> AI가 자동으로 제거함
=> 왼쪽상단 노란색
=> 돌아가기
=> 저장하기
=> "보정"버튼 누르면 이미지의 톤을 조절할 수 있는 필터가 나타난다.
4. 벡터 이미지 활용하기
검색 => 요소 => 사진 = 비트맵이미지
검색 => 요소 => 아이콘
=> 넥타이, 바지 컬러 조절 원한다면 이미지 선택하면 색버튼 나오는데, 거서 바꿔주면 된다.
검색 => 요소 => 도형
=> 왼쪽 상단 "가장 아래로"버튼
5. 컬러 활용하기
객체 선택하면 다양한 색버튼이 나온다.
컬러헌트
=> 4가지 색 조합을 추천해 준다.
=> 컬러값을 보여준다
=> 망고보드로 와서 색상값을 입력
상단에 스포이드 아이콘
=> 새 창
=> 크롬에 추가
=> 확장프로그램 추가
=> 오른쪽 상단 계속 스포이드 노출
6. 프레임 활용하기
원하는 틀에 사진을 넣을 수 있다.
그래픽 => 프레임
= 사진을 넣을 수 있는 틀의 역할
프레임에다가 사진을 넣고 싶을때
사진을 잡아서 프레임 안에 넣으면 된다. (포토샵의 클리핑마스크)
프레임 버튼을 누르면 "이미지조정" 버튼이 있어서 사진 크기 조절이 가능하다.
Ctrl 버튼 누른채 사진을 옆으로 땡기면 자동 복사가 된다.
=> 상품사진, 구성원의 이미지
잘 표현할 수 있다.
프레임을 모두 선택하고
외녹에 "윤곽선, 그림자, 보정" 기능을 쓸 수 있다.
7. 다운로드 하기
우리가 저장한 디자인은 클라우드 형태돌 되어 있는데, 그것을 파일 형태로 다운로드 받는 방법~!
왼쪽 상단에 "다운로드"클릭
저장 확장자가 나오는데,
PNG, JPG => 무료
PDF => 유료
PPTX => 무료
MPF => 유료
GIF => 무료
Chapter 2. 눈에 띄는 온라인 광고
* 요즘 광고 트렌드

간결하고
실용적이고
직관적인
친절한
간결하고
-> 군더더기 없는 간결한 문구와 디자인 선호
실용적이고
-> 이걸 통해서 이익이 있거나 아니면 어떤 것을 목표 달성할 수 있다는 문구
직관적인
-> 이걸하면 이걸 할 수 있습니다
-> 이런게 도움이 됩니다.
친절한
-> 상당히 친절함
* 폰트가 단조롭다, 고딕체를 선호한다.
* 컬러를 많이 사용하지 않는다.
1. 좋아보이는 이미지
상품 사진
내 주제를 도와줄 이미지
썸네일, 배너에 활용
직접 인물 이미지 -> 신뢰도 올라감
2. 고객이 원하는 카피
내가 원하는 문구가 아니라, 고객이 원하는 문구, 고객 입장!
정말 맛있습니다.
-> 내 생각
VS
맛이 없으면 환불 해드리겠습니다.
-> 고객 관점

원목 도마 4종 세트
99% 할인 받고 1천원에 사자
=> 직관적 설명
와디즈에 가서 상품 코멘트 벤치마킹하면 좋다.

-> 상품의 특징
-> 상품의 매력 포인트
-> 상품의 이름이 정확히 명시되어 있다
=> 현실적, 간결, 직관적이게!
3. CTA : Call to action
* 고객이 반응하게 하는 포인트가 있어야한다.
-> 더 알고 싶으면 "여기"를 누르세요!
-> 견적 받으려면 "여기"로 신청하세요
-> PDF 파일을 받으려면 "여기"를 누르세요
* 텍스트 강약
-> 고딕
-> 월 300 텍트 "두꺼운 폰트"
-> 자간 (글자사이)
-> 행간 (줄 사이)

* 원 도형 -> "300" 위에 방점
-> 원 3개 복사 -> 원 3개 동시에 드레그하면 왼쪽 상단에 "가로 간격 동일하게" 버튼이 있다.
* 검색창 => 더보기 => CTA 디자인이 많다
" 지금 바로 신청하기"
[ 블로그 챌린지 ]
[01]
강의 내용(망고보드)을 기반으로
내 상품, 서비스 상세페이지
제작해보기
'부와 비즈니스, 마케팅 > 라이프해킹스쿨' 카테고리의 다른 글
| [ 본과정 13일차 ] 피그마 인터페이스, 아이콘 제작 (0) | 2023.06.22 |
|---|---|
| [ 본강의 12일차 ] 망고보드로 상세페이지 만들기 (0) | 2023.06.21 |
| 잘 쓴 상세페이지 분석 (0) | 2023.06.19 |
| [ 본수업 10일차 ] 세미나 - 초기 고객 유입 방법 (2) | 2023.06.17 |
| [ 본과정 9일차 ] 복습 및 마무리 (0) | 2023.06.15 |


