Chapter 1. 피그마 소개
이전에는 일러스트레이터로 디자인 작업을 했는데, 스마트폰 디바이스 등장으로 pc와 다른 해상도(화질) 차이 관련 문제로 피그마가 활성화되기 시작했다.
공간대비 몇 개의 픽셀이 몰려있는지 밀도에 대한 해상도
데스크탑 기준 72DPI라는 공통된 해상도를 갖고 있다. 스마트폰이 등장하면서 다양한 해상도로 출시되기 시작했다.
PPI : Pixels per inch 화면의 질을 나타내는 단위
DPI : Dots per inch 프린터, 스캐너 등 정밀도를 재는 단위
* 디바이스 해상도

인쇄물 : 150-300 DPI
PC : 72 DPI
모바일 : 120-640 DPI

해상도가 차이나게 되면 공간 대비 몇 개의 픽셀이 몰려있냐라는 밀도에 대한 수치이기 때문에 10PPI 때 1픽셀과 30PPI 때 1픽셀의 크기가 다르다.

핸드폰 기종마다 해상도가 다르고, 우리는 모든 해상도에 대응해서 디자인을 해야한다.
* 안드로이드 기반 주요 해상도 종류
1배율 ~ 4배율의 해상도 수치와 명칭

픽셀단위 디자인 문제점
어떤 사이즈의 해상도로 만드냐에 따라 전혀 다른 사이즈의 디자인이 노출될 수 있다.
=> 그래서 업계
에서는 이제 픽셀단위를 사용하지 않고 "DP" (density0independent picxel) 단위를 사용한다. 어떠한 해상도에서도 크기가 똑같이 보이게 하는 논리적 단위 수치

1배율에서 360X760 작업해야지 DP 환경에서 가능
사이즈 계산필요없이
디자인 완성 후 배속만 정해주면
아주쉽게 자동 사이즈 계산된다.
UX/UI 디자인에 매우 중요한 역할을 하게됨
포토샵 같은 툴이 사용되지 않는다.
* 웹기반 디자인 업무 프로세스
= 워터풀 프로세스 = 한 방향 프로세스

기획 -> 디자인 -> 퍼블리싱 -> 개발 -> 출시
기획 자체를 수정하기 힘들어
다른 파트는 기획될때까지 기다려야해
그래서 소그룹 팀을 만들어 빠르게 목표설 정하고 문제 발견, 테스트를 거치는 환경이 보통 이뤄진다.
포토샵, 일러스트보다 피그마를 사용하면 실시간으로 빠르게 소통이 가능하다.
* 피그마 장점 5개
1. 웹기반
-> 접근성 뛰어남
-> 설치할 필요가 없다.
-> 기획자, 개발자도 디자인 몰라도 쉽게 접근
-> 설치버젼 사용해서 안정적 사용가능
2. 기획,디자인,협업 가능
피그마 하나로 디자인과 협업이 동시에 가능
3. OS 호환
OS와 윈도우 모두 호환
4. 가격
피그마 무료여도 기능 제한없음
개인버전은 무료로 충분히 작업이 가능하다
5. 심화기능
유지보수 원활함
6. 활발한 업데이트
공격적 업데이트
불편한 지점을 빠르게 개선
Chapter 2. 피그마 인터페이스 알아보기
1) 구글 아이디 로그인
2) 팀 프로젝트
3개까지 자료 공유 가능
3) 뉴 디자인 파일
4) 기능
(1) File

웹기반이라 실시간으로 저장이 되고 있어서 저장할 필요가 없는데, 현작업을 파일로 내보내기가 가능하다.
"save local copy"
fig로 파일 만들 수 있음
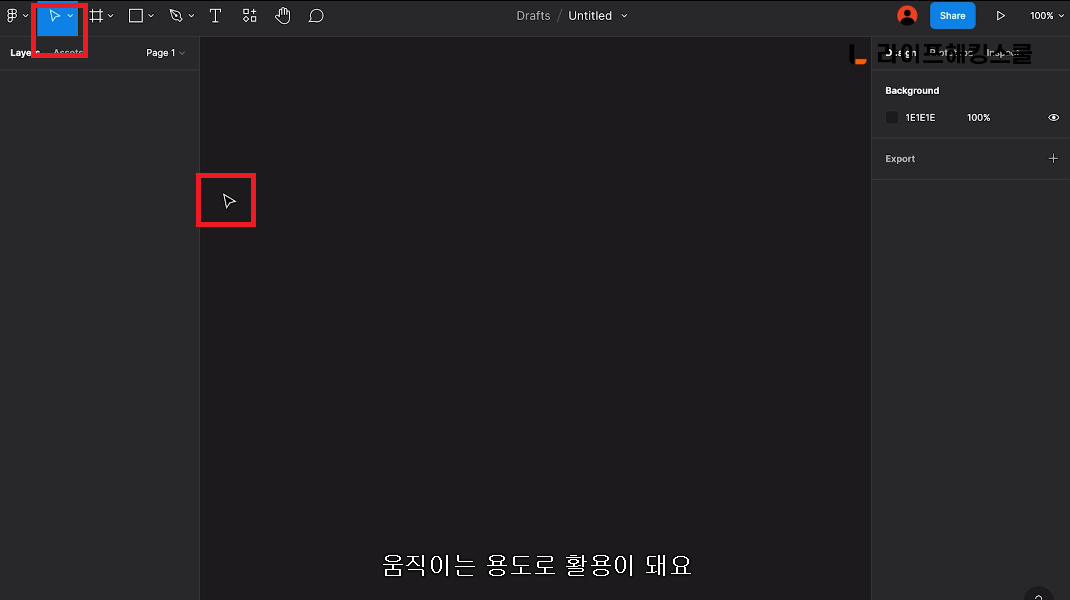
(2) 선택툴, 무브툴

가장많이 사용
단축키는 v
무언가 선택하고 움직이는 용도로 활용한다
(3) 프레임

포토샵의 대지 = 디자인 할 수 있는 공간
원하는 사이즈
이름 수정 실시간 가능
복제키는 ctrl + d
alt 누른채 드레그해도 복제가 된다.
(4) 도형툴



사각형 단축기 R
원 = 그래프, 도넛모양
삼각형 = 카운트갯수, 코너곡선
별 = 카운트갯수, 코너곡선
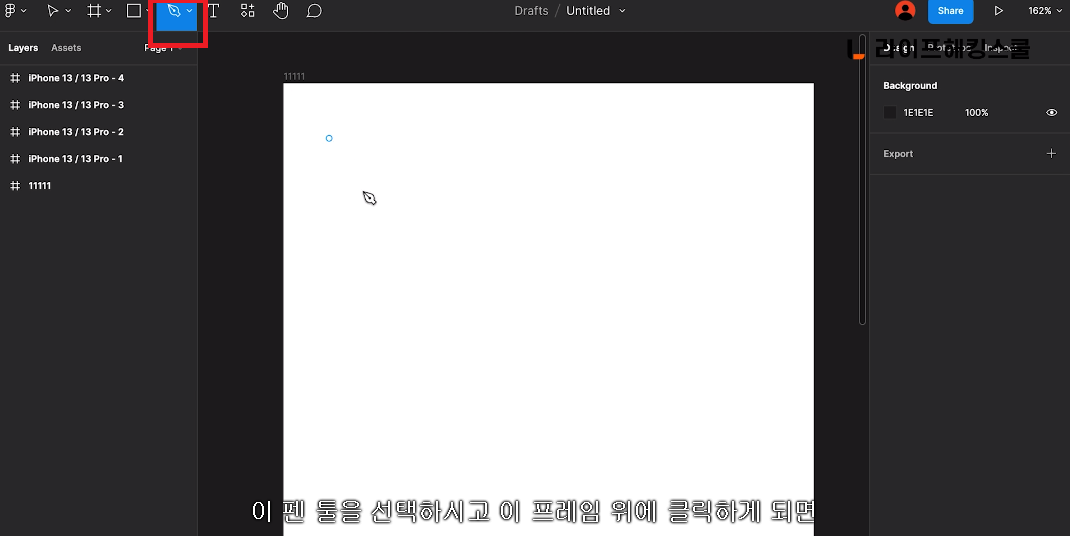
(5) 펜


선 연결 => 면 => 도형
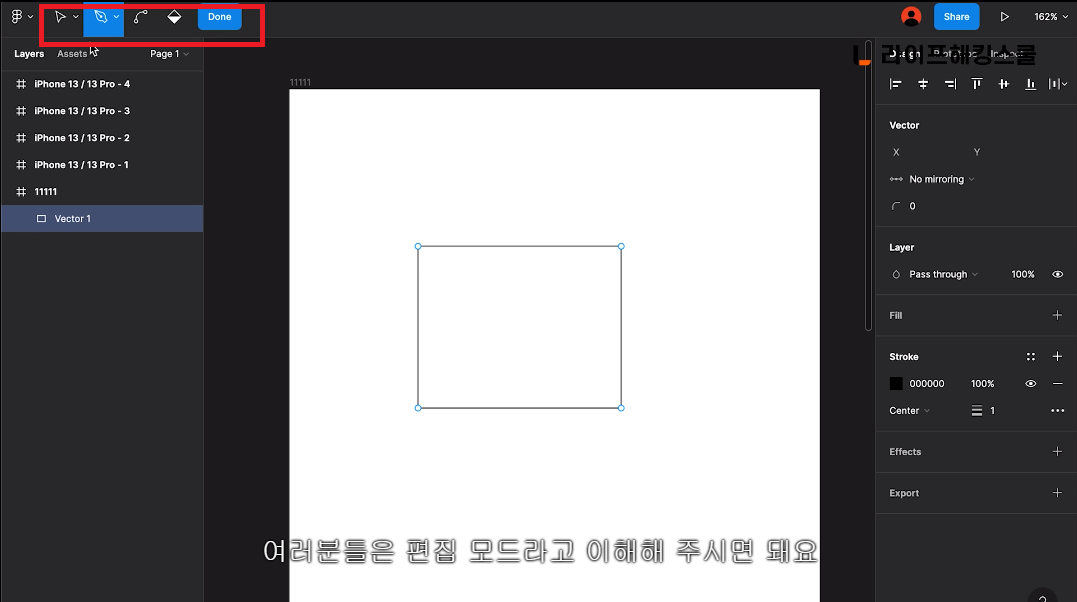
=> 상단패널변경
= 편집모드
무브툴을 누르면 도형의 꼭짓점을 하나씩 개별적으로 선택할 수 있다.
- 밴드를 누르면 곡선표현이 가능하다
- 채우기
- DONE 버튼을 누르거나 ESC 키를 누르면 도형에 대한 작업이 끝난다.
- 마저 다시 도형작업을 원한다면 도형을 더블클릭하면 된다.
(6) 텍스트

- 구글 기본 폰트가 지원이되는데, PC 버전의 다른 폰트원한다면, 설치하면 내 PC내 로컬 폰트를 똑같이 활용할 수 있다.
(7) 리소스 툴

내가 설치한 플러그인 같은 것들을 바로 이 파일에서 실행할 수 있게 해주는 유용한 기능이다.
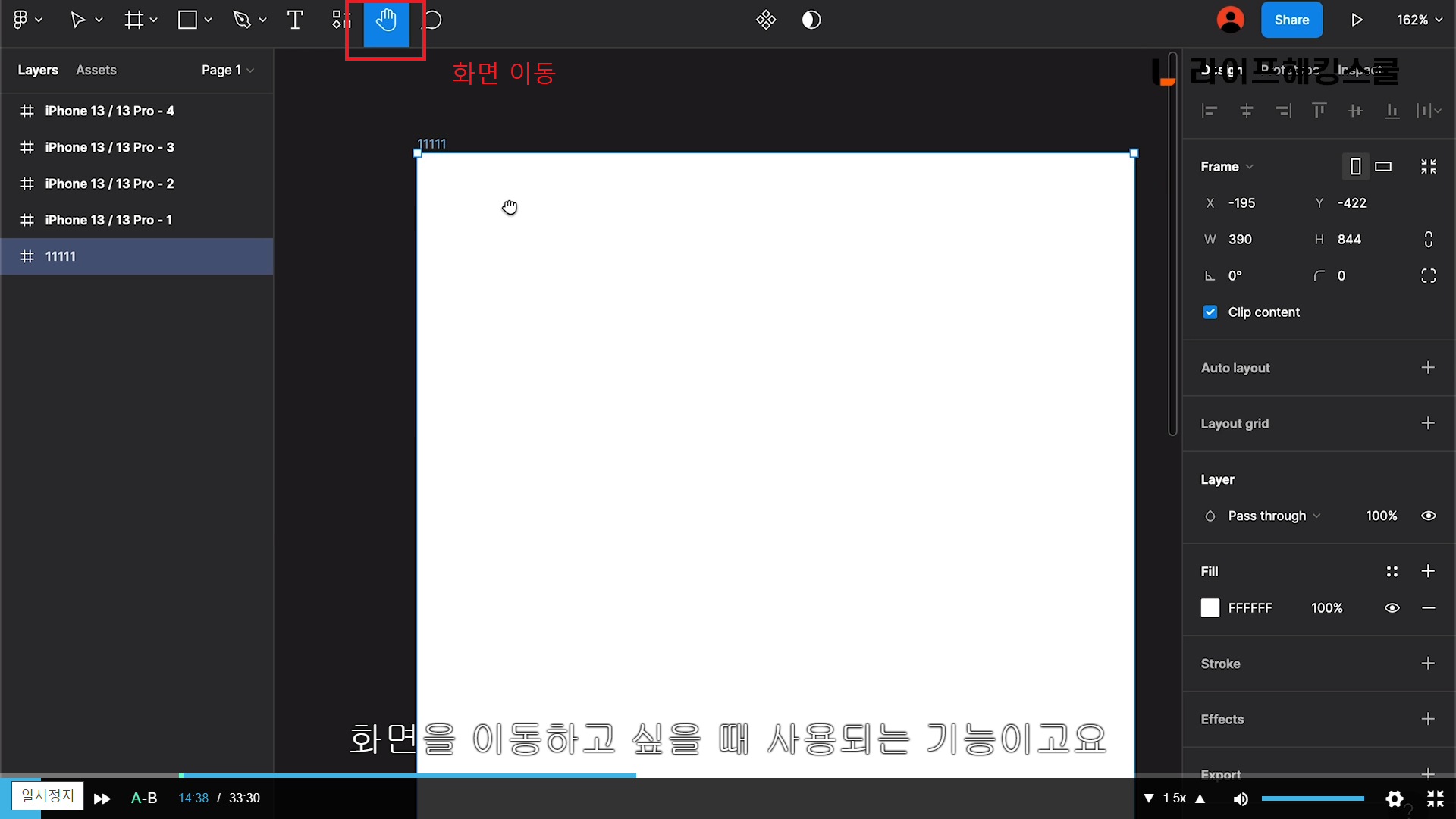
(8) 화면이동

스페이스 바 누른채로 가능하다
(9) 코멘트기능 = 소통

디자이너인 내가 팀원들이랑 공유하면 실시간으로 수정 기능이 있고, 즉각 수정이나 문의가 있으면 코멘트에 글을 남길 수 있다.
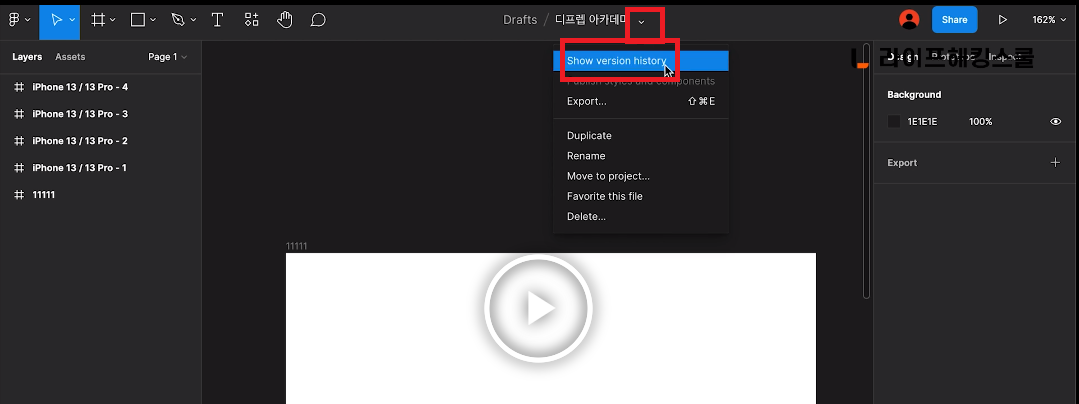
(10) 파일명 바꾸기

쇼버전 히스토리
-> 저장시점들 기록되어 확인가능

손쉽게 파일명 바꾸는 법
(11) Share

쉐어를 누르면 팀원들과 공유가능하다.
팀원들 피그마 아이디를 입력
send invite 누르면 팀원 초대가 된다.
편집권한/보기권한 줄 수 있다.
편집권한을 주면 팀 프로젝트로 들어가기 때문에 편집권한을 공유한 파일은 무료에서 3개까지만 등재가 가능하다.
(12) 미리보기


내 작품 테스트 확인가능
쉐어 프로토타입 -> 링크공유 가능하다.
(13) 화면비율

shit + 0 누르면 100% 세팅된다.
< 우측패널 >
1. 디자이너가 가장 많이 사용하는 디자인모드
1) 고정값에 따라 움직임이 다르다

* top + left
화면 비율 움직이면 왼쪽과 위로 따라간다, 2) center
오브젝트가 센터에 고정되며 나머지 값을 움직음
* scale
감싸고있는 프레임에 맞춰서 오브젝트도 같은 비율로 움직인다.
* fix position when scrolling
스크롤을 내려도 오브젝트를 이 위치에 고정하겠다고 지정
2) layer

블랜딩, 눈을 껏다켰다
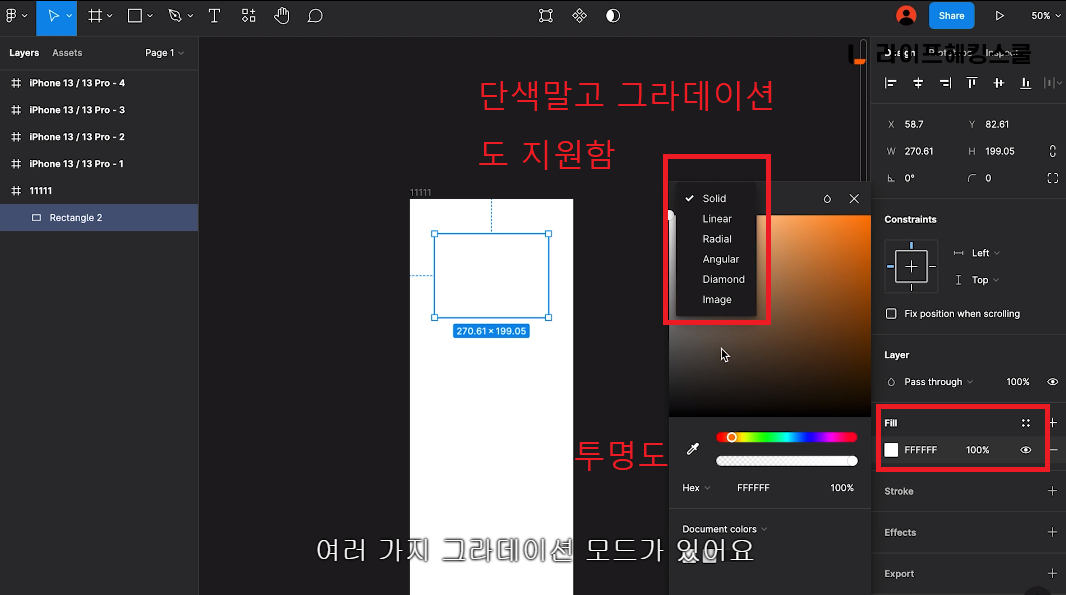
3) fill
색상, 투명도




4) stroke

획을 넣는 기능
= 테두리 설정
모든 면이 아니라 원하는 테두리에만 넣을수도 있고 각 획마다 다른 굵기로 넣을 수 있고, 점선도 가능하다. 굵기와 모양도 바꿀 수 있다.
5) Effect

inner shadow
drop shadow = 가우시안
layer blur
background blur = 이미지 + 블러 올려주고 fill 값 투명도를 조절해야 된다.
6) export

내보내기 기능
저장
사이즈별로 보낼 수 있음
배경투명 png
일반 jpg
도형 svg
문서 pdf
2. 디자인이 다 끝난 이이후에 만들어지는 프토로타입모드
=> 다음 심화 시간에 설명
3. 주로 개발자가 활용하는 인스팩트모드

협업을 위한 공간
이 도형의 사이즈가 뭔지, 컬러, 코드, 어떤효과, css/iso/android 코드가 다 나온다. 그래서 일일이 디자이너에게 디자인 값을 물어볼 필요가 없다.
그 대신 디자이너는 이 레이어가 뭔지 기록을 잘 해놔야한다. 오브젝트완성하마자 이름부터 만드는 습관이 필요하다.
(1) 페이지

포토샵 - 하나의 페이지
피그마 - 하나의 파일안에 여러개 페이지
용도별로 페이지
1) 가이드
2) uI 컴포드
3) 화면
4) 프로타이핑하는 페이지
5) 페이지별 다른 프로젝트
6) 페이지별 다른 버젼
(2) 레이어 계층

(3) 라이브러리

라이버러리에 한 번 공유를 해놓으면 언제든 컴포넌트를 불러와서 사용이 가능하다.
Chapter 3. 피그마 아이콘 제작하기
1. 도형을 하나의 레이어로 합치기

2. 스포이드
단축키 i

3. 도형 좌우 반전

4. 원+사각형 모양

60:60 원
30:30 사각형
합체하기
< 블로그 챌린지 >
[01]
1. 도형툴 + 패스파인더 기능을 이용하여
피그마 아이콘 만들기
2. 오토 레이아웃 기능을 응용하여
UI Card Design 예시 만들기
3. 배리언트 기능을 응용하여
Tab bar 만들기
'부와 비즈니스, 마케팅 > 라이프해킹스쿨' 카테고리의 다른 글
| [ 본과정 13일차 ] 피그마 심화 및 실습, 디자인 아이콘, 컴포넌트/오토 레이아웃, 배리언트, 프로토타이핑 (0) | 2023.06.23 |
|---|---|
| [ 본강의 14일차 ] 포리얼 세미나, HB, 커뮤니케이션 스킬, 아바타설정 (0) | 2023.06.23 |
| [ 본강의 12일차 ] 망고보드로 상세페이지 만들기 (0) | 2023.06.21 |
| [ 본과정 11일차 ] 망고보드 사용법, 눈에 띄는 광고 만들기 (0) | 2023.06.19 |
| 잘 쓴 상세페이지 분석 (0) | 2023.06.19 |



