Chapter 3. 아임웹으로 페이지 구축하기
- 포토샵이나 코딩을 몰라도 일정 수준 이상의 웹사이트 및 쇼핑몰 제작 가능
- 반응형 웹사이트 제작됨. (모바일, pc 화면이 모두 달라도 알아서 크기에 맞춰 변형이 되는 기술) 모바일 버전은 어플로 변환되어 앱스토어, 플레이스토어에 등록이 가능하다.
- 웹사이트 제작뿐만 아니라 마케팅, 통계 분석에 필요한 다양한 외부 서비스들도 쉽게 연결해서 사용할 수 있다.
예를들면, 페이스북 광고를 위해 페이스북 픽셀이나 페이지 연결 복잡한 과정없이 FBE라는 페이스북 비즈니스 확장도구를 사용해 간단하게 연결 가능하다. 네이버나 카카오쇼핑에 우리 상품을 연결해서 호출 할 수 도 있고, 네이버페이, 카카오페이같은 간편 결제 서비스, SNS 로그인과 보인은증 같은 서비스도 코드없이 연결해서 사용할 수 있다.
앞으로 여러분들이 사이트를 만들고, 관리할 때 자주 보는 건 "내 사이트, 디자인모드, 관리자페이지' 3가지이다.
1. 아임웹 기초 이용 방법
1) 내 사이트
새 사이트를 개설하고 사이트 단위로 관리한다.
- 새로운 웹사이트 개설,
- 템플릿 변경,
- 사이트 복제 및 삭제
(1) 아임웹 가입, 로그인
(2) 내사이트 버튼 클릭
(3) 무료 사이트 개설 클릭
(4) 템플릿 페이지
-> 원하는 템플릿 선택
-> PC, 모바일 버전 미리보기 가능
(5) 사이트 개설 버튼 클릭
-> 사이트 이름
-> URL 넣기 (영문과 숫자사용, URL은 한 달에 한 번 무료 변경 가능, 중복 사용 불가능)
(6) 내 사이트로 자동 이동
* 관리 버튼
- 사이트 관리 버튼 (관리자 페이지 이동)
- 디자인 모드 (디자인 편집 가능)
- 템플릿 변경
- 사이트 복제
- 소유권 이전
- 사이트 삭제 (복구 불가)
2) 관리자 페이지
화원 관리, 게시글 콘첸츠, 관리
상품등록, 주문처리 가능
(1) 환경설정 - 기본설정
먼저 해두면 좋은 것은
사이트 이름
설명 (포털사이틀 검색 노출됨)
패비콘 (사이트 이름 옆 아이콘)
대표이미지 (카톡 URL 보낼때 보여지는 대표 이미지)
=> 사이트의 아이덴티티가 담긴 이미지 제작해서 먼저 등록을 해두는게 좋다.
그 다음 '상점, 사이트 정보 설정'페이지는 쇼핑몰 운영시 필수로 기재해 주는 것이 좋다.
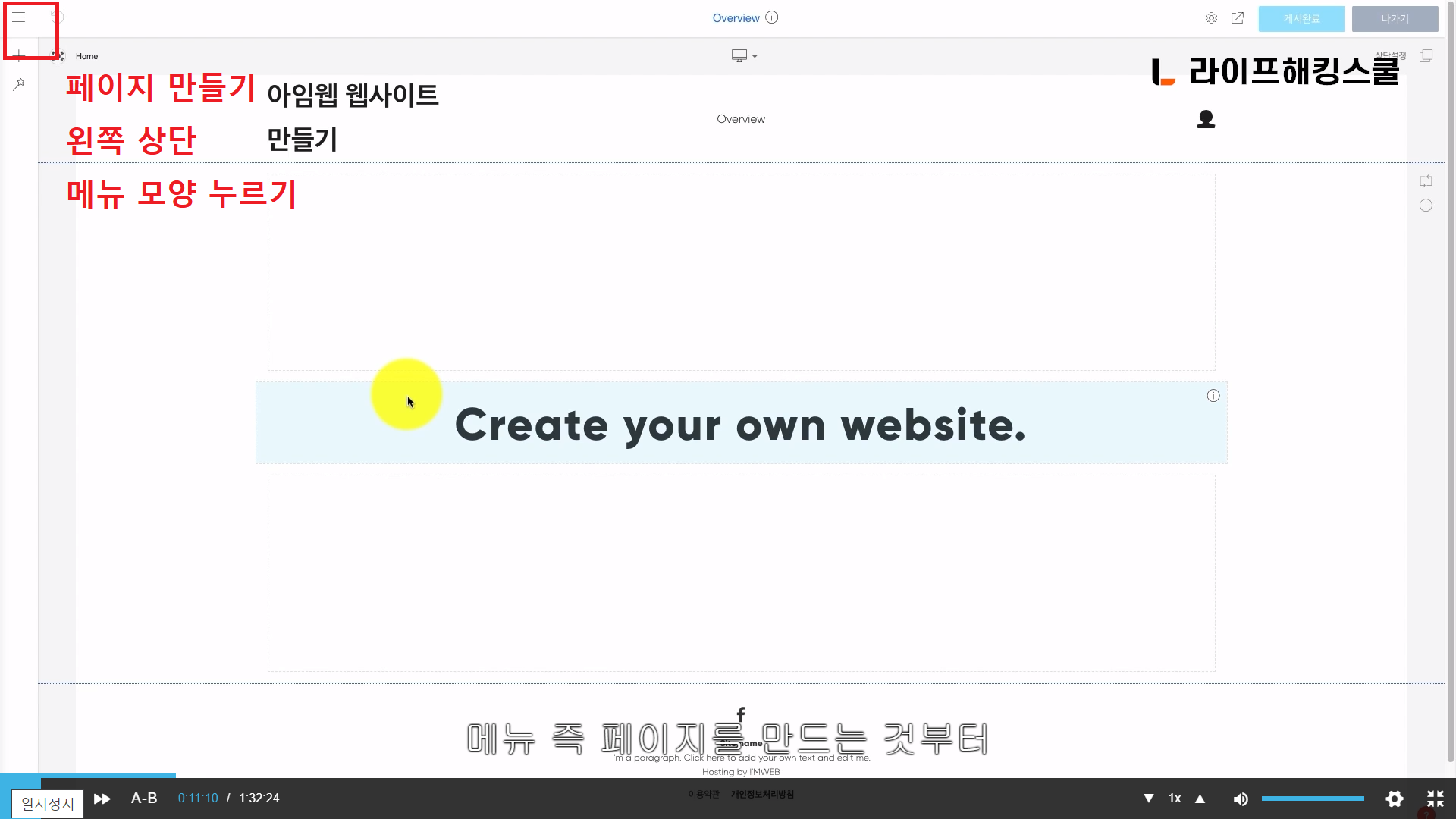
3) 디자인 모드
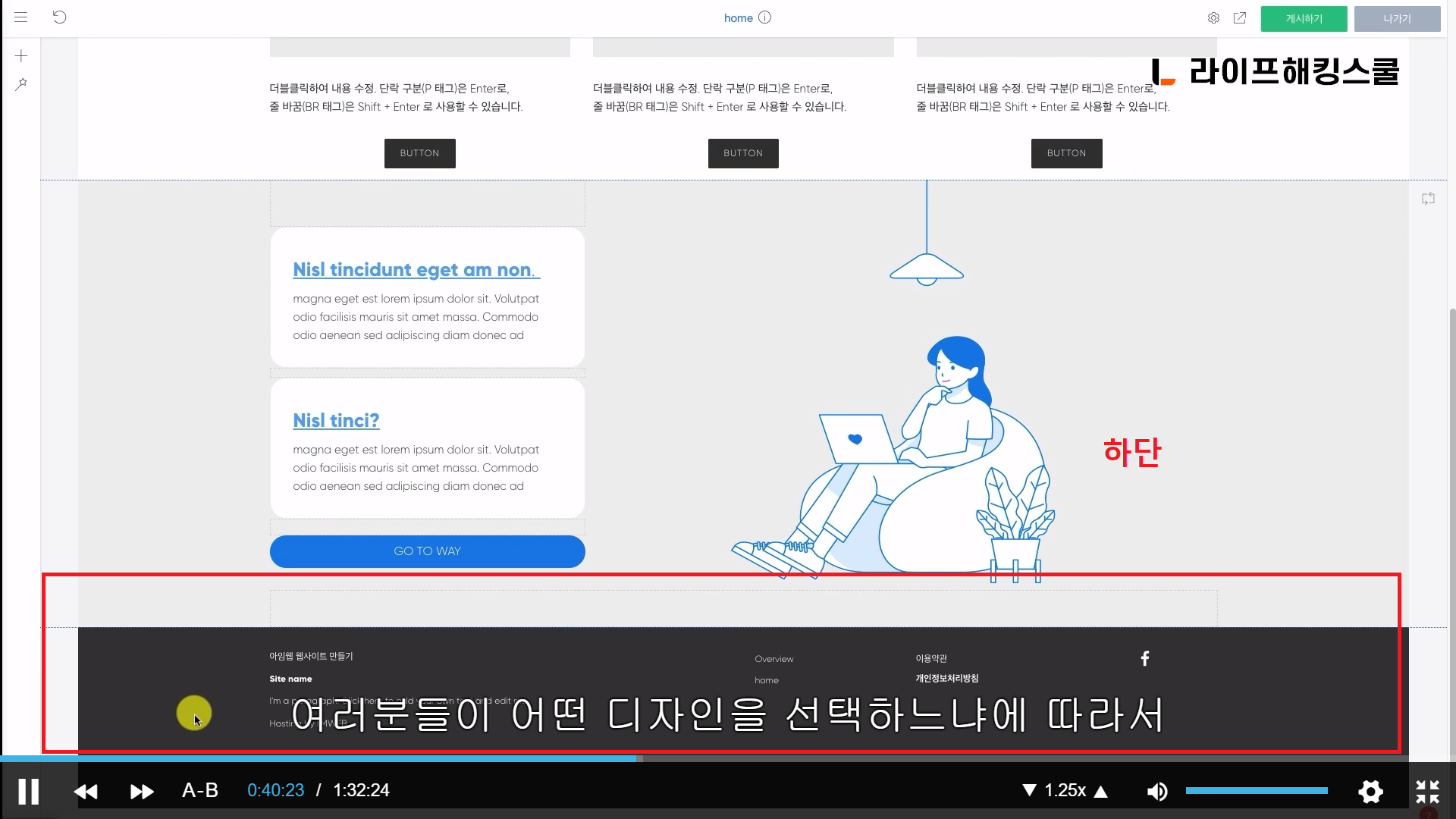
가장 먼저 홈페이지가 먼저 보인다. 상단, 본문, 하단 => 구획(=섹션)으로 나눠있다. 상단과 하단은 별도 '숨김'설정안하면 자동으로 보이게 된다. 메뉴와 페이지는 같은 용어라고 보면 된다. 여백과 콘텐츠가 들어가는 요소를 '위젯'이라 부르고 있다. 가장 큰 페이지, 섹션이 있고, 섹션안에 텍스트와 콘텐츠와 같은 위젯을 등록해서 디자인하게 된다.
* 본문
(1) 페이지(=메뉴) 만들기

좌측 상단 가로 3줄 메뉴관리 클릭
- 글로벌메뉴
직접 메뉴 생성하지 않고, 자동 생성되는 메뉴
EX) 쇼핑 - 장바구니, 상품 상세페이지 같은 글로벌 메뉴 추가된다
- 상단 메뉴
사이트 상단에 실제 콘텐츠가 등록되는 메뉴
- 하단 메뉴
사이트 하단을 통해 메뉴가 보여진다.
- 모달
이미지, 아이콘을 누를때 팝업창이 뜨는 형태로 내용을 노출할 때 사용되는 메뉴다.
상단메뉴 옆에 "+"를 누르고 페이지명을 "home"이라고 입력하면, overview 아래 home이 생성된다. 또는 아무 메뉴 위에 우측마우스클릭을 눌러 '메뉴 추가'를 클릭해주면 된다. 생성된 메뉴 클릭 후 드래그하면 위치를 바꿀 수있다. 메뉴가 많으면 알아보기 어려움. 하나의 그룹으로 만들면 보기 편함. 드래그해서 서로 겹치면 하위메뉴를 만들어 그룹을 만들 수 있다. 메뉴를 접었다 폈다 가능하다.
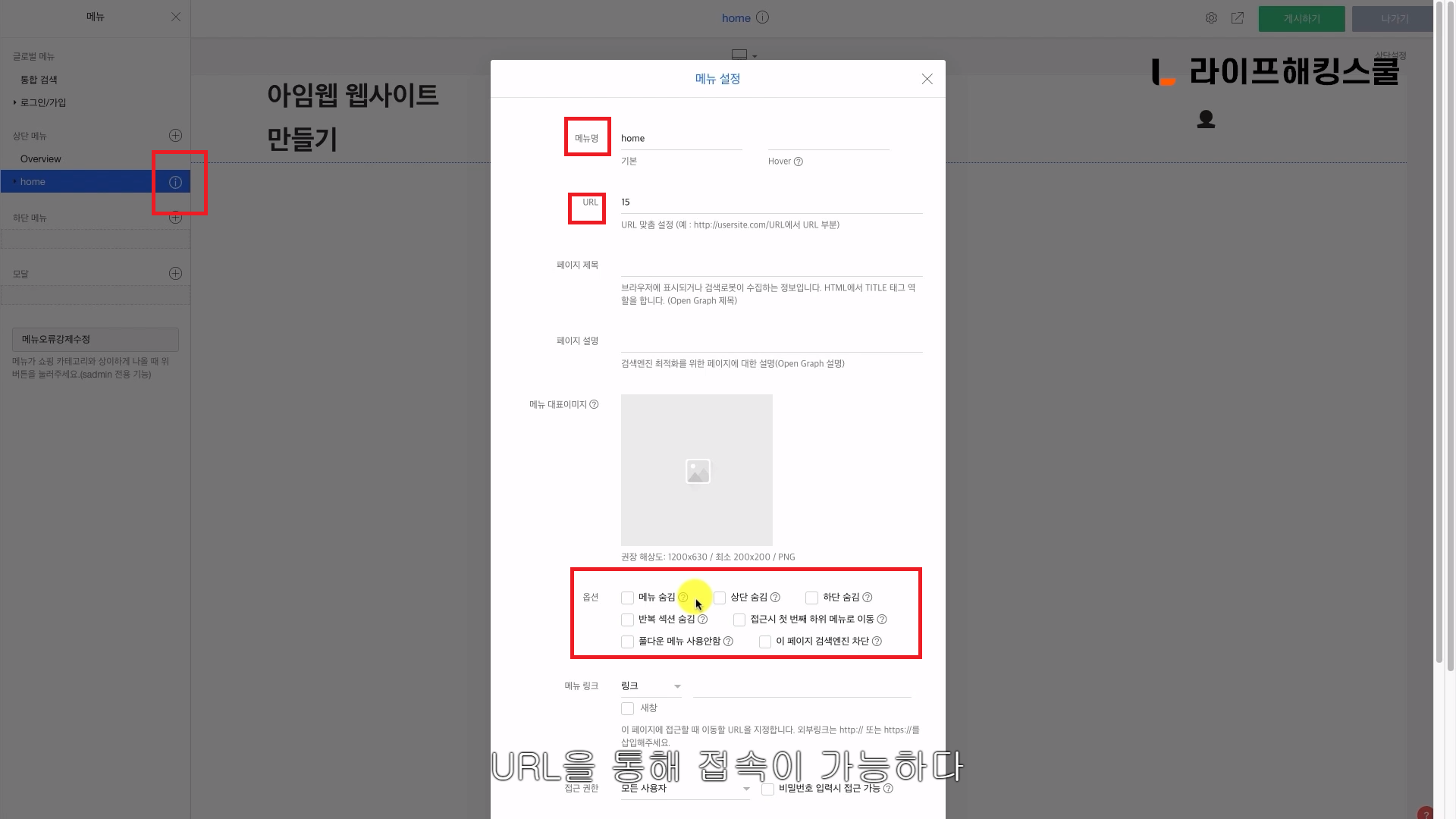
(2) 메뉴 기능

home 이라는 메뉴 옆에 i 모양을 클릭하거나 우클릭 후 '메뉴설정'에 들어간다. 메뉴이름을 바꾸거나 메뉴 자체에 url 을 넣을 수 있다.
- 메뉴 숨김 : 해당 메뉴가 숨겨져서 사이트 노출이 되지 않는다. url을 통해 접속이 가능하다.
- 상단 숨김 : 별도 설정하지 않으면 모든 페이지에 동일하게 보인다. 이 '숨김'기능을 통해 특정 페이지에 상단과 하단이 보이지 않도록 설정할 수 있다.
- 하단 숨김
- 반복 섹션 숨김
- 접근시 첫 반복 하위 메뉴로 이동
- 풀다운 메뉴 사용안함
- 이 페이지 검색 엔진 차단
- 메뉴링크 : 특정 주소, 다른 페이지로 이동
- 접근 권한 : 해당 페이지 볼 수있는 권한
( 모든 사용자 / 로그인 사용자 / 소유자 / 사용자 지정 그룹 )
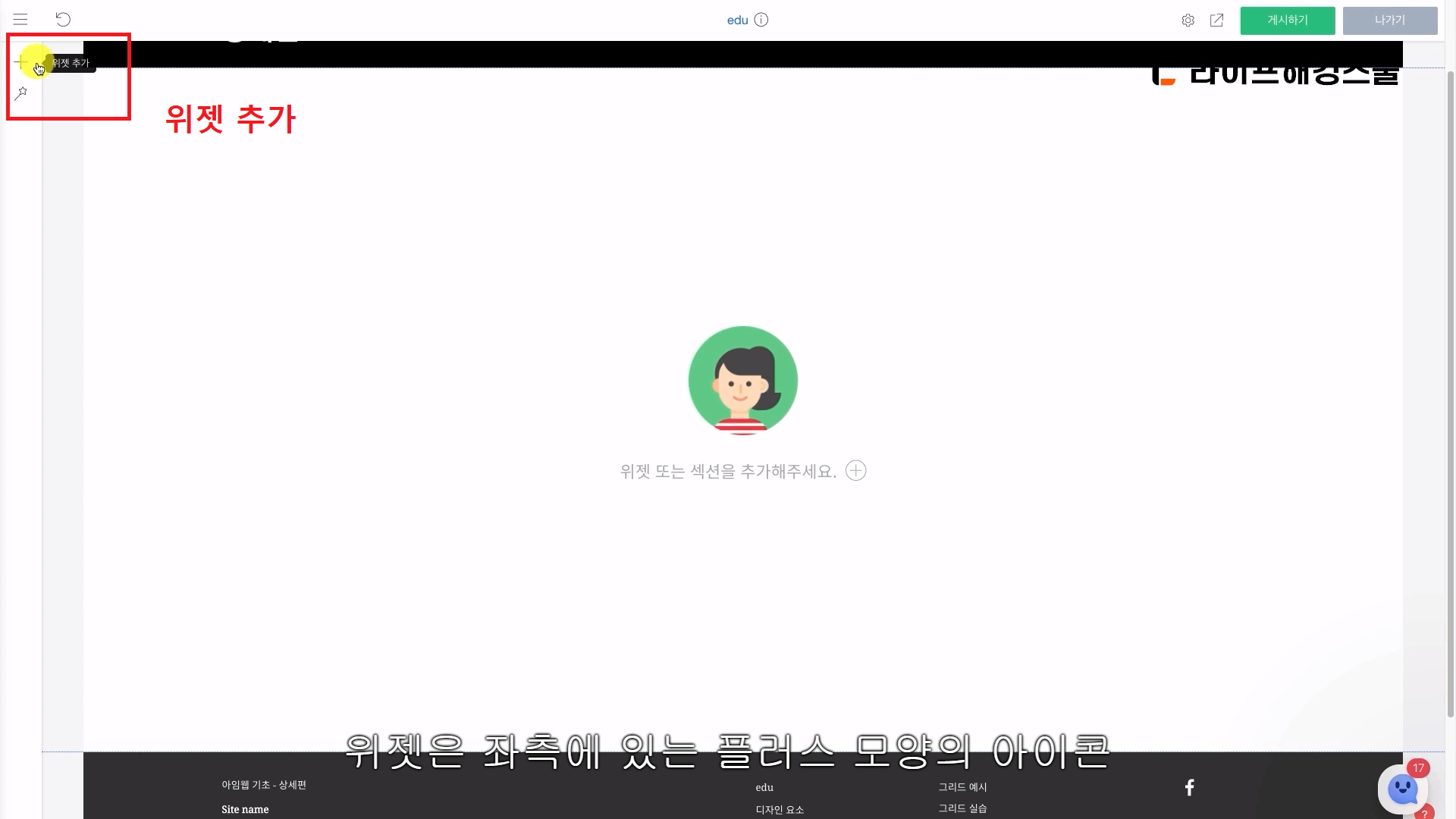
(3) 위젯 추가

왼쪽 상위 '+'버튼 위젯추가 누르기
or
섹션과 섹션사이 '+' 버튼 누르기
(4) 위젯 복사
위젯 위 하늘색으로 영역이 표시된 것을 확인한 뒤 -> 우클릭 -> 위젯복사
(5) 위젯 이동
위젯 드래그 -> 위아래왼쪽오른쪽 -> 검은선 -> 마우스를 떼면 ok
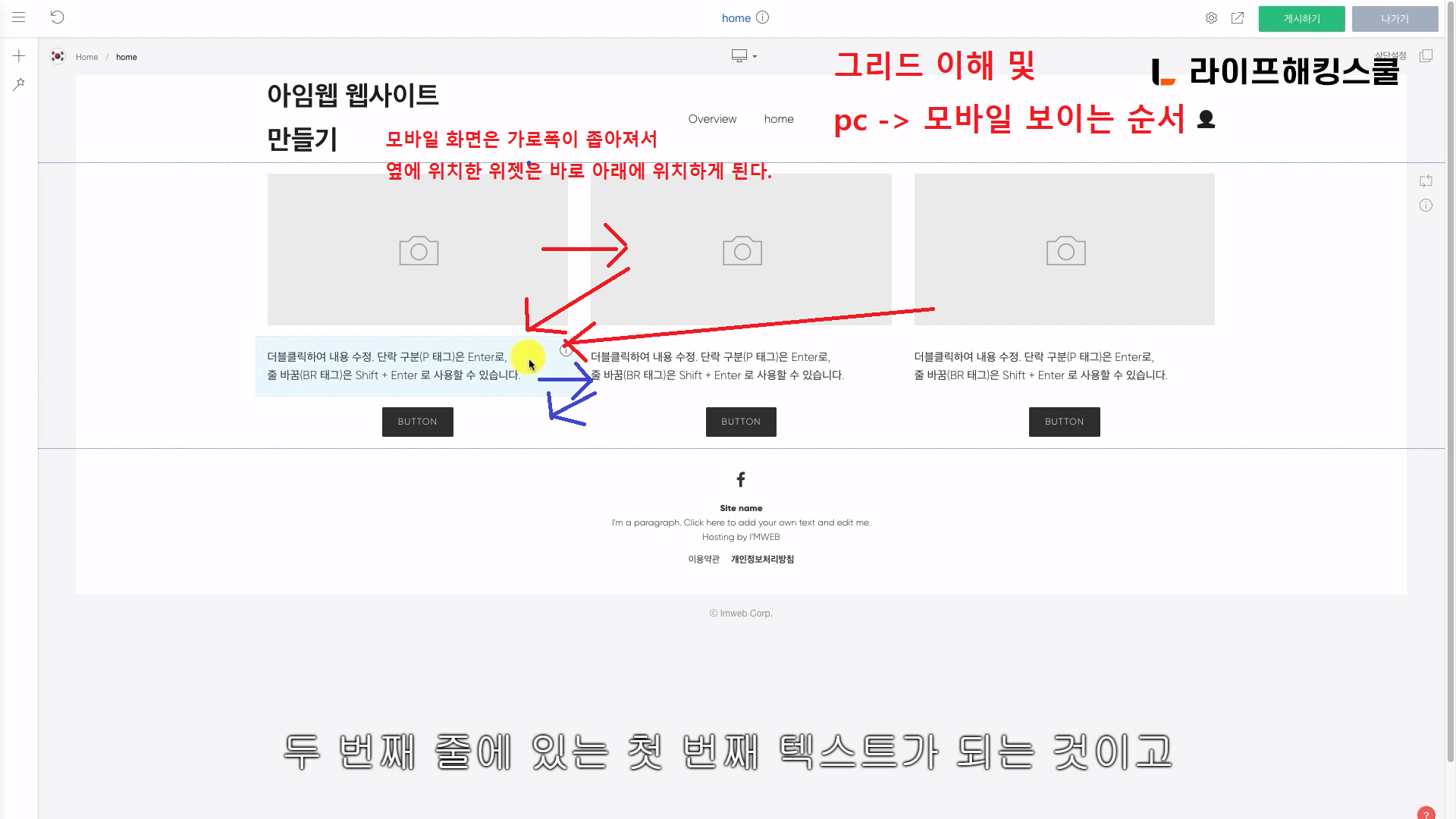
(6) 그리드 시스템
페이지의 정보를 논리적이고 일관성있는 질서와 구조로 디자인할 수 있도록 돕는 그래픽 디자인 시스템
그리드 = 격자판
12칼럼 -> 1,2,3,4,6,12 가장 많은 배수를 가지고 있어서 12칼럼을 제공 -> 위젯 차지하는 갯수를 맞춤
하나의 위젯이 들어가면 이 위젯 그리드수가 12개
2개 -> 6그리드
3개 -> 4그리드
4개 -> 3그리드
6개 -> 2그리드
12개 -> 1그리드
위젯과 위젯 사이 '검은 경계선'으로 위젯 그리드 비율을 원하는대로 조절할 수 있다.
4 / 4 / 4 -> 2 / 6 / 4
pc -> 모바일로 바뀔때 가로와 세로폭이 바뀐다는 것을 알고 그리드가 한 줄 씩 아래로 내려가게 된다.
그렇기 때문에 모바일 시 보이는 화면을 생각할 때는 그리드 특성을 이용해서 배치해야한다.



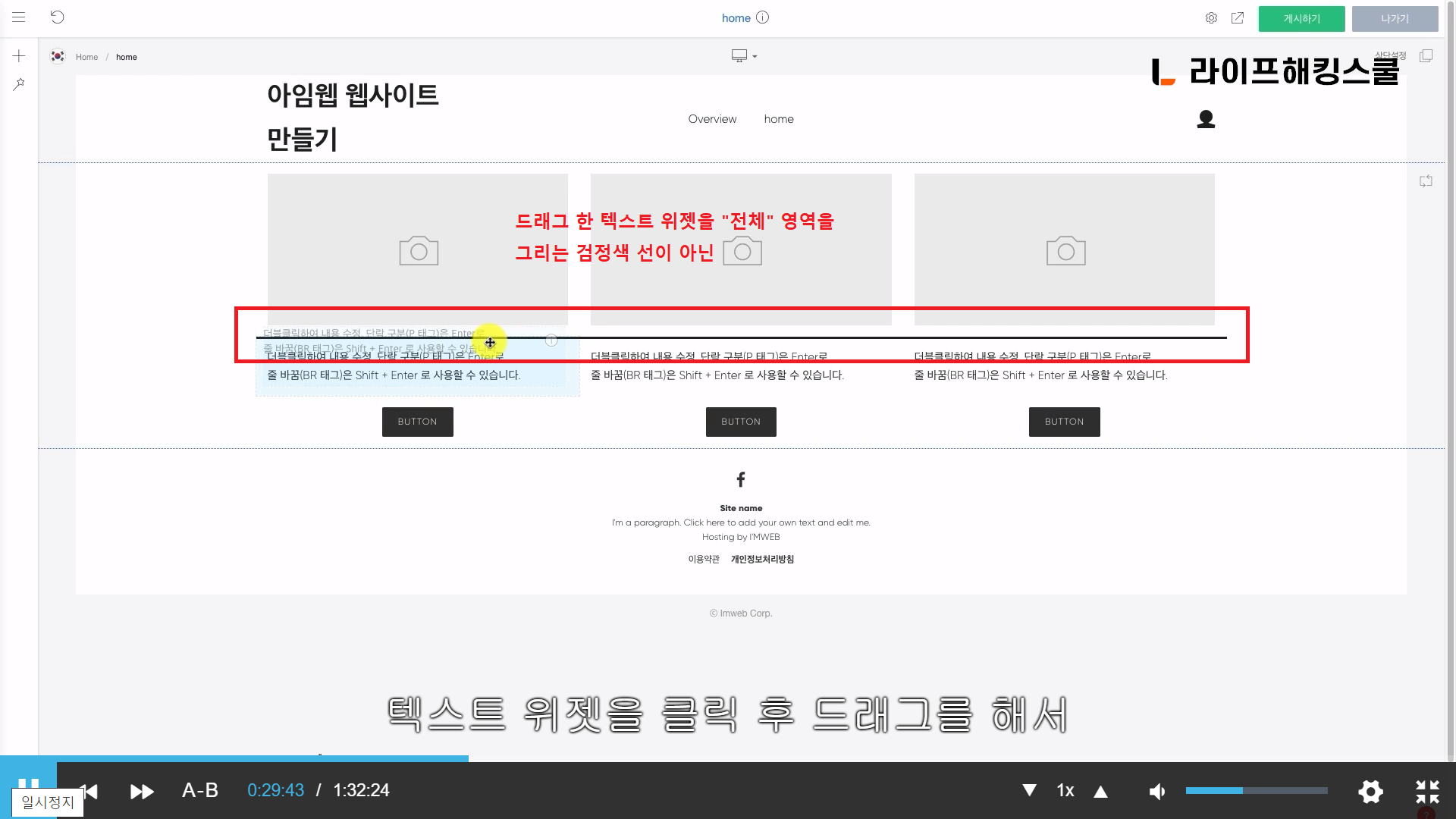
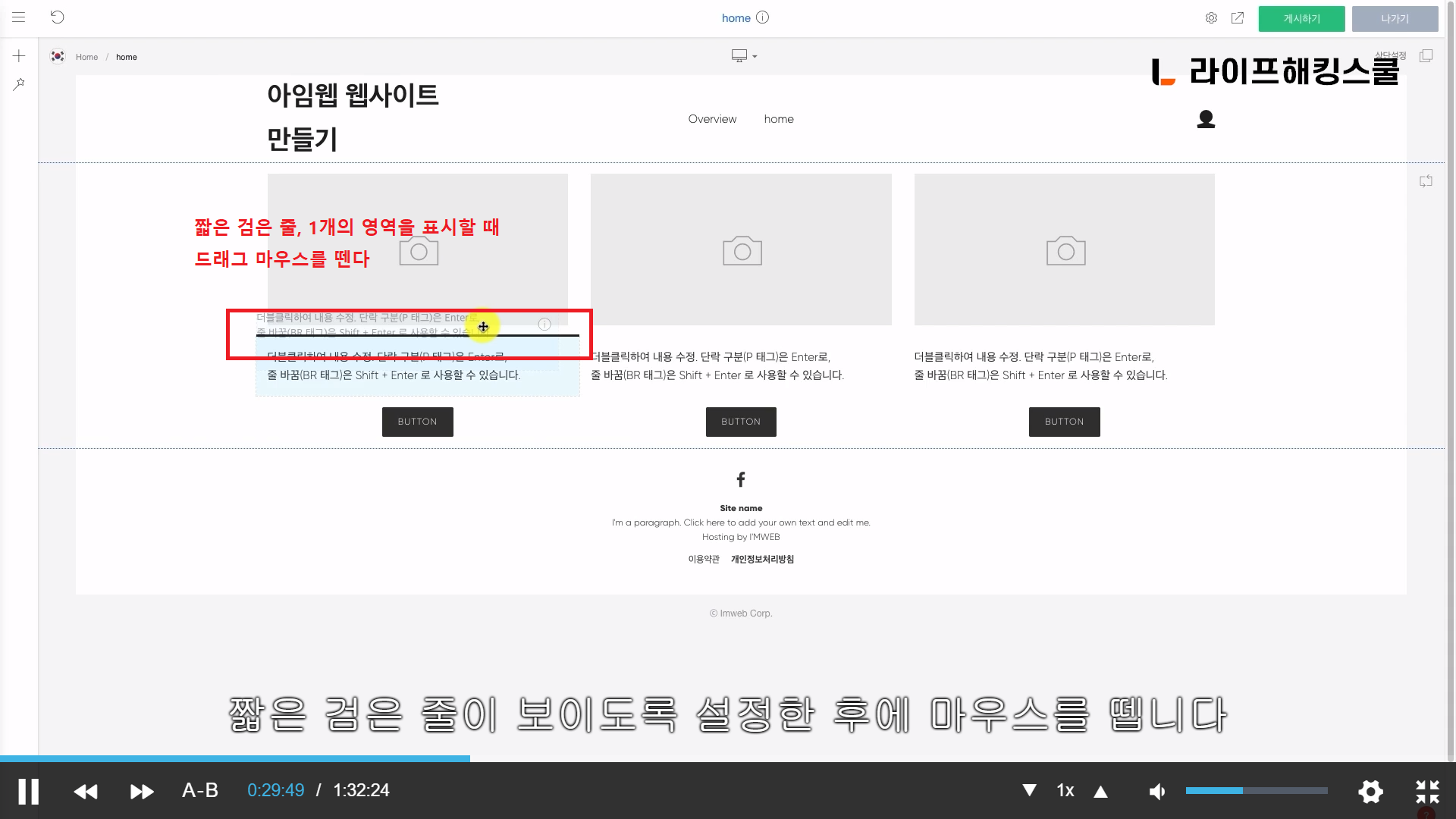
2번째 줄 텍스트 위젯을 이미지 위젯 아래 짧은 검은줄에다가 둔다. 그 의미는 이미지 위젯 아래로 텍스트 위젯을 놓겠다는 것을 의미한다. 옮긴 텍스트 위에 마우스를 두면 영역이 12 그리드 전체가 아닌 4그리드만 차지하게 된다.
같은 방법으로 '이미지 - 텍스트 - 버튼'을 각 위젯 아래에 둔다.
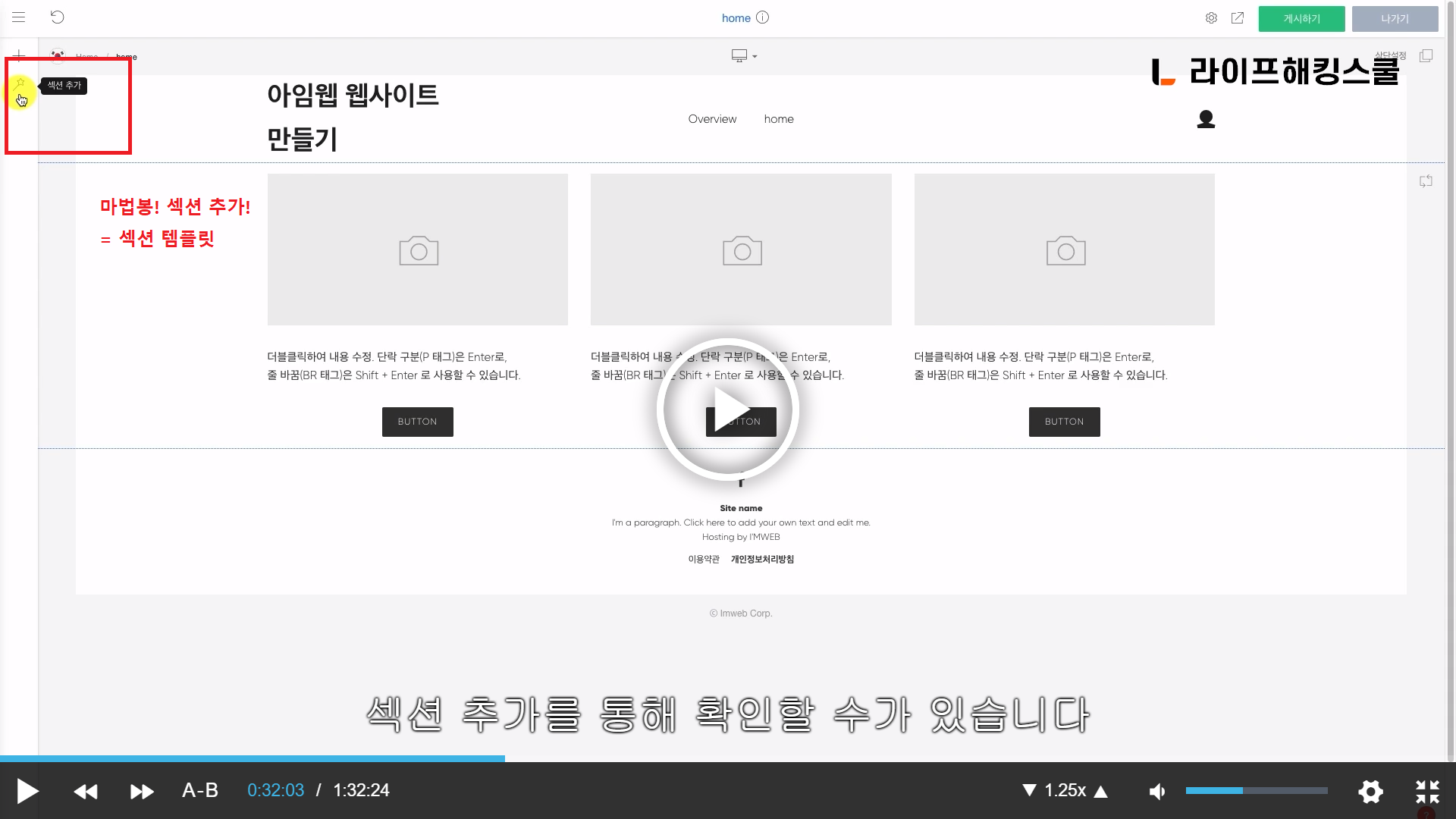
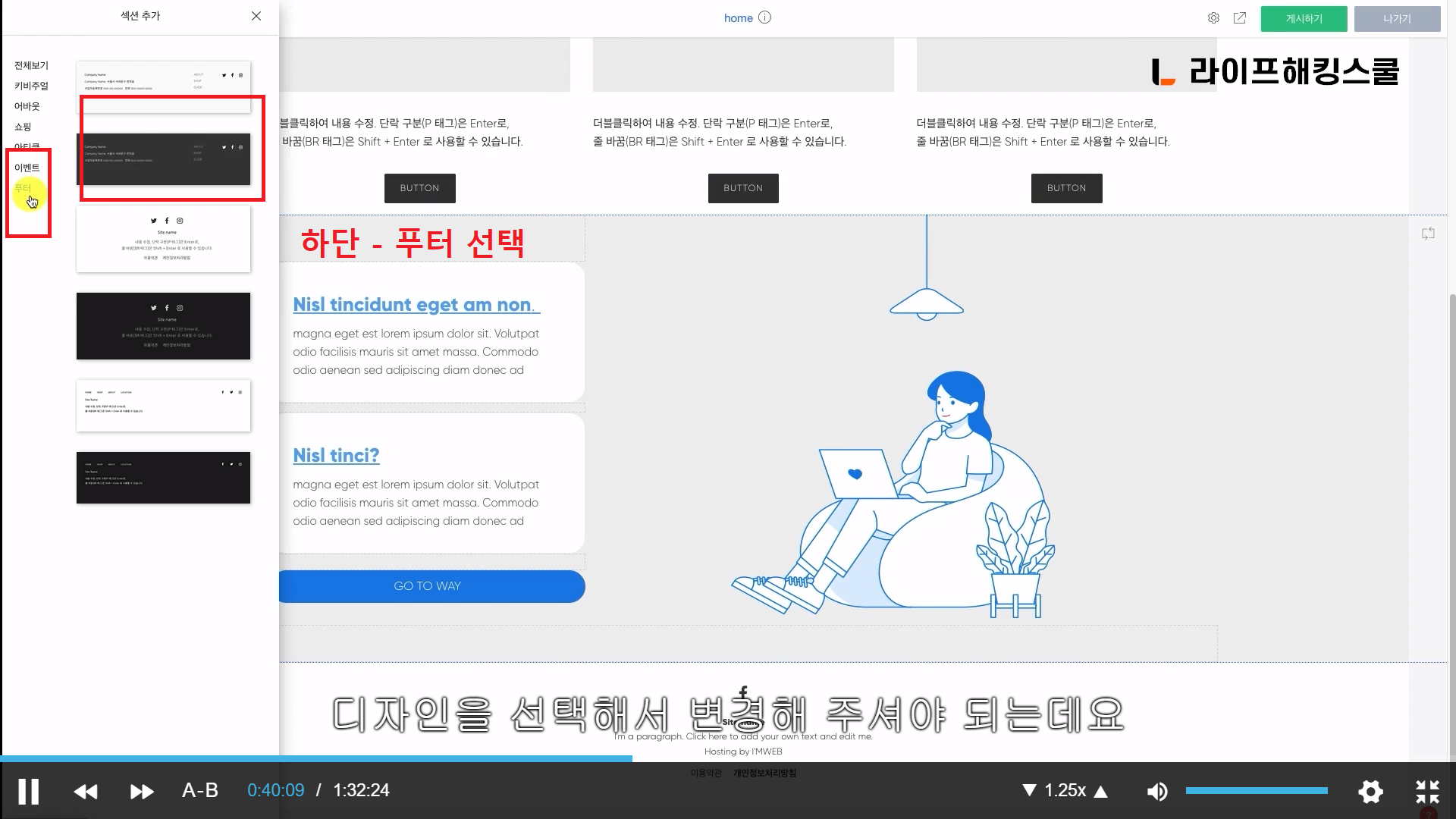
(7) 섹션 템플릿

키비주얼
어바웃
쇼핑
아티클
이벤트
푸터 - 하단 위젯
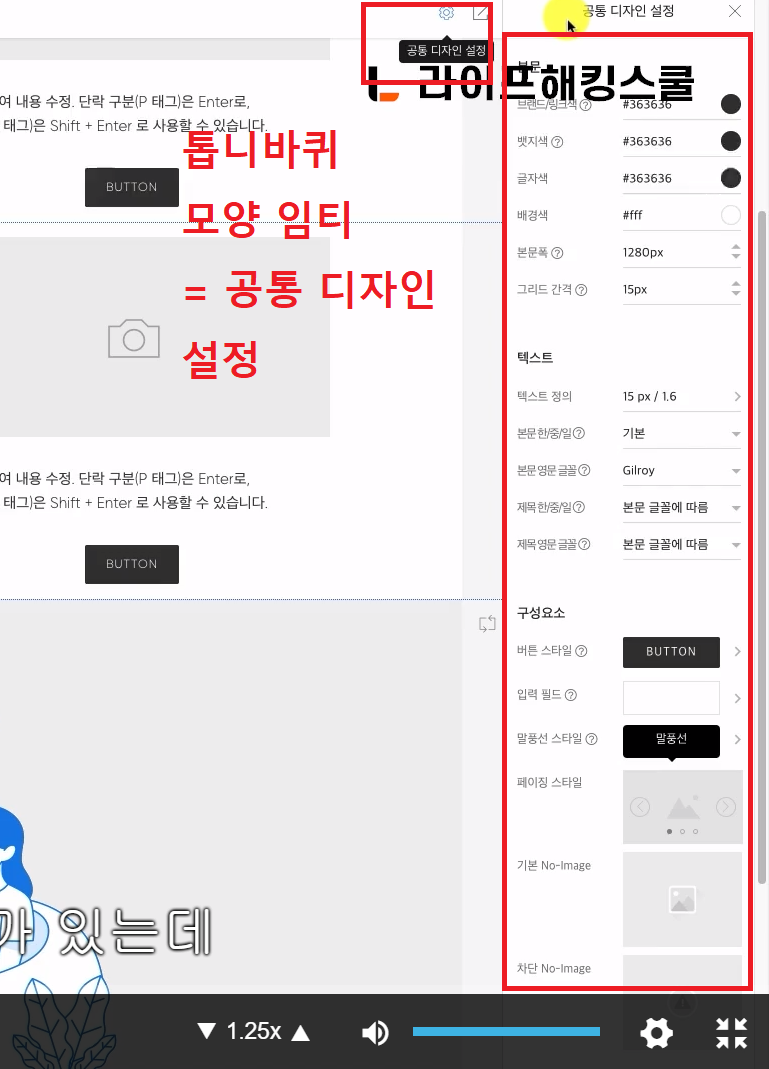
(8) 공통 디자인 설정
- 섹션 생성때 같은 글씨와 버튼 모양, 색상이 지정된다. 디자인 공통 설정값 때문이다.

* 본문
브랜드 링크색
배경색
글자색
본문폭 - 본문의 영역
그리드 간격 - 위젯과 위젯사이
* 텍스트
- 아임웹에서 제공하는 폰트만 입력이 가능하다.
* 구성요소
버튼을 추가했을 때 사용되는 버튼의 모양, 색상 등 설정
입력 필드, 말풍선, 페이징 스타일 등 기본적인 설정들을 해 나갈 수 있다.
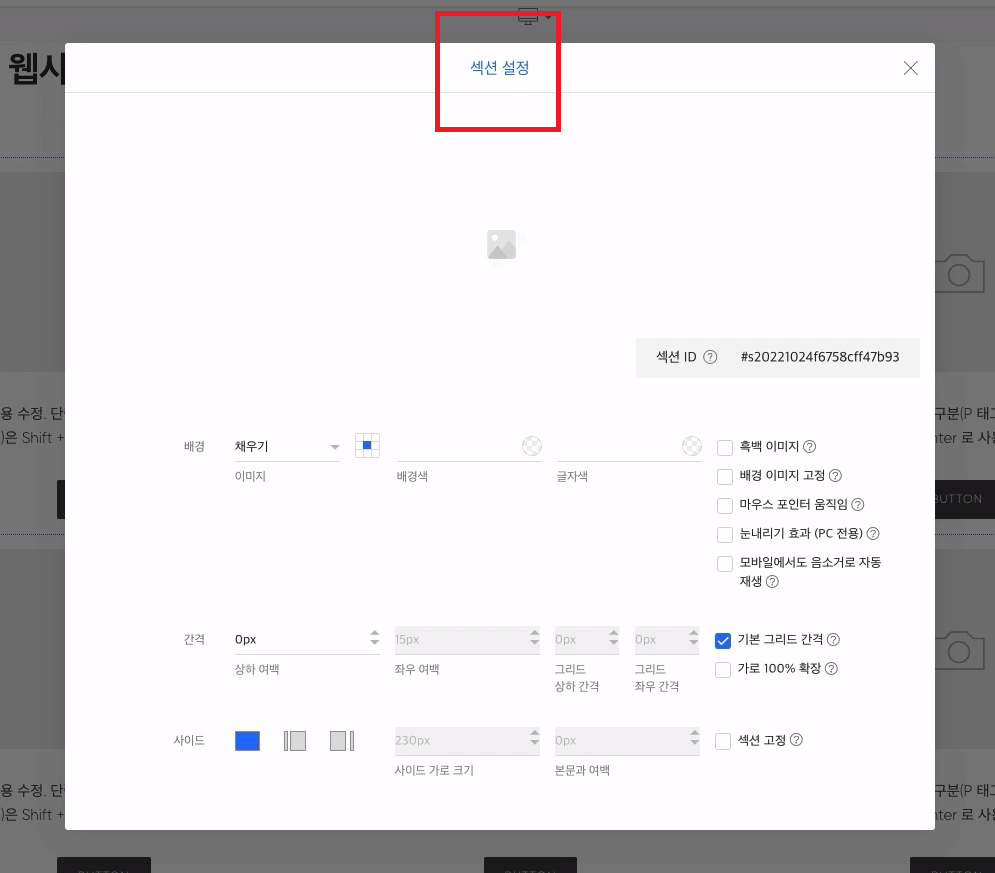
(9) 섹션 배경색, 섹션 설정

섹션 우클릭 -> 섹션 설정
배경색에 있는 컬러 픽커를 클릭해서 원하는 색상을 찾아나간 후에 아래 음영 부분을 통해 음영 지정해 줄 수 있다.
간격을 통해 좌우 여백과 그리드 사이의 간격을 조정해 줄 수가 있다.
'기본 그리드 간격'이 체크 설정 되어있으면 공통 디자인 설정을 따라가게 되지만, '해제'하면 섹견 여백과 그리드 간격을 조정해 나갈 수 있다.
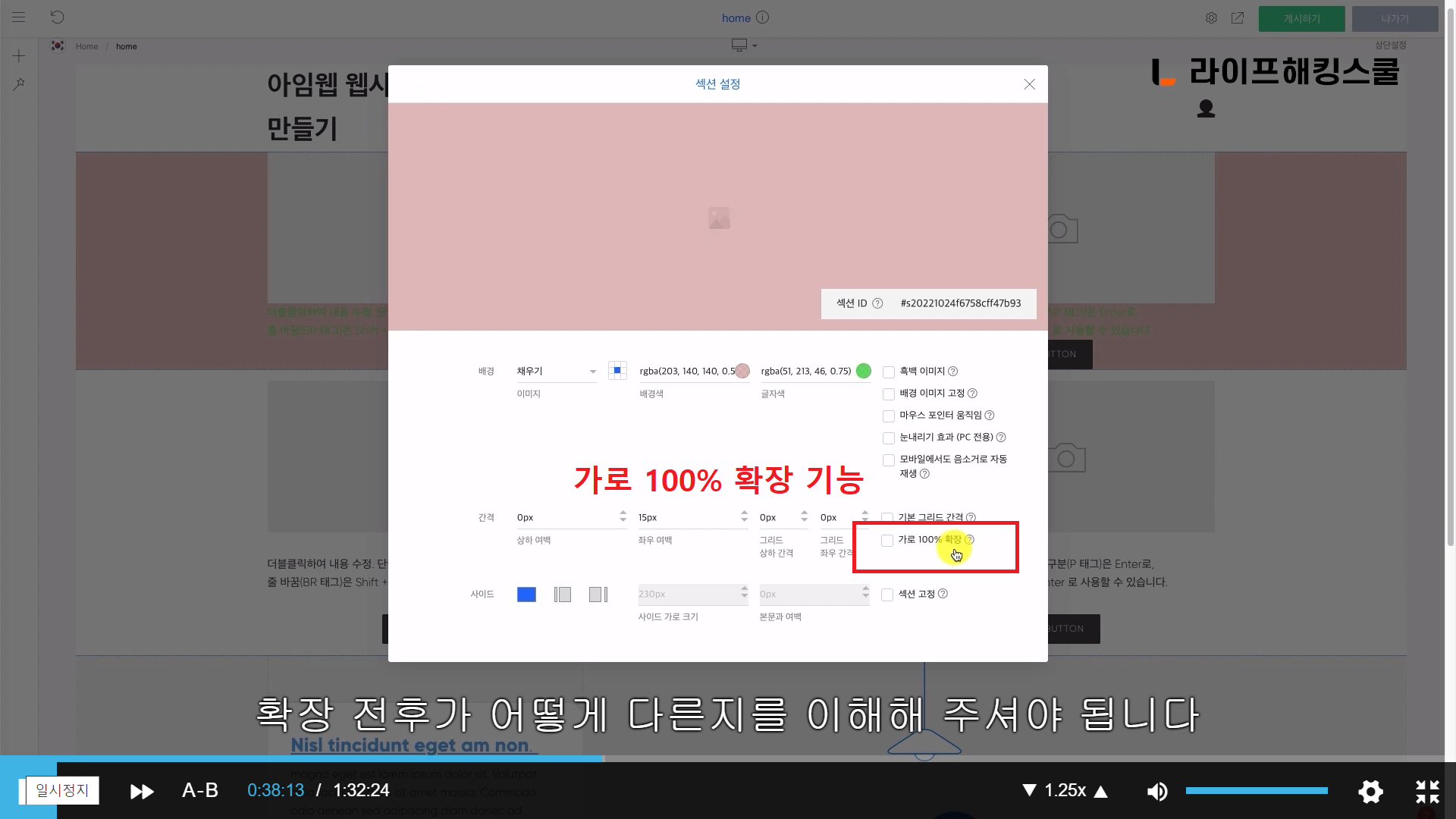
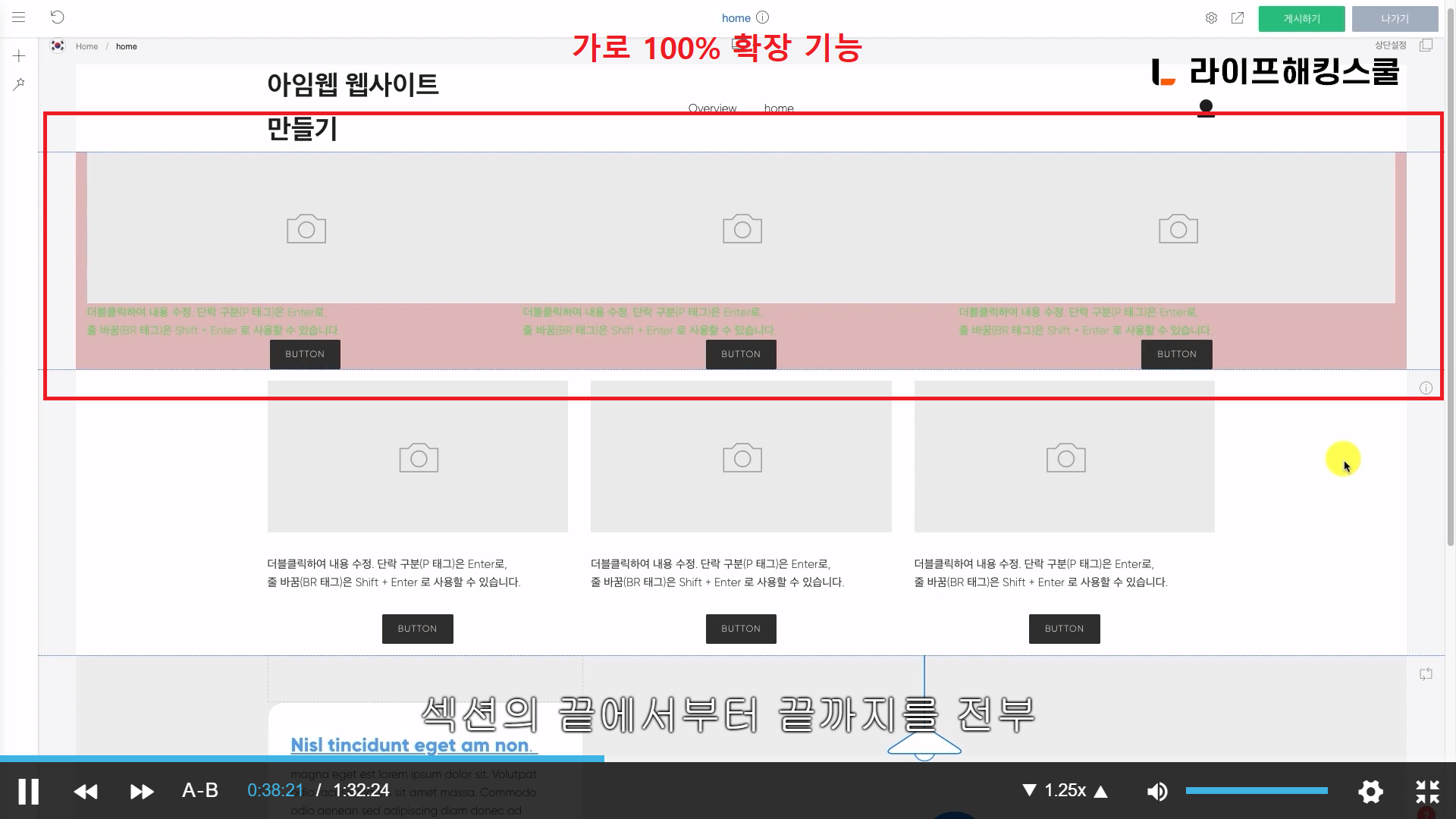
'가로 100% 확장'
다른 섹션은 본문을 따라 1280픽셀을 따르지만, 가로100%확장하면 1920픽셀 모두 사용한다.


* 하단
우클릭 -> 하단 설정
sns 바로가기 -> 인스타그램, 페이스북 링크 연결해서 해당 sns으로 넘어가도록 가능하다.
하단은 별도 디자인이 안되고, 섹션추가를 통해 '푸터'에서 변경해줘야한다.


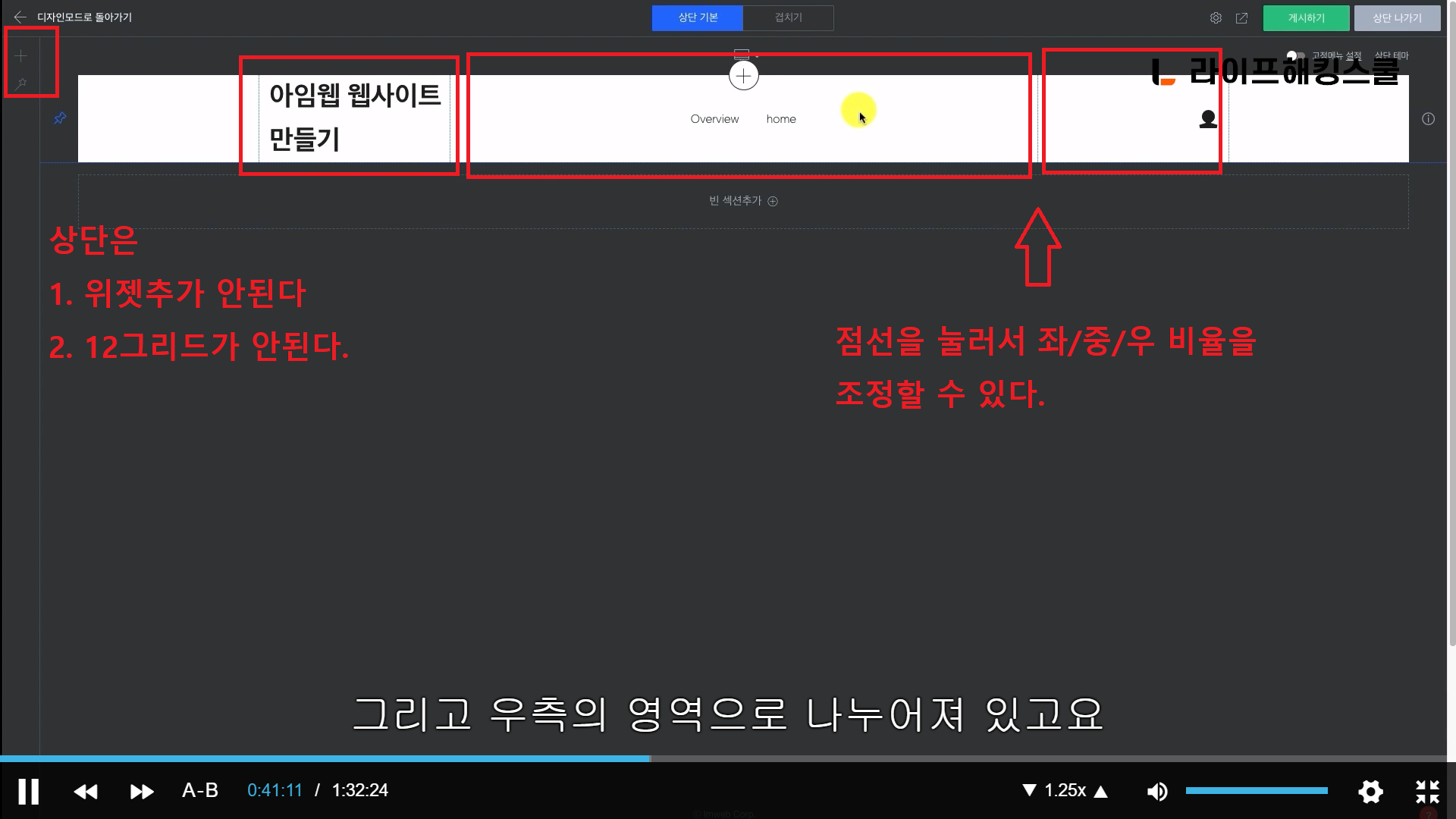
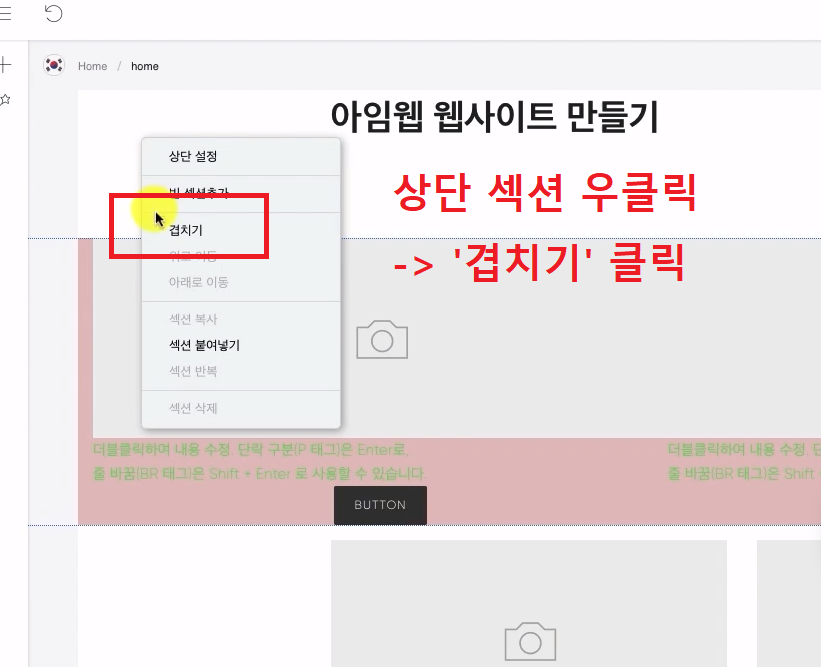
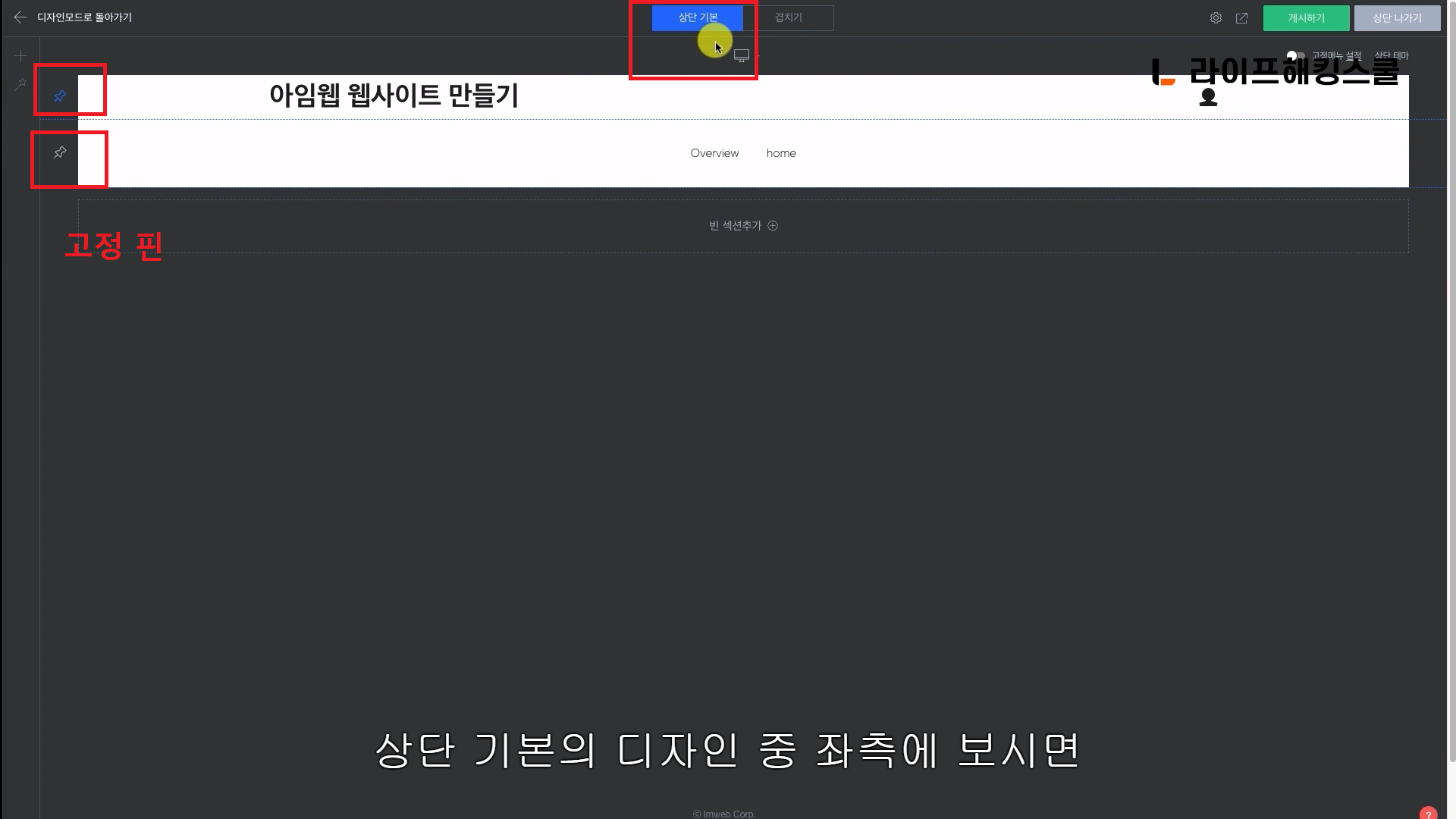
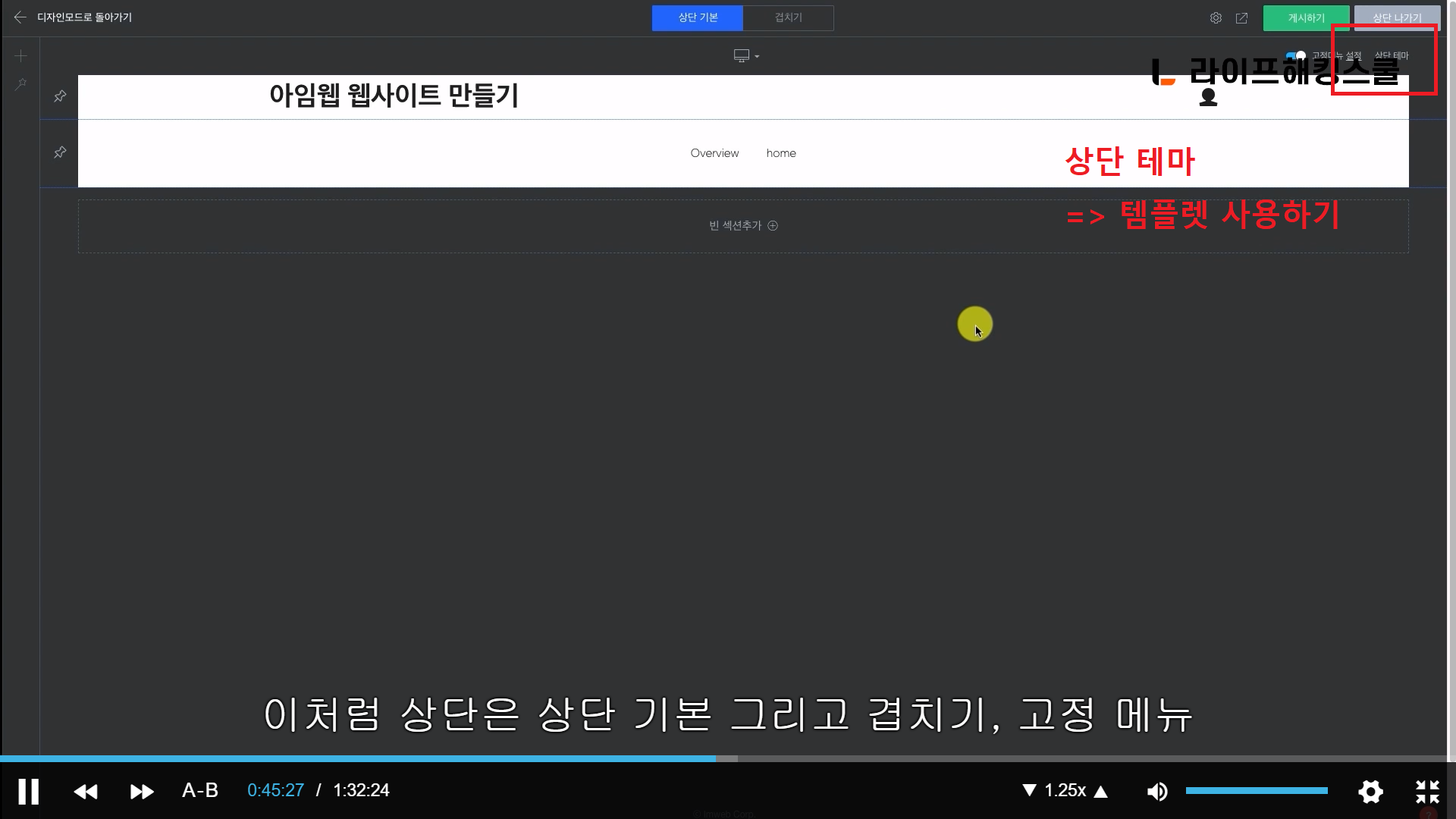
* 상단


우클릭 -> 상단 설정
본문과 다자인하는 방법은 같지만, 차이점이 있다.
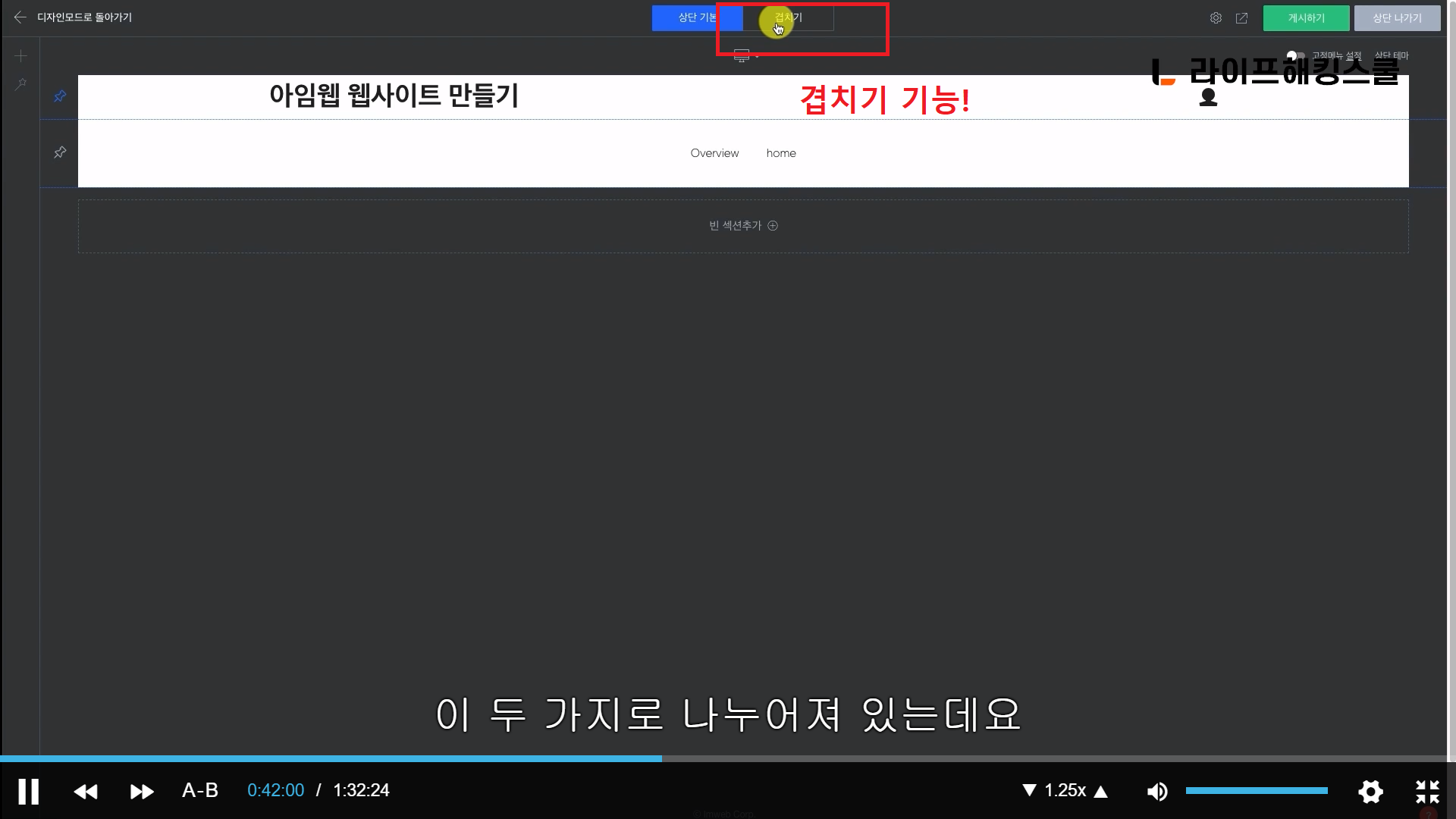
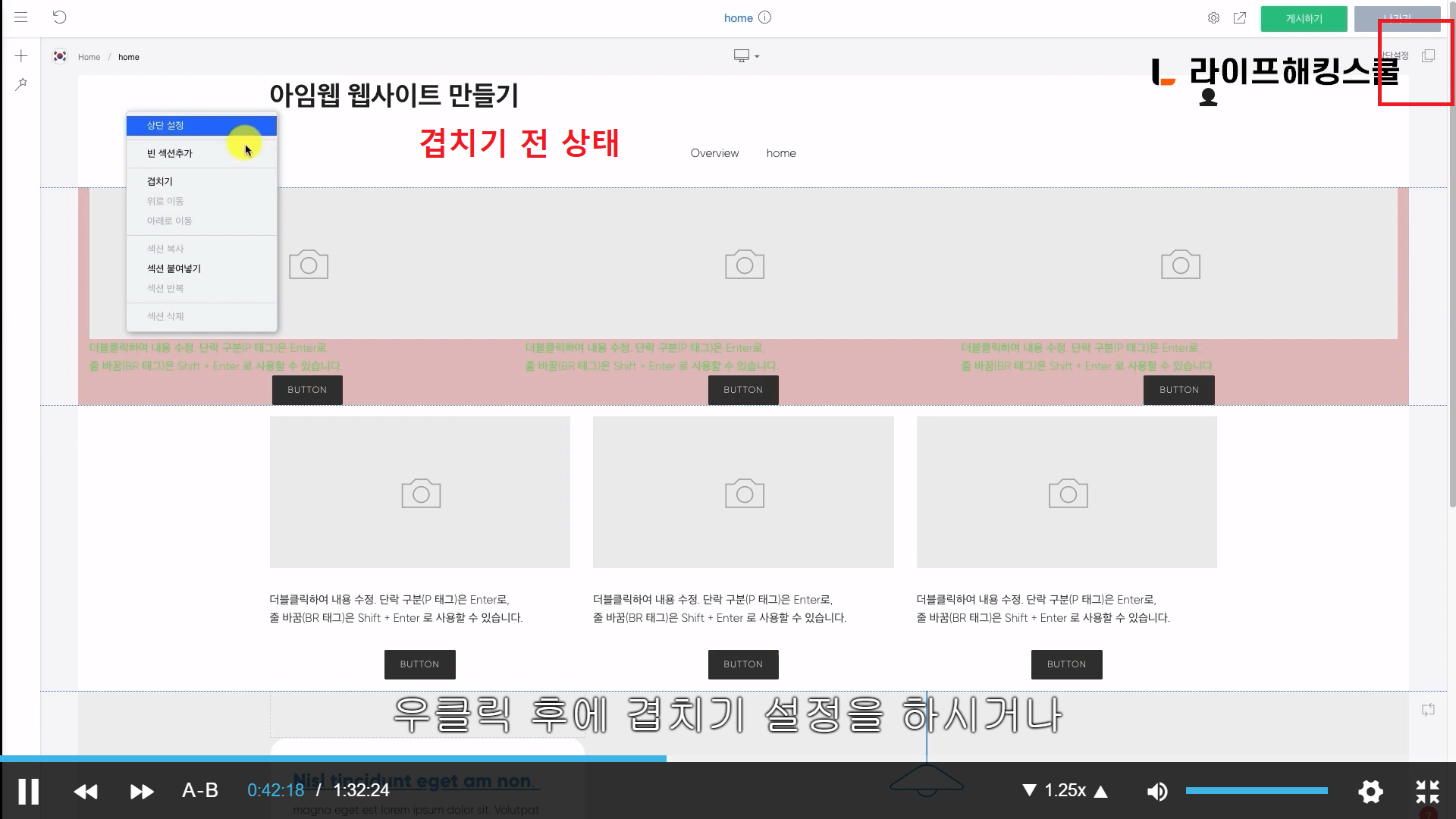
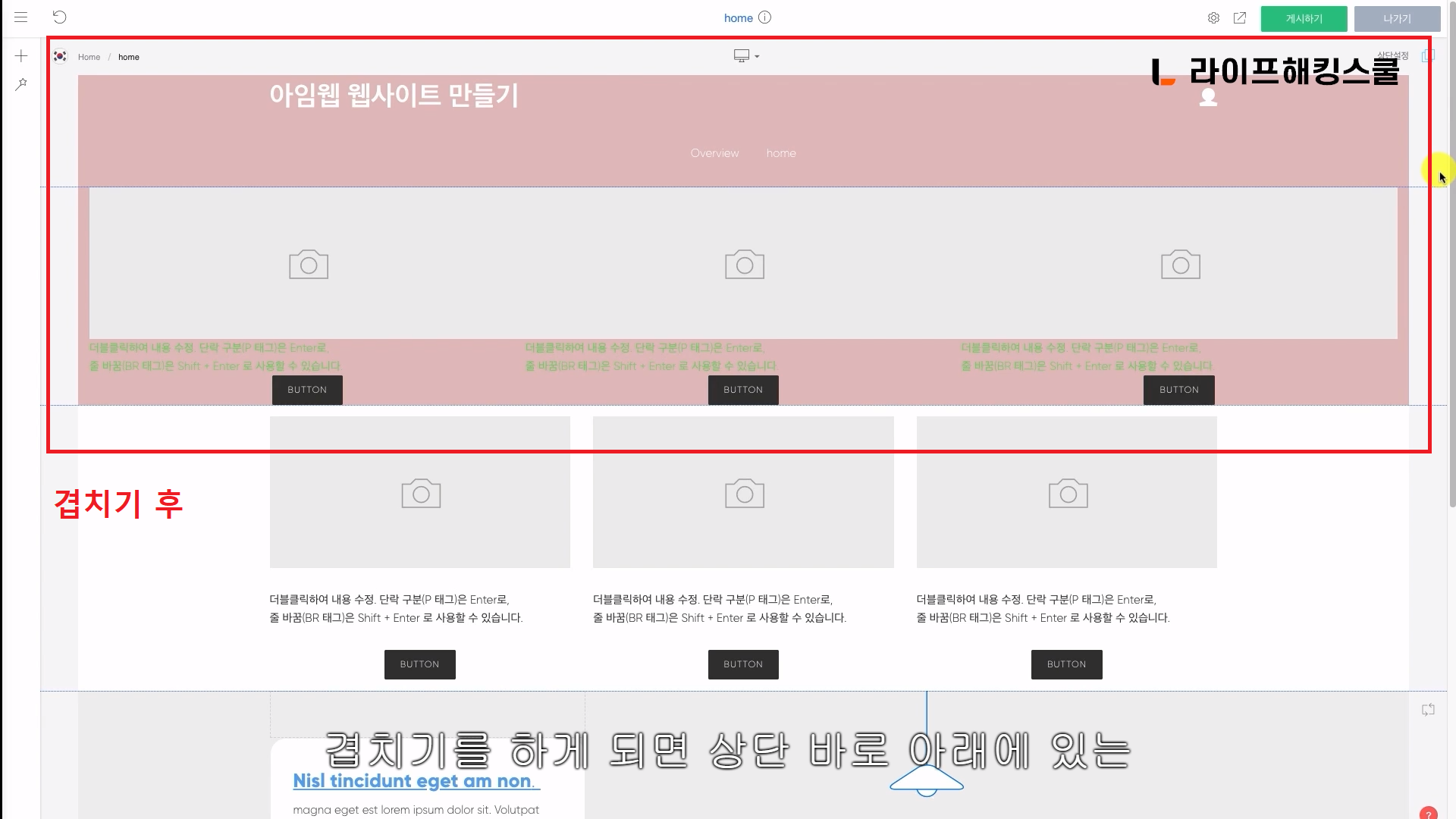
(1) 겹치기





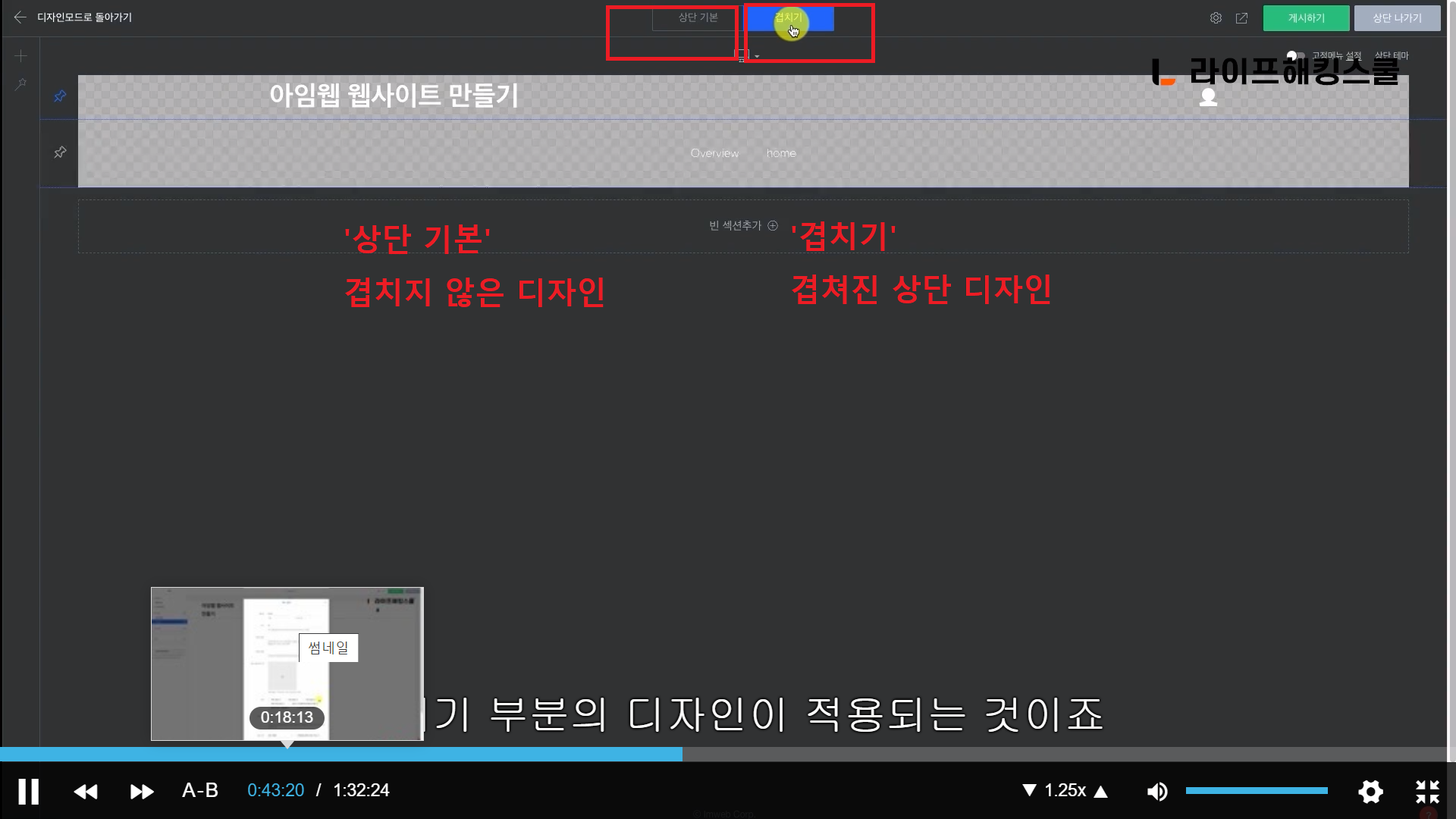
겹치기를 하면 상단과 상단 바로 아래 있는 본문 섹션 배경색, 배경 이미지가 겹쳐져서 하나의 섹션처럼 보이는 기능이다.
겹치기 사용의 전제조건은 첫 번째 섹션의 배경색과 배경 이미지가 존재해야한다는것이다.
페이지마다 겹치기 사용여부를 다르게 할 수 있다.
(2) 상단 고정
스크롤을 내릴때 상단도 같이 따라오는 경우를 많이 봤을 텐데, 이 상단은 고정 상단이라고 부르고 있다.
이는, '기본 상단'이 따라내려오게 된다. 기본 상단 옆에보면 '고정 핀'이 있다. 섹션에 따라서 고정 핀 활성 여부를 다르게 할 수 있다. 2개의 섹션 중 하나의 섹션의 고정핀만 활성되어 있다면. 사이트 내에서 스크롤을 했을 때, 하나 의 섹션만 내려온다.

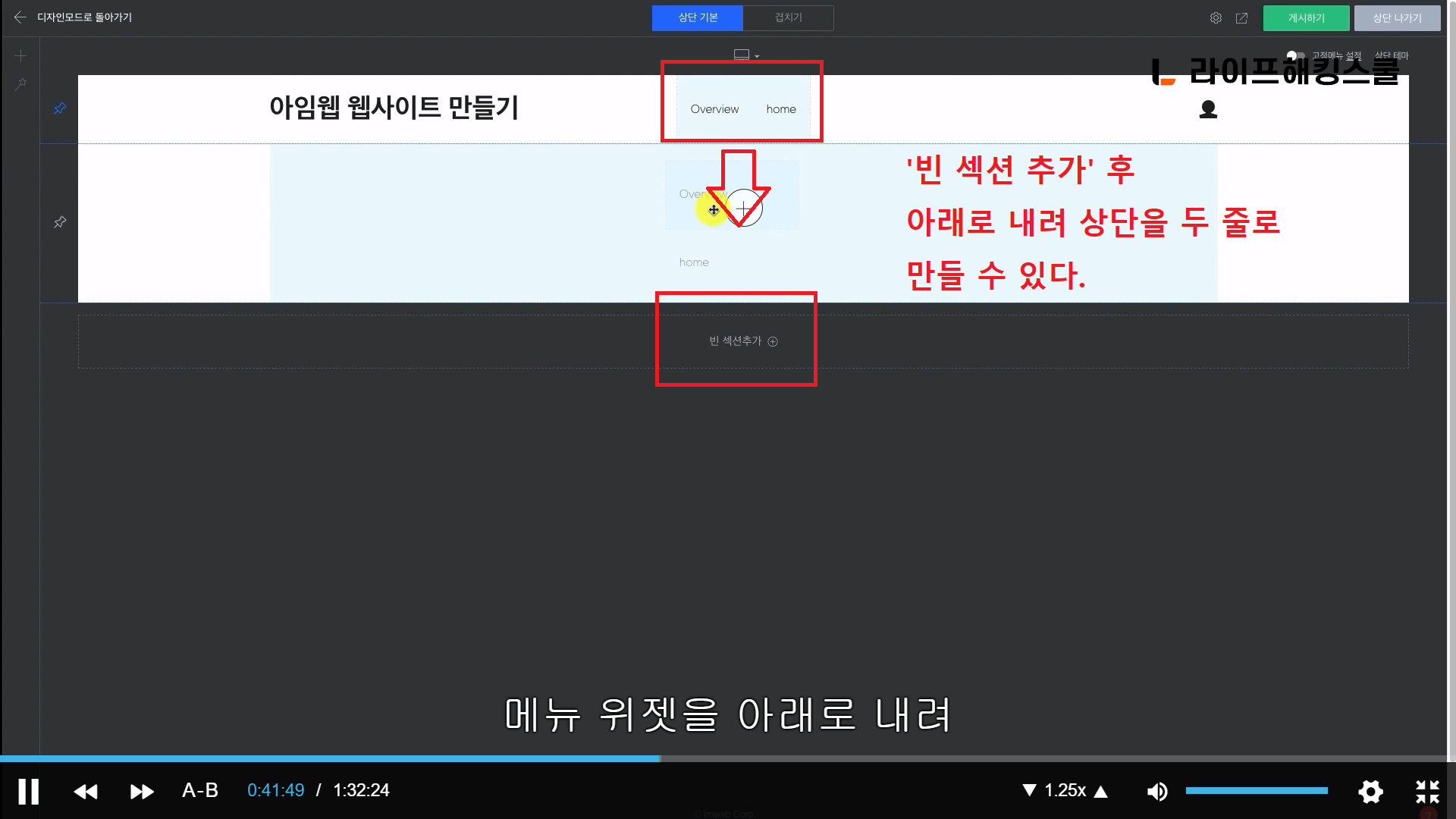
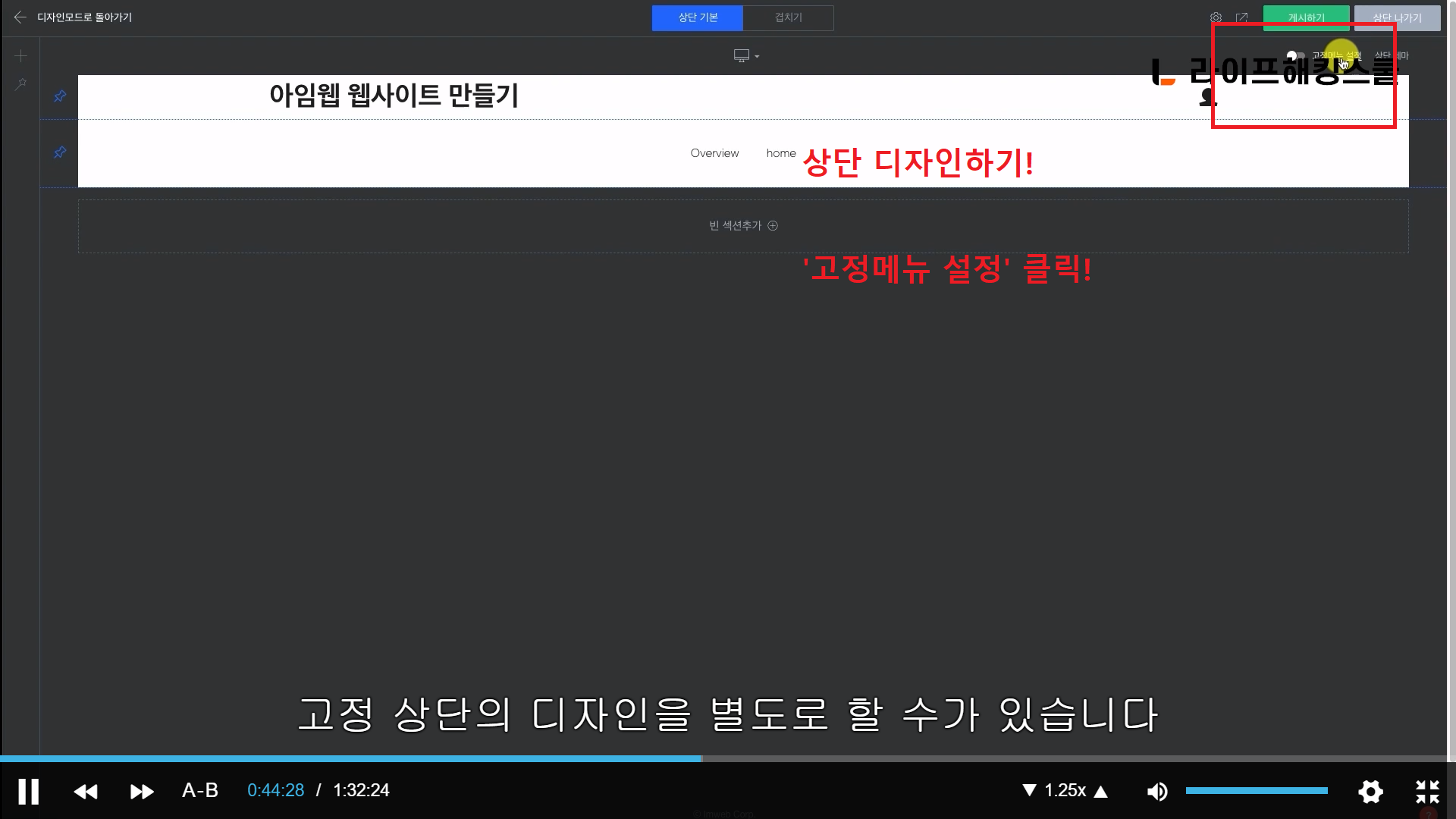
(3) 상단 디자인




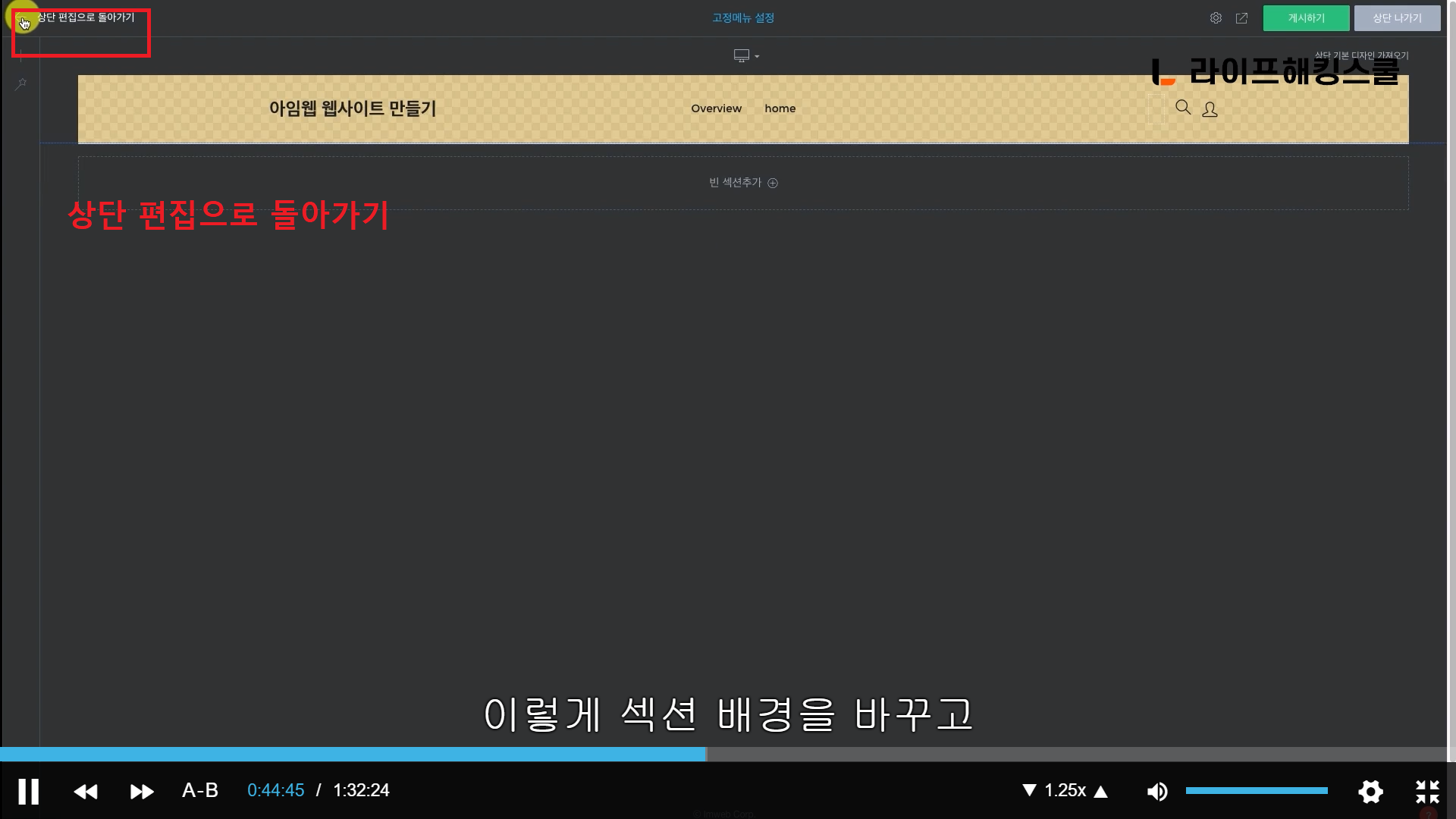
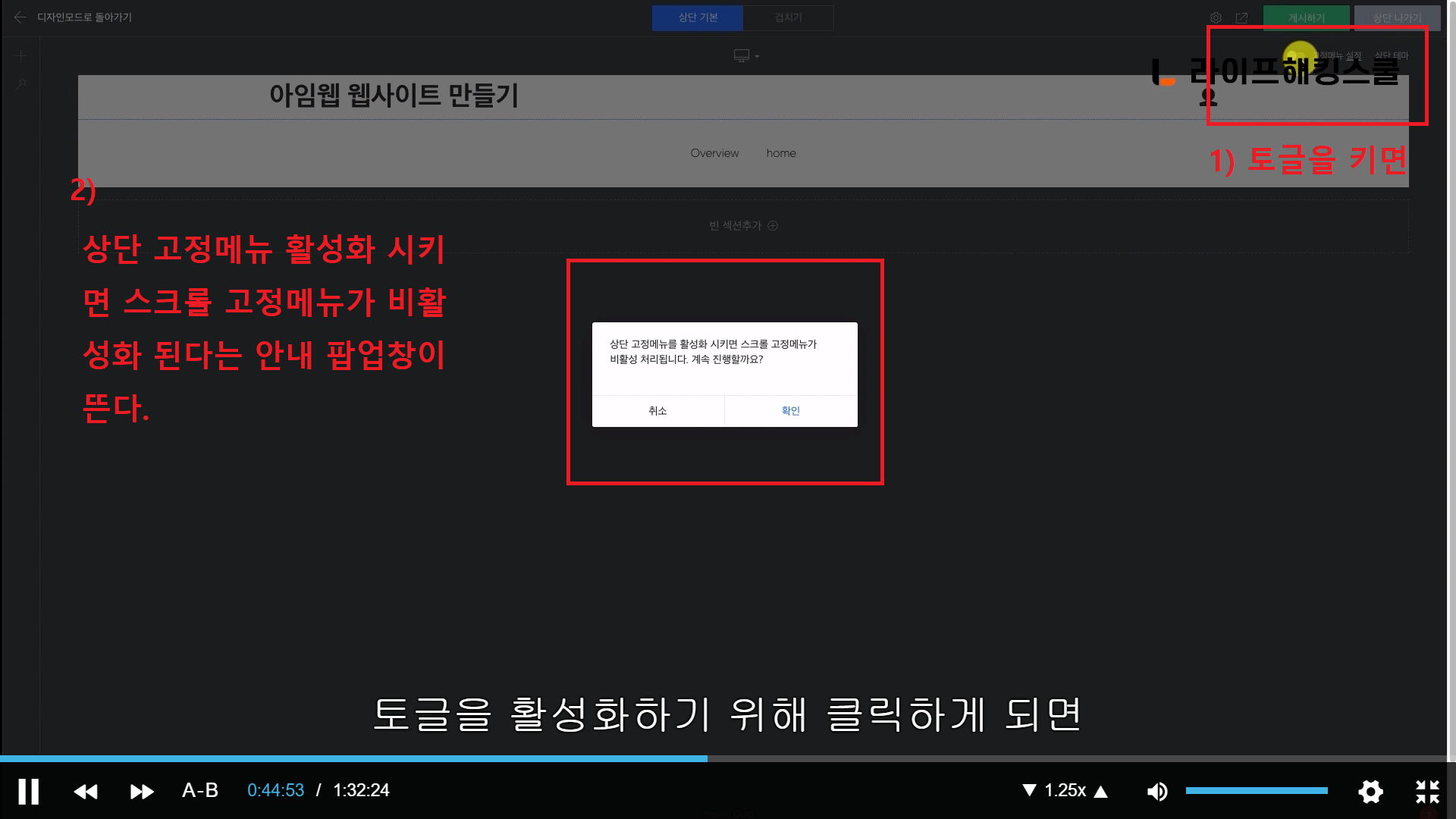
* 고정메뉴 설정
-> 상단 기본에 있는 고정 핀이 해제된다는 팝업창이 뜬다.
-> 실제로는 고정메뉴가 따라와
* 상단 테마
-> 여러개 상단 템플릿 사용 가능하다.

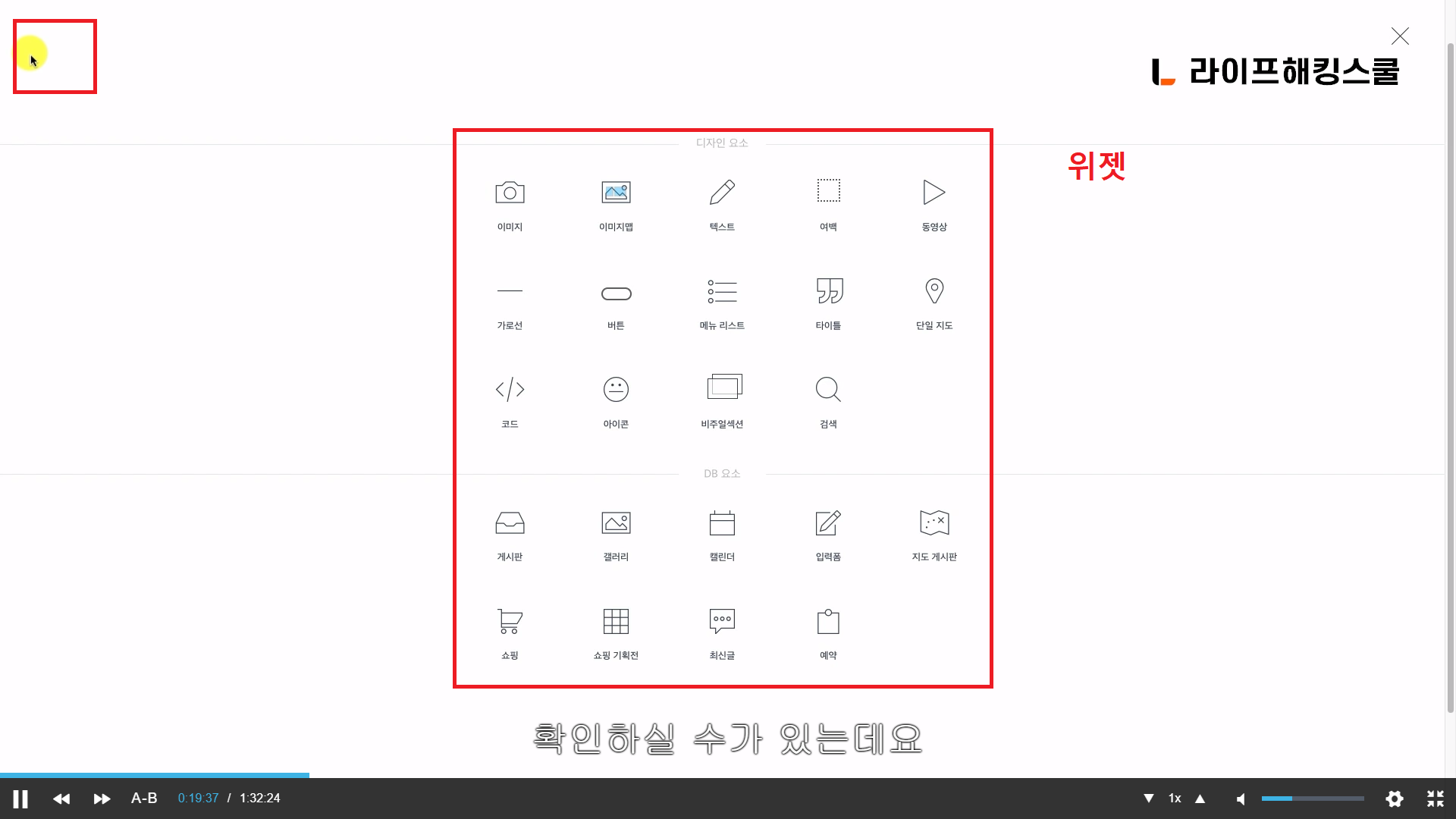
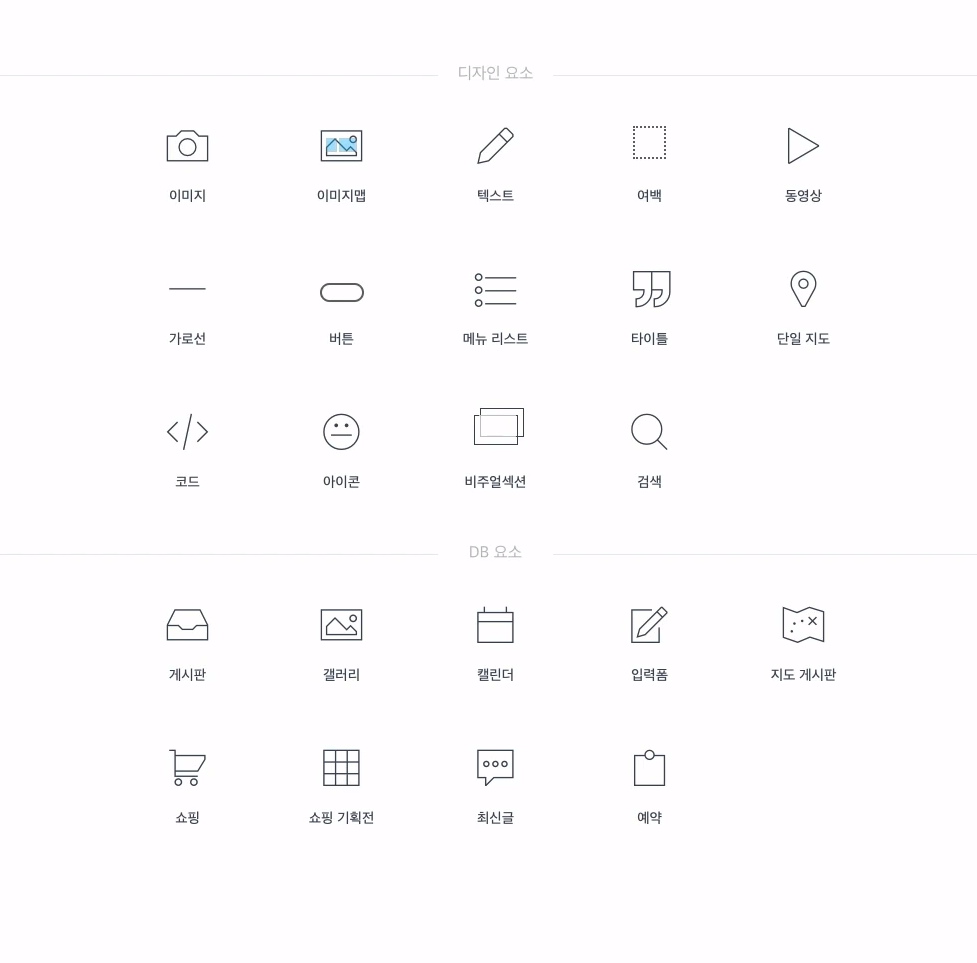
* 위젯 *
위젯들은 크게 디자인 요소와 DB 요소로 나누어져 있다.
아래에 있는 DB 요소는 관리자 페이지와 연동이 된다는 점에서 디자인 요소와 차이를 보이고 있다.


위젯들은 크게 디자인 요소와 DB요소로 나누어져있다. 아래 DB요소는 관리자페이지와 연동이 된다는 차이가 있다.
< 디자인 요소 위젯 >
1. 카메라 위젯

하나의 위젯 -> 1개 12그리드
우클릭 -> 이미지설정 ->
* 기본 이미지
보여지는 이미지 등록
* 롤오버 이미지
마우스를 올렸을때 전환이 되는 이미지 등록
-> 마우스가 있어야된다는 전제가 있어서 모바일에서는 작동하지 않고, PC에서만 동작을 한다는 점 참고해 주시면 될 것 같습니다.
1) 사진 크기와 비율
: 각각 이미지 크기와 비율이 달라서 제각각 크기로 보여진다.
2) 높이값을 맞추는 방법
: 이미지 맨 아래에 마우스를 두면 검은색 가로줄이 보이게된다. 그 가로줄을 드래그해서 높이값 조절이 가능하다.
또는 우클릭->기본이미지 -> 높이설정에서 픽셀단위로 높이값을 맞춰줄 수 있다.
3) 사진 좌우 공백 없애기
그리드 값은 똑같은데, 높이값이 줄어들면서 원본 가로폭이 줄어들어 사진 좌우 여백이 생길 수 있다. "이미지 채우기"를 통해서 좌우 공백을 없앨 수 있다.
우클릭 -> 기본이미지의 효과, '이미지 채우기' 체크 -> 원본에 비해 이미지가 잘린다. 중앙을 기준으로 확대가 되어 좌우 여백없이 위젯 영역에 가득 차도록 하는 기능이다.
홈페이지 업로드될 이미지를 만들게 된다면, 이미지를 같은 크기와 비율로 만드는 것을 권장한다.
4) 라이트박스
클릭했을 때 이미지가 확대가 되어 보이는 기능인데, 설정을 한 후에 실제 사이트에서 보게 되면 이미지를 클릭했을 때 이미지가 확대되어 화면 전체로 보여지는 것이 라이트 박스다.
5) 원형 이미지
테두리 잘려나가고 중앙을 기준으로 원형이 만들어지기 때문에 여러분들이 원형 이미지를 사용하게 될 경우에 이미지 중앙에 핵심이 되는 내용이 보이도록 하고 테두리 부분은 잘려도 상관없는 형태로 이미지를 제작해 줘야한다.
6) 모서리 둥굴게
테두리가 둥글게 보이는 기능
7) 설명
이미지에 들어갈 설명을 간단하게 기재해 주는 건데, '이미지아래에 표시'하거나 '이미지와 겹치기' 설정이 가능하다.
링크를 통해 이미지를 클릭했을 때 특정 위치로 이동하거나, 내가 만든 사이트 내 페이지로 이동이 가능하도록 설정할 수 있다.
2. 텍스트 위젯


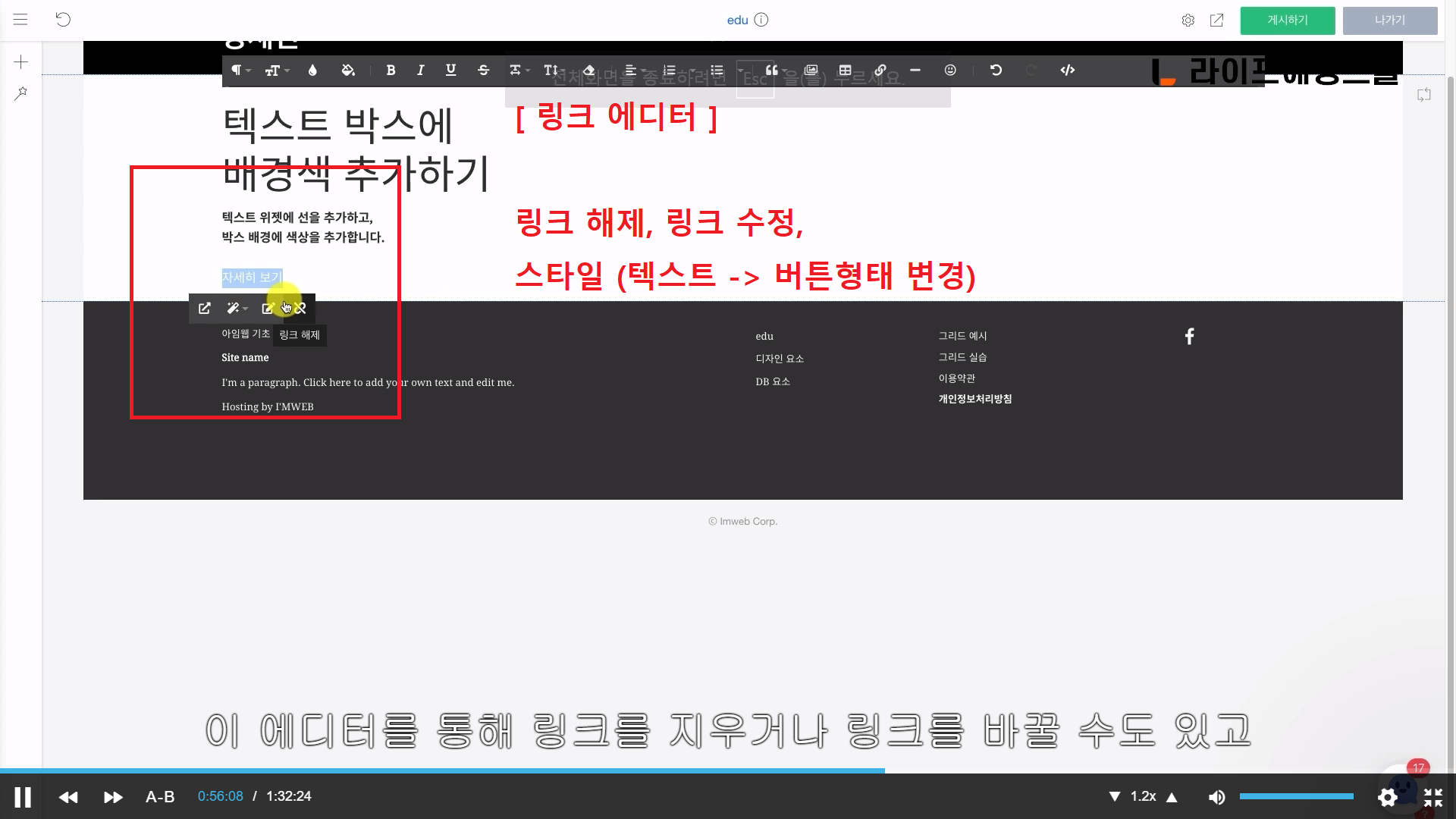
공통적으로 텍스트 내부에 여백이 존재해서 텍스트가 읽기 편하도록 구성되어 있고 '자세히 알아보기'라는 텍스트 부분에서 링크 설정을 할 수가 있다.
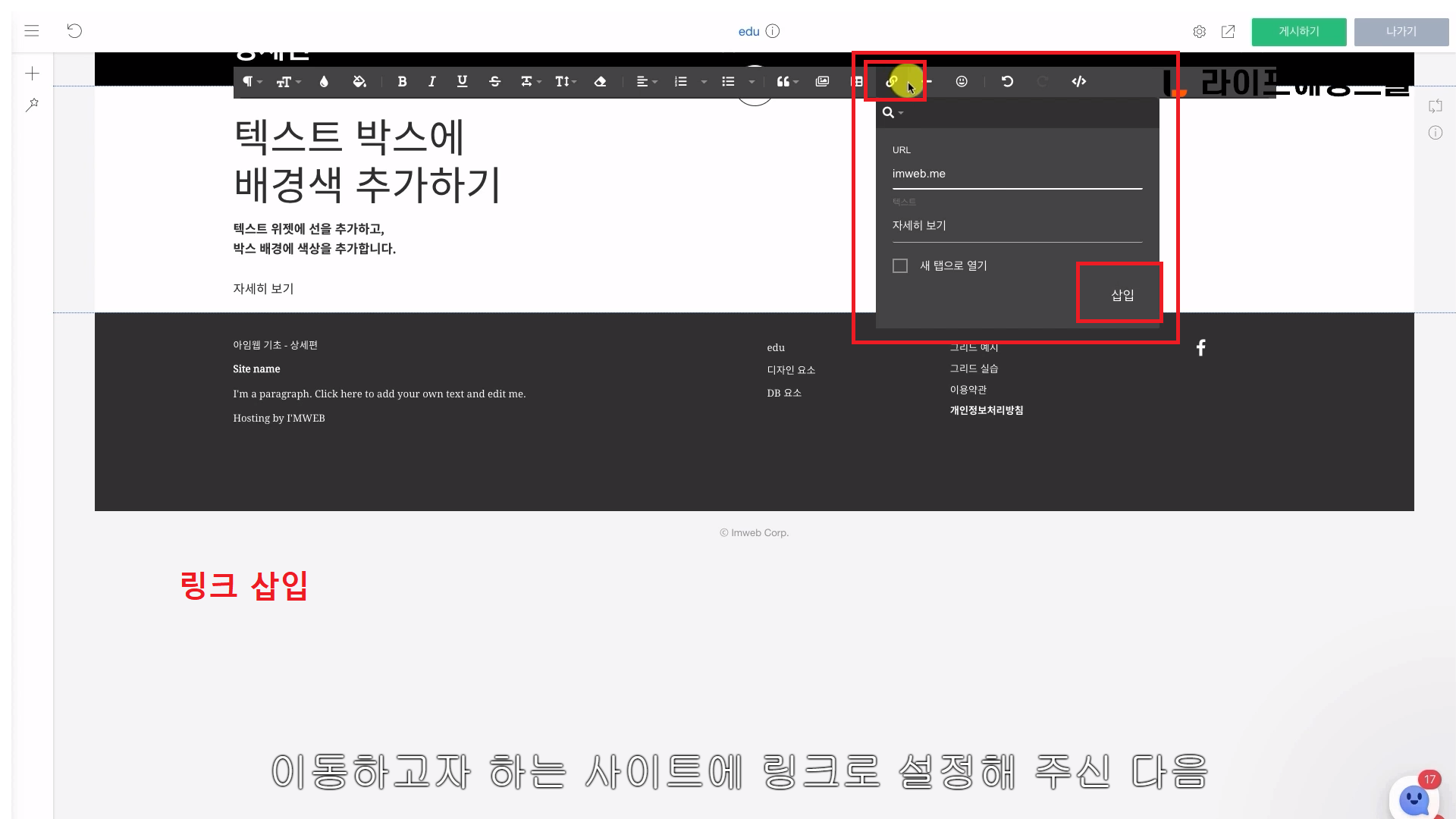
1) 링크삽입
텍스트위젯을 더블클릭하면 텍스트 편집 에디터가 나온다. 링크삽입할 단어를 드래그 한 후 링크삽입을 클릭 -> 링크 입력 -> 삽입버튼을 눌러주면 된다.
2) 텍스트 설정
텍스트 상자 색
테두리 두께/ 스타일/ 색
테두리 둥글게
텍스트 상하좌우 여백
링크 설정가능 -> 위젯 자체에도 설정이 가능하다. 텍스트 위젯 아무데나 눌러도 갈 수 있게말이다.
이전처럼 특정 텍스트에 링크를 걸었다면 그 부분만 클릭했을때만 링크로 갈 수 있다.
위젯자체와 특정 텍스트 둘 다 링크를 걸어두면 사용자로 하여금 혼란을 가져올 수 있다. 2가지 중에 1가지만 선택적으로 사용하는 것을 권장한다.
3. 비주얼섹션

이미지가 슬라이드 되는 형태로 이용이 된다. 위젯을 추가하면 섹션 안에 생성되는 것이 아닌 별도의 섹션으로 자리 잡는 것을 볼 수 있다.
다른 위젯과 다르게 배경으로 자리 잡기 때문에 섹션 안에 추가되는 것이 아닌 별도의 섹션으로 생성이 되고, 본문 폭의 크기가 아닌 섹션 전체를 사용하게 된다.
1) 슬라이드
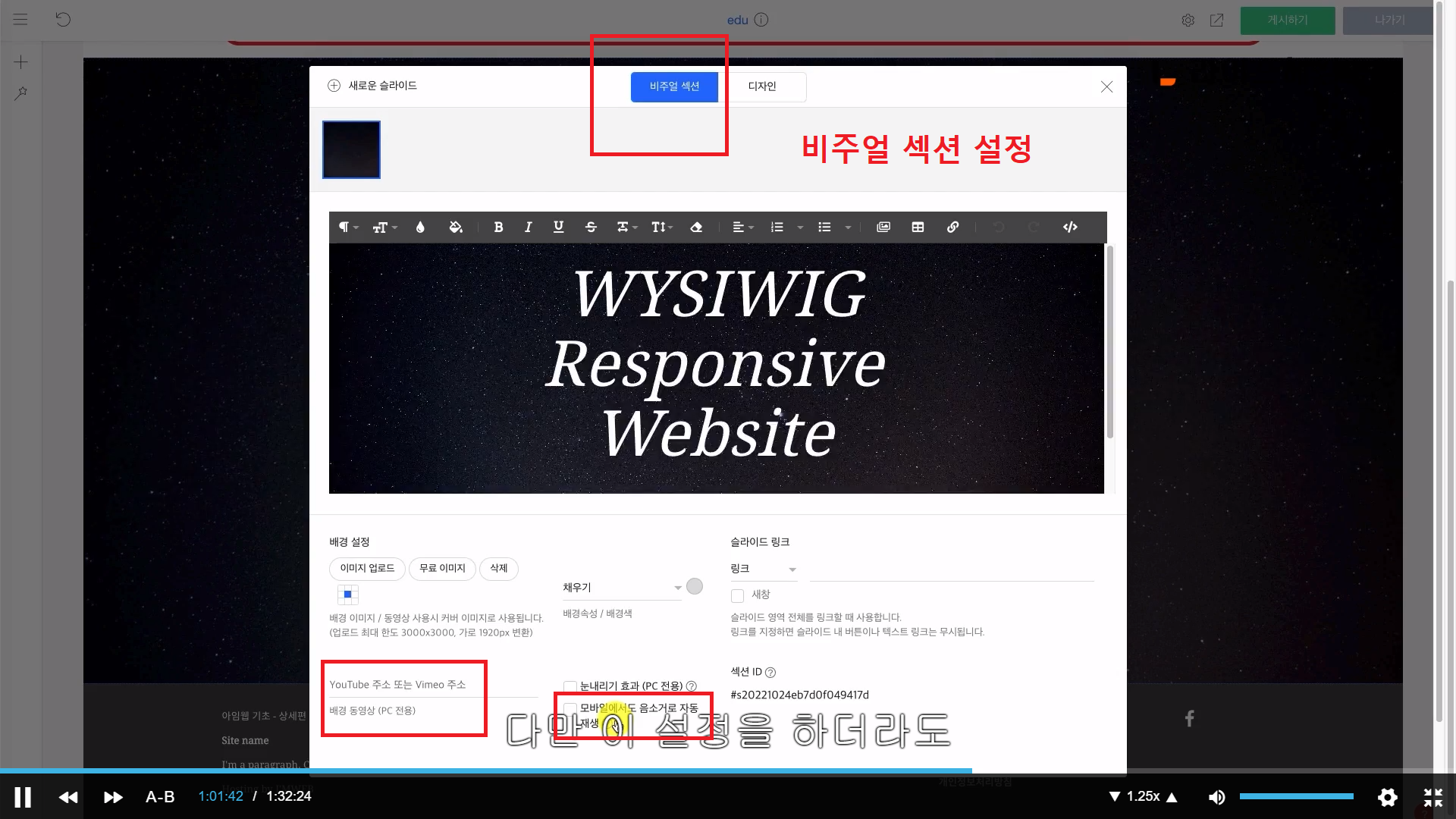
우클릭 -> 비주얼 설정
슬라이드 여러 개 생성 가능,
드래그를 통해 슬라이드 위치 변경 가능
2) 텍스트
텍시트 에디트활용해서 링크 연결 가능한데, 슬라이드 링크와 중복으로 사용하면 안된다. 슬라이드 링크를 통해 슬라이드 마다 링크를 걸 수 가 있는데, 이때 만약 슬라이드 안에 텍스트 링크가 있다면 텍스트 링크는 작동을 하지 않고 슬라이드 링크만 작동이 되기 때문이다.
배경에 이미지, 색상 지정이 가능,
배경에 동영상을 넣을 수 있다.
그럴때는 슬라이드 1개만 사용이 가능하며, 유튜브나 비메오의 동영상 링크를 공유해서 사용해야한다. 보통 동영상 파일은 용량이 커서 재생할 때 많은 트래픽을 발생시킬 수 있다. 많은 데이터가 소진되기때문에 동영상은 링크로만 쓰도록 한다.
우측에 '모바일에서도 음소거로 자동재생을 눌러야 모바일에서 자동 재생이 가능하다. 안드로이드는 자동재생이지만 애플에서는 안된다.
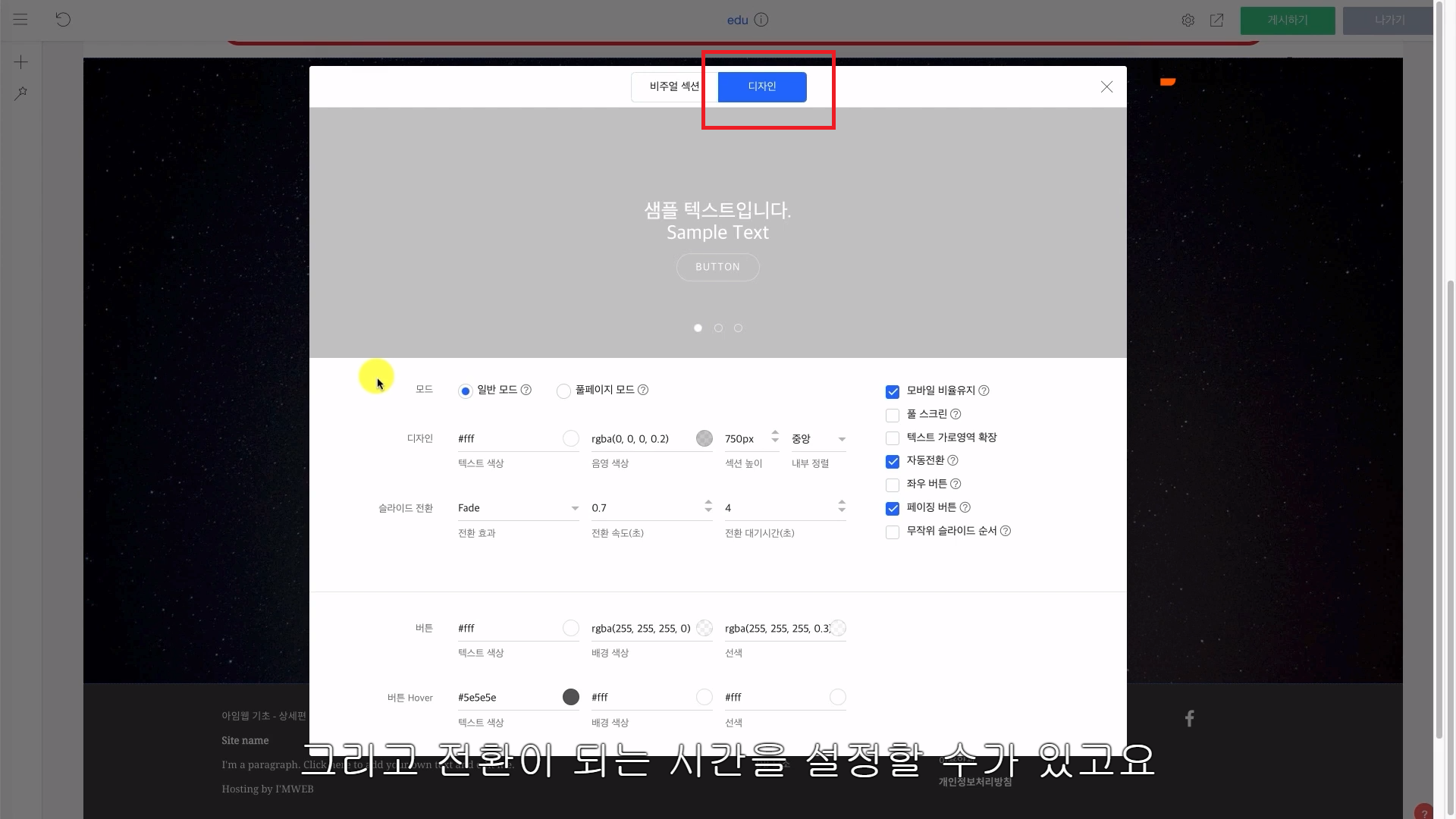
3) 디자인

텍스트 색상, 슬라이드 전환 효과, 전환이 되는 시간을 설정할 수 있다.
버튼을 만들었을 때, 버튼의 배경색과 텍스트 색상을 지정하실 수가 있다.
비주얼 섹션을 추가하면 기존적으로 음영이 적용되어 있다. 그래서 이미지 업로드하면 원본보다 어둡다고 느낄 수 있는데, 그럴 때는 이 음영 색상에 있는 컬러칩을 클릭한 다음 음영을 우측 끝으로 밀어서 음영을 모두 제거해야만 원본 그대로의 이미지를 볼 수 있다.
4. 동영상 위젯

비주얼 섹션에서는 동영상이 ios에서는 자동재생이 되지 않는다. 그래서 동영상위젯에서 수동 재생의 형태로 이용해야한다.
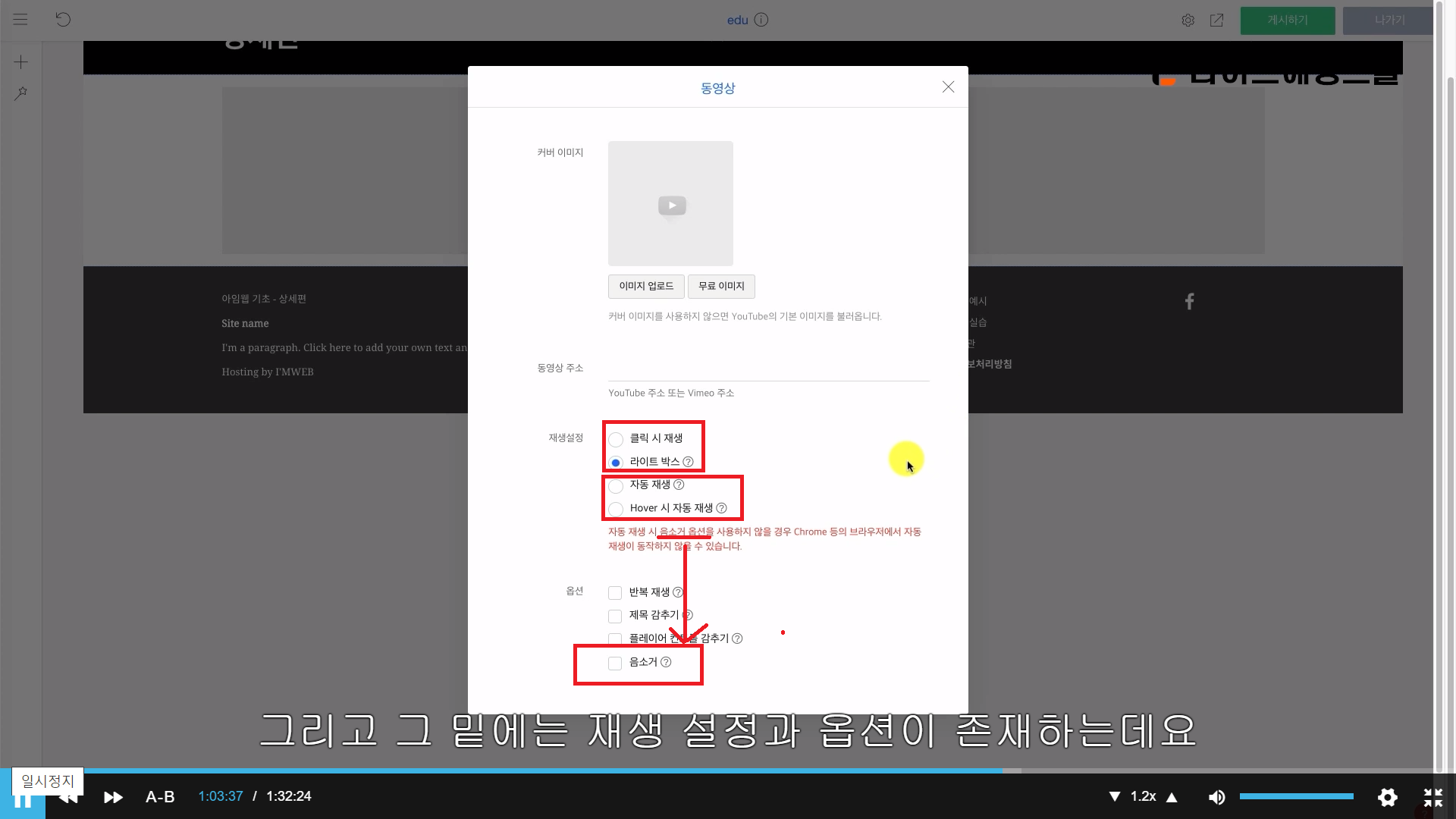
우클릭 -> 동영상 재생 설정
라이트박스 -> 선택시 화면전체로 확대되어 보임
아이폰에서 보이게하려면 '클릭시 재생' 또는 '라이트박스'를 사용해야한다.
hover시 자동재생 -> 사이트 내에서 영상이 위치했을 때 재생이 되거나 마우스를 올렸을 때 자동 재생이 되는 형태이다.
단, 음소거 설정을 하지 않는다면 영상이 재생되지 않거나 아니면 브라우저 자체에서 소리 차단 상태로 재생시킬 수 있다.
"음소거" 꼭 같이 체크해두기!
반복재생 -> 계속 재생
제목 감추기 -> 비메오에서만 사용이 가능한 기능
플레이어 컨트롤 감추기 -> 유튜브에서만 사용이 가능하다
동영상 하나가 12그리드를 차지하면 너무 화면이 크게 재생이 될 수 있기 때문에 이럴 때 사용하는 것이 여백 위젯이다.
5. 여백 위젯
여백위젯을 2개 추가해서 동영상 좌, 우에다가 두면 그리드가 줄어들면서 동영상이 배치된다. 그러나 영상의 크기가 너무 작아질 수 있기 때문에 위젯과 위젯 사이에 마우스를 두어 보이는 세로선을 클릭한 후 각각 그리드를 1씩 줄여준다.
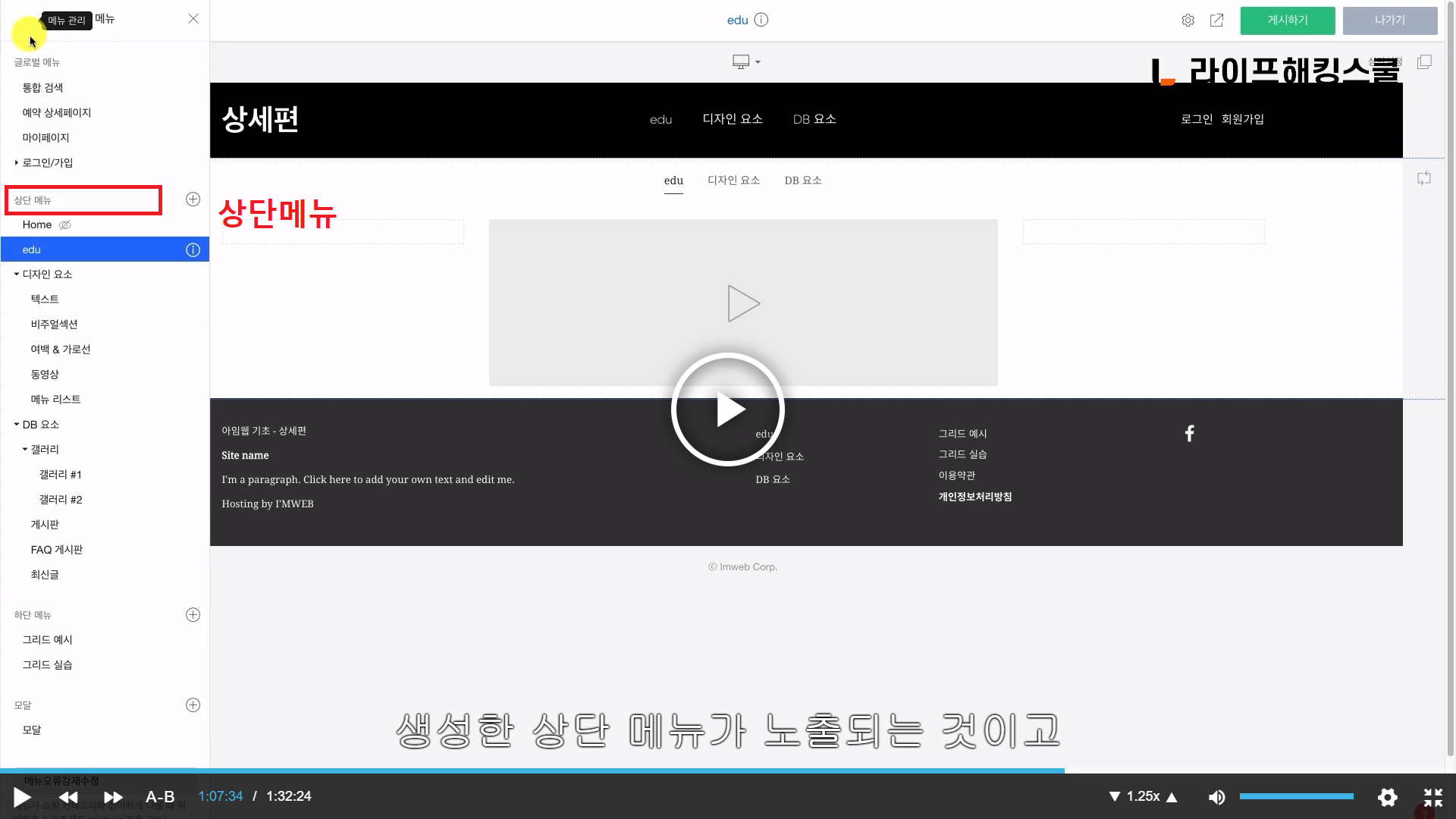
6. 메뉴리스트
'메뉴리스트' 위젯을 이해하기 위해서 상단에 있는 메뉴 위젯과 본문영역에 들어가는 메뉴 리스트 위젯이 어떤 차이가 있는지 이해해 줘야한다.
상단에 있는 메뉴 위젯은 메뉴 관리를 통해 생성한 상단 메뉴가 노출되는 것이고, 상단메뉴 중에 하위 메뉴를 제외한 대 메뉴들만 노출된다.
하위 메뉴 같은 경우에 마우스를 올렸을 때 드랍다운 되는 형태로 노출되는 것이 상단에 들어가는 메뉴 위젯이다.


메뉴리스트는 어떤 위치를 지정하느냐에 따라서 보이는 내용이 달라질 수 있다.
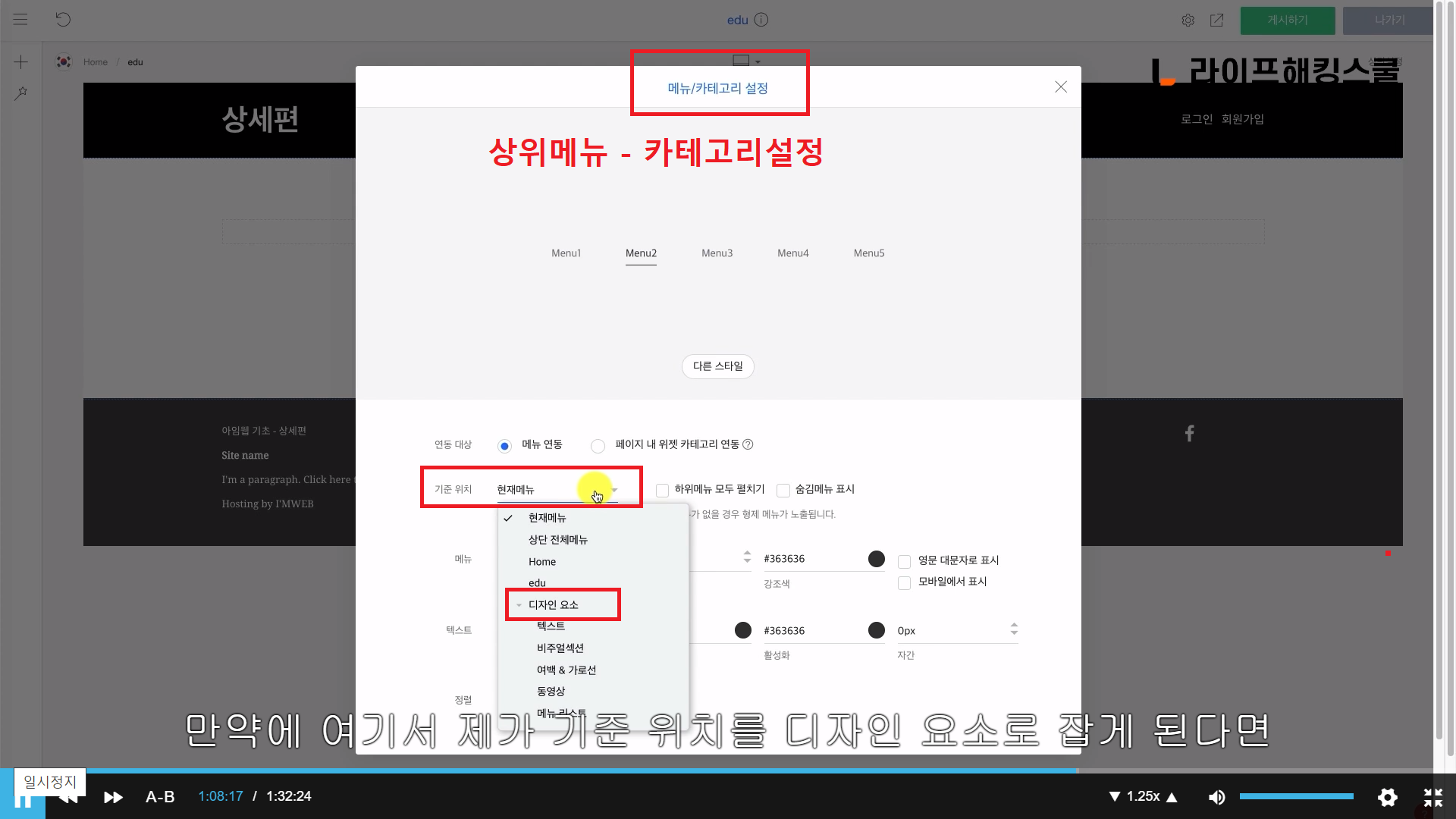
메뉴리스트 -> 우클릭 -> '메뉴 카테고리 설정'에 들어간다.
1) 기준위치

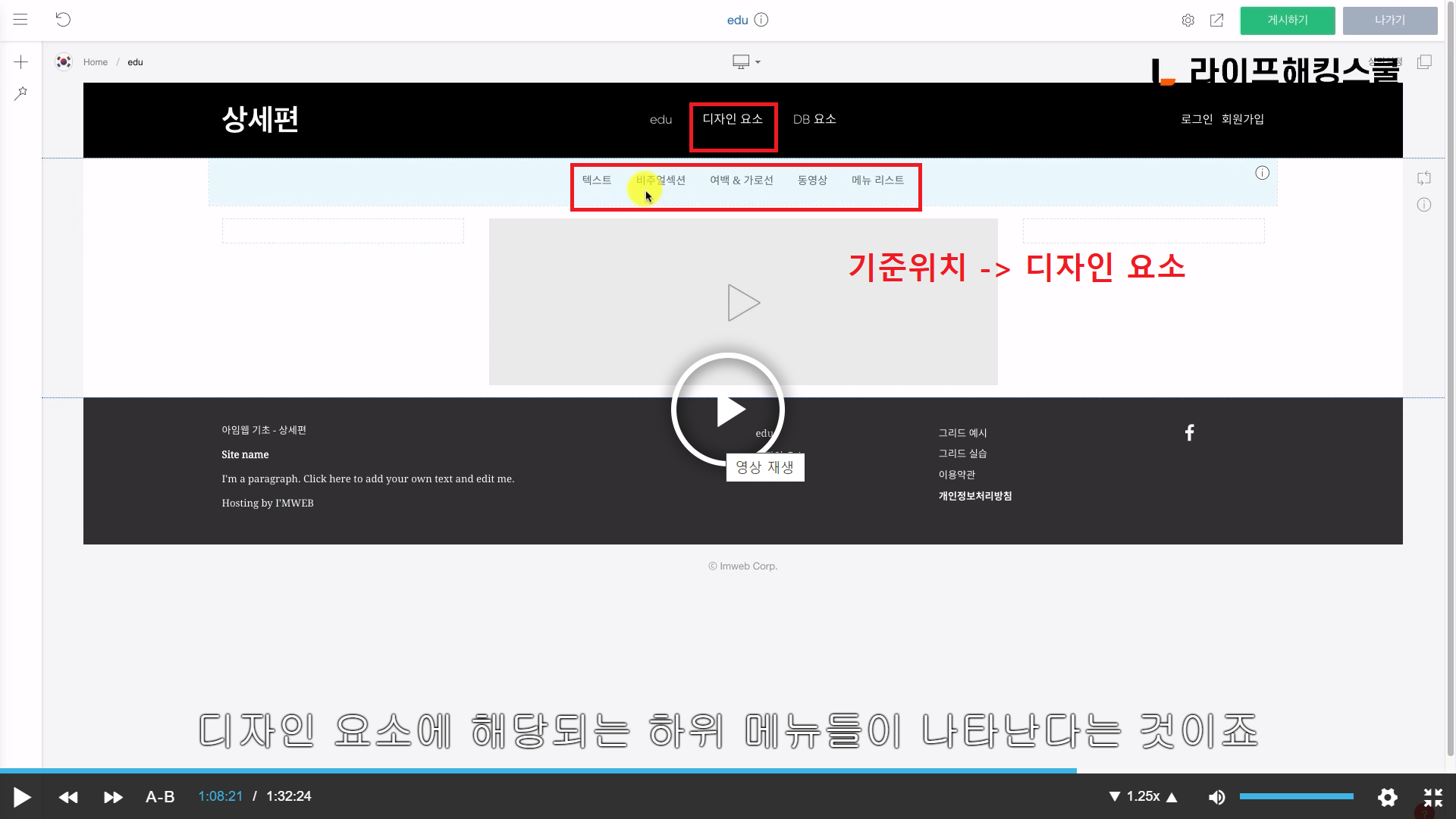
기준위치가 '현재 메뉴'로 되어있기 때문에 현재 메뉴인 edu 그리고 상위 메뉴들이 노출된다. 만약 여기서 기준위치를 '디자인 요소'로 잡게되면, 디자인 요소에 해당되는 하위 메뉴들이 나타난다.
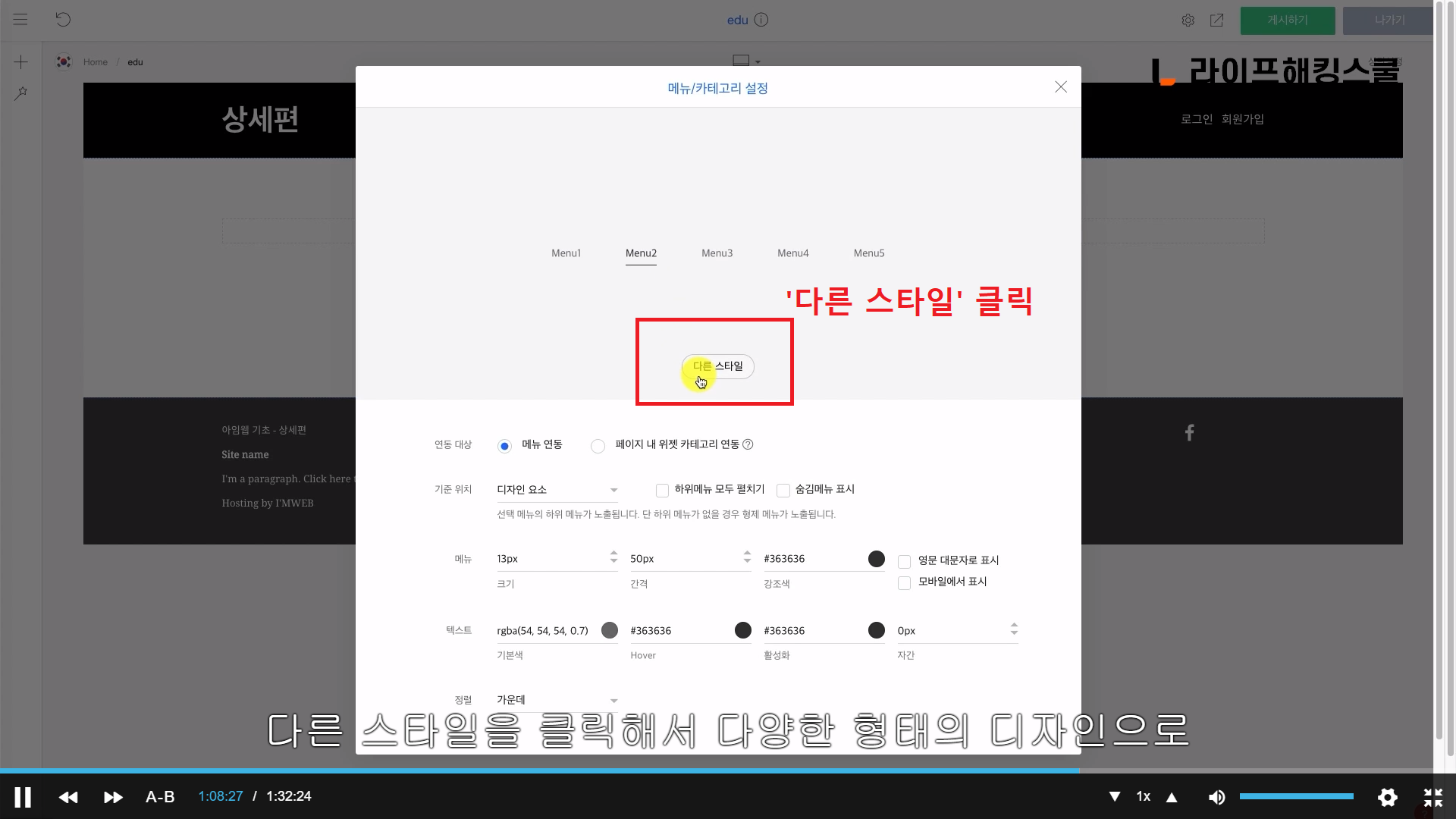
2) 다른 디자인
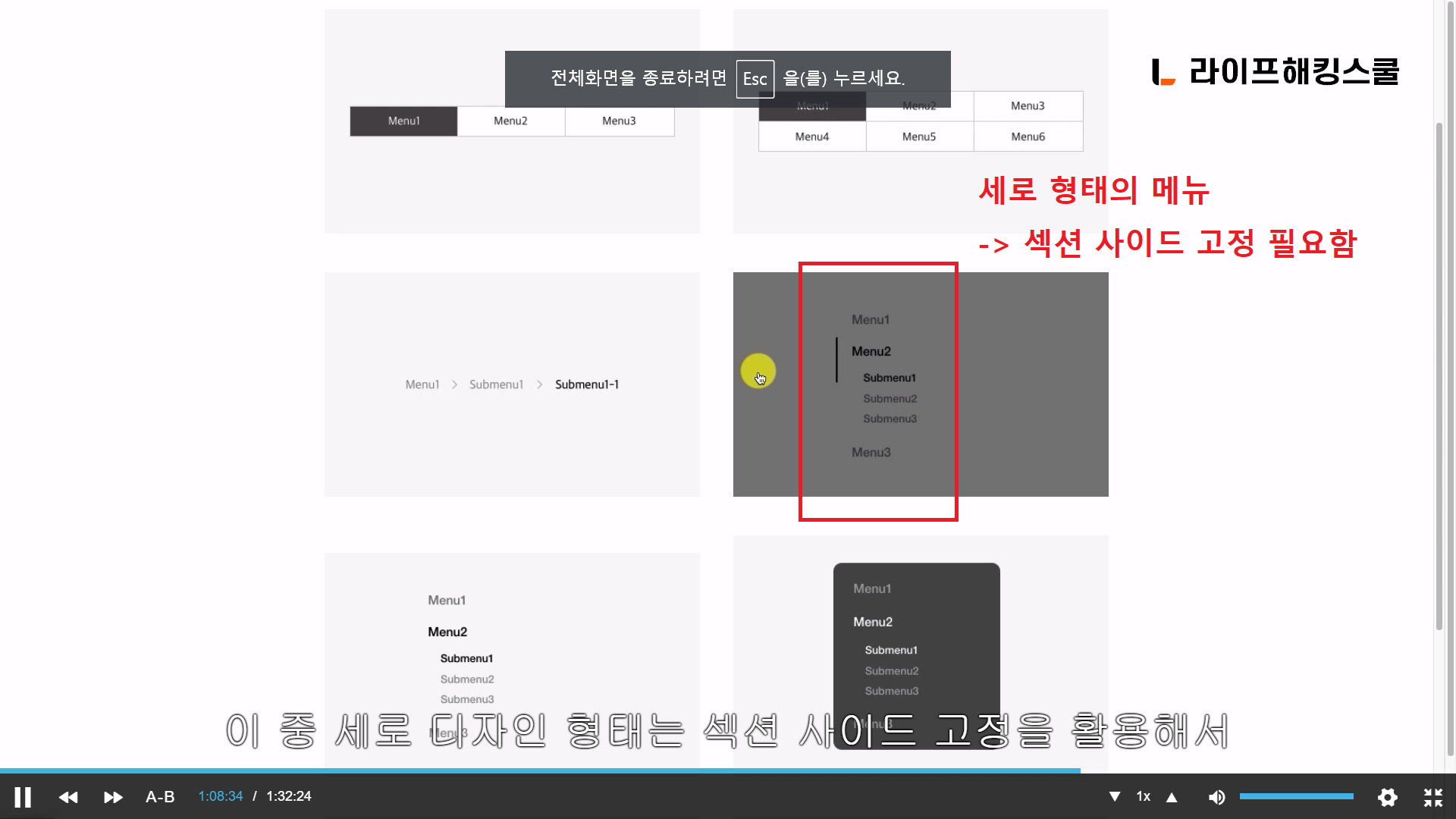
'다른 디자인'을 클릭해서 다양한 형태의 디자인으로 변경이 가능하다. 많은 디자인들 중에서 세로 디자인 형태는 섹션 사이드 고정을 활용해서 많이 사용한다.

3) 섹션 사이드 고정



섹션 사이드 고정을 활용해서 메뉴리스트 쓰는 방법에 대해 알아본다.
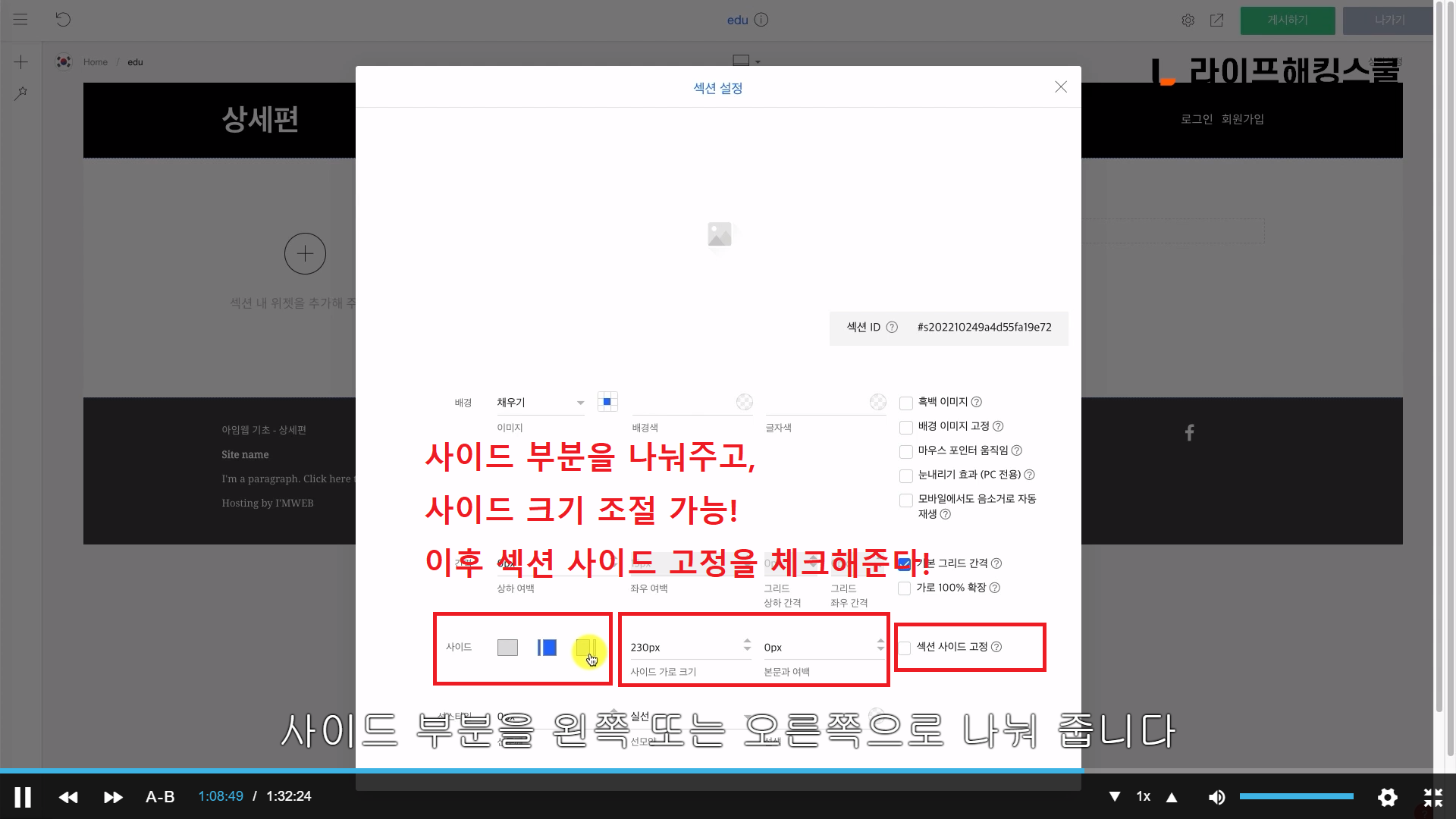
우클릭 -> '섹션설정' -> 사이드 부분을 왼쪽 또는 오른쪽으로 나눠 준다. 그리고 나눠진 사이드 크기를 조정해 줄 수 있다.
그리고 가장 우측에 있는 '섹션 사이드 고정'을 설정해 주면 된다.
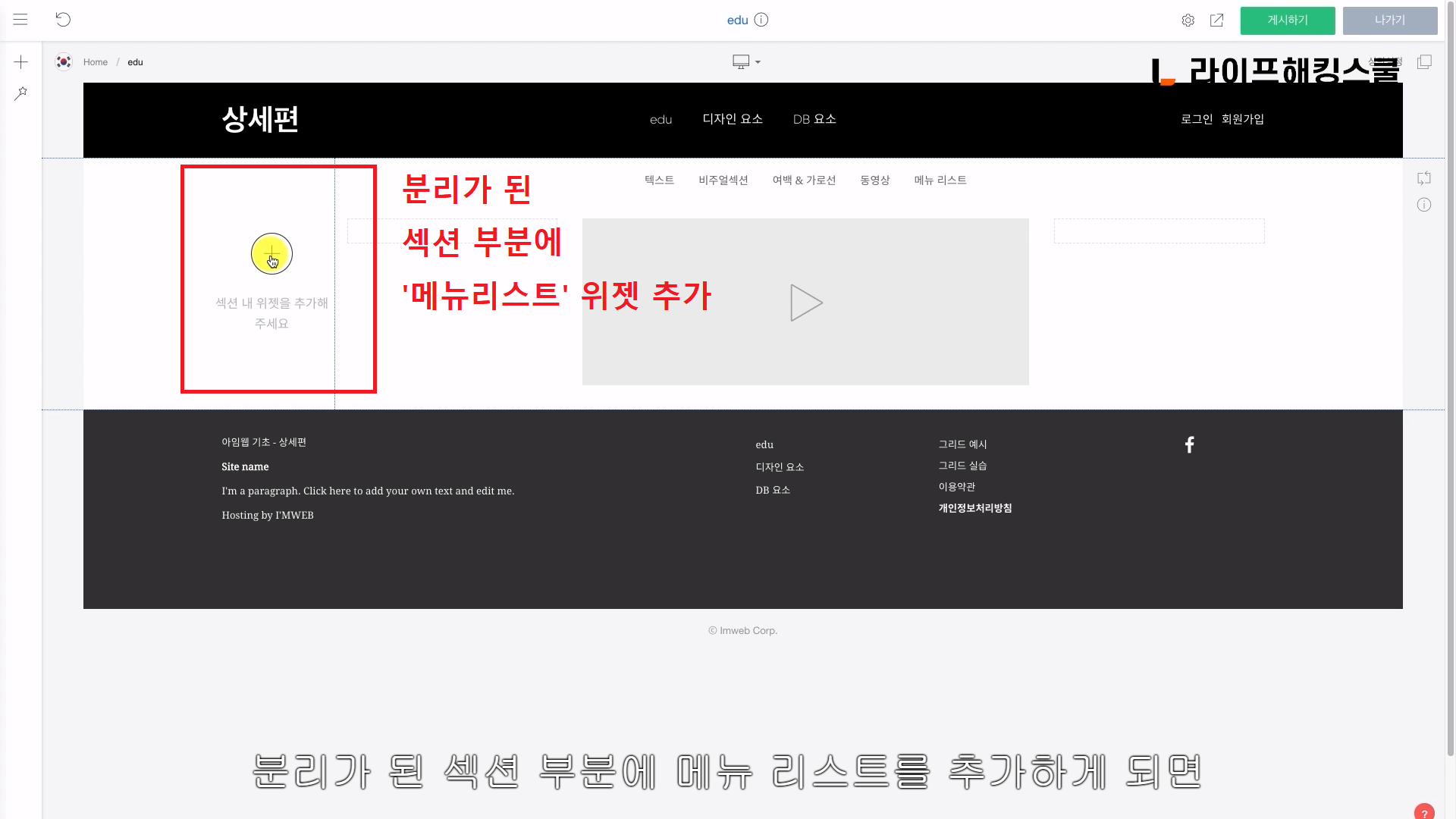
분리된 섹션 부분에 메뉴 리스트를 추가하면 기본적으로 세로 디자인 형태로 나타나게 된다. 우클릭 '메뉴리스트 설정'을 통해서 '하위메뉴 모두 펼치기'를 체크를 한다면 상위메뉴가 아니라 하위메뉴까지 전체적으로 보인다.
그리고 스크롤을 내리면 좌측에 있는 섹션사이드가 고정이 되서 따라 내려오게 된다. 사용자는 메뉴를 또 찾으러 갈 필요없이 편리하게 메뉴를 볼 수 있다.
단, 주의해야할 점이 있는데, 만약 여기서 텍스트라는 메뉴로 이동하게 되면 본문에 들어가는 디자인이기 때문에 다른 페이지에도 동일하게 섹션을 사이들 나누고 스크롤을 하는 디자인을 구현해 주지 않으면 다른 페이지에서는 메뉴 리스트를 확인할 수 가 없다.
즉, 다른 페이지에서도 동일하게 구현해 줘야한다.
< DB 요소 위젯 >
1. 갤러리 위젯
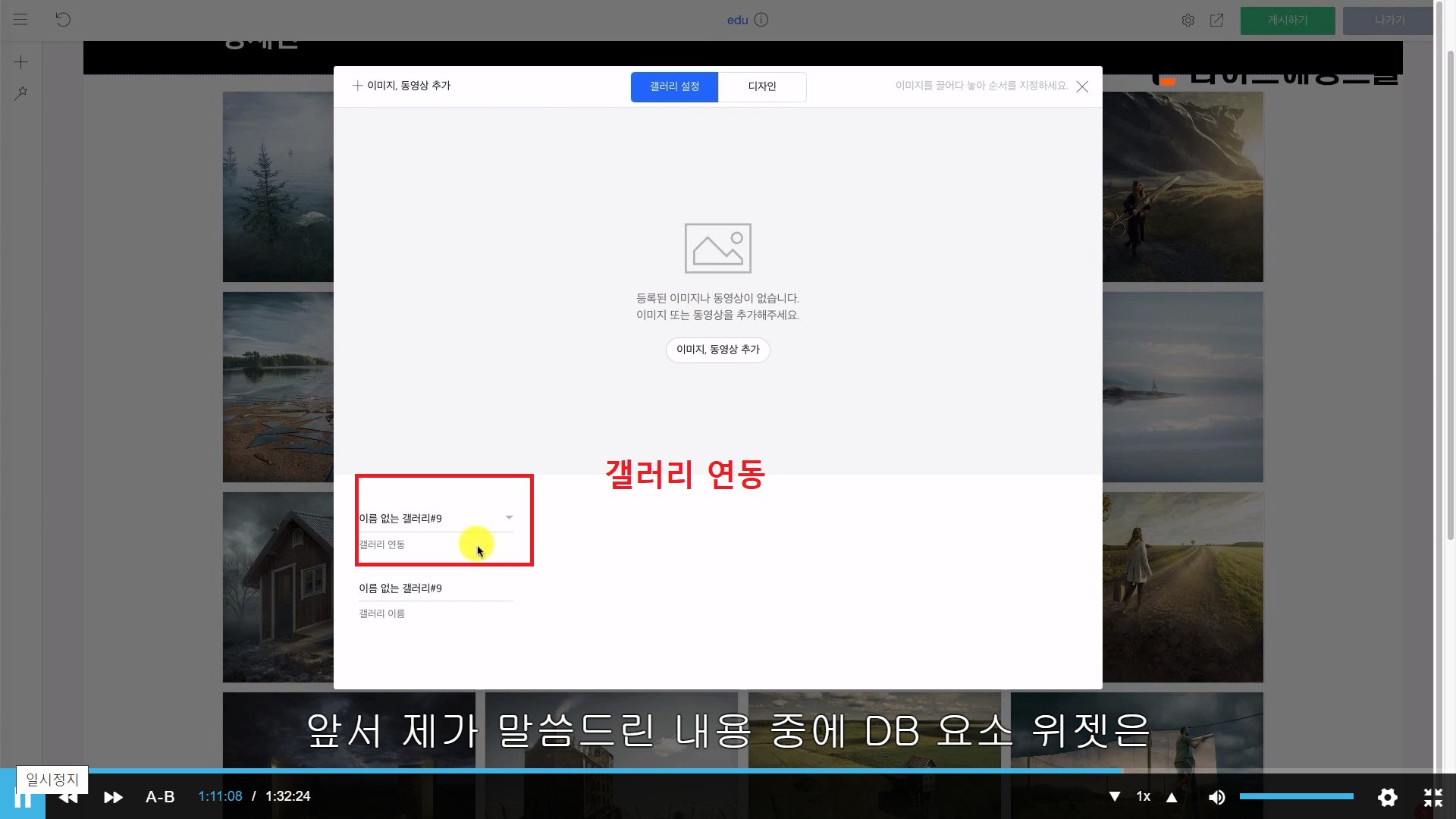
갤러리 위젯을 누르면 아직 등록된 이미지가 없기 때문에 예시 이미지가 보이는 것을 확인할 수 가 있다. 우클릭 후 '갤러리 설정'을 통해 우리가 가지고 있는 이미지나 동영상을 추가로 사용할 수 가 있다.
DB 요소 위젯은 관리자 페이지와 연동이 된다.

1) 갤러리 연동

갤러리 위젯을 생성하게 되면 9번째 갤러리 이기 때문에 '이름없는 갤러리#9'라고 생성된다.


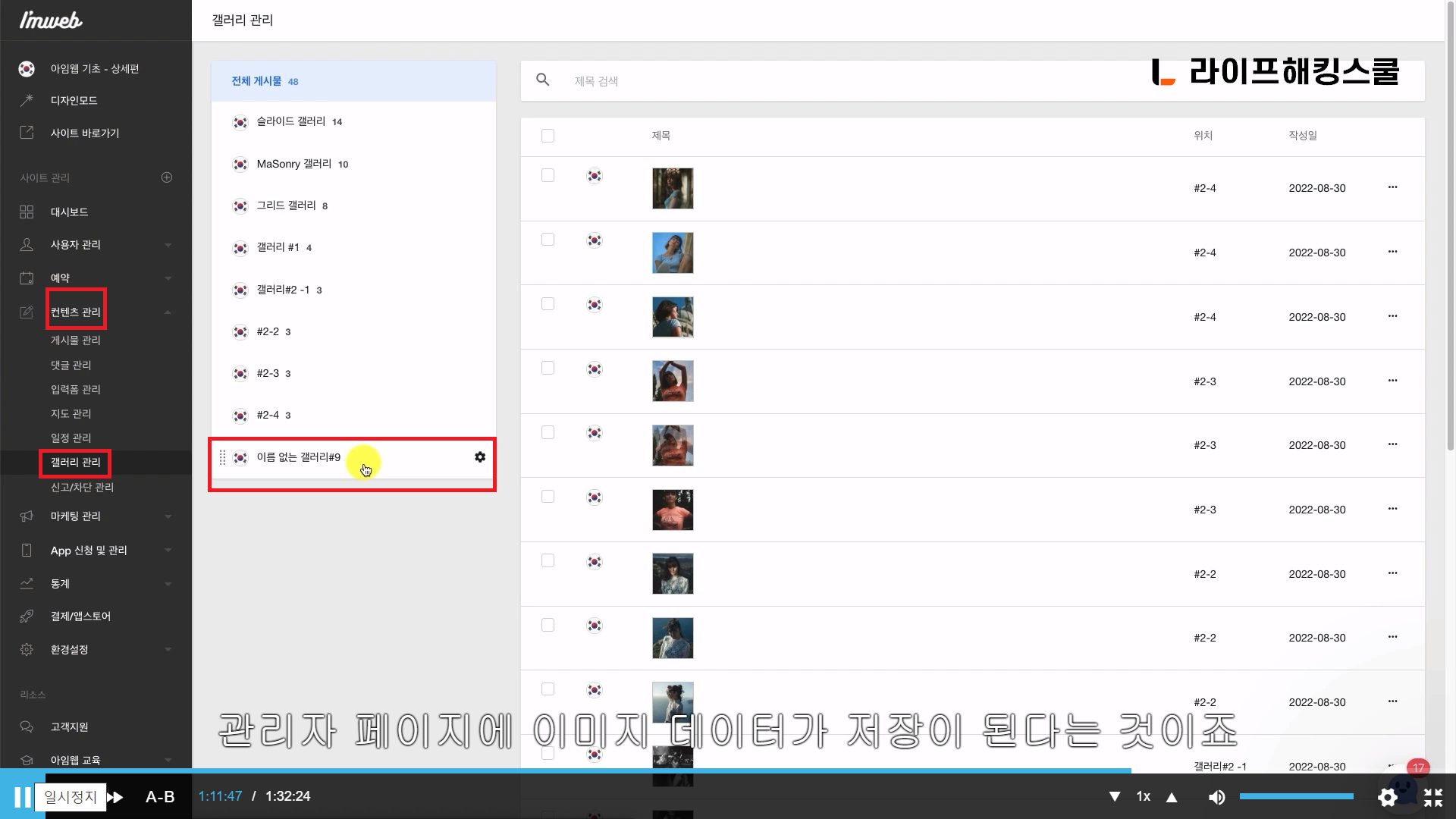
관리자페이지
-> 콘텐츠관리 -> 갤러리관리에서 확인이 가능하며 DB요소 갤러리 위젯을 통해 원하는 이미지를 가져와 추가하면 관리자 페이지에 이미지 데이터가 저장된다.
그래서 우리가 실수로 위젯을 삭제하더라도 해당 갤러리에 들어가 있는 이미지 데이터는 남아있기 때문에 다시 불러와서 사용이 가능하다.
여기서 헷갈리면 안되는 것은, 위젯 삭제시 위젯이 복구가 되는 게 아니다. 위젯은 삭제가 되었지만 데이터가 남아 있기 때문에 데이터를 불러와서 사용이 가능하다. 그래서 디자인 요소에 있는 위젯을 삭제하게 된다면 이 부분은 복구가 불가하다.
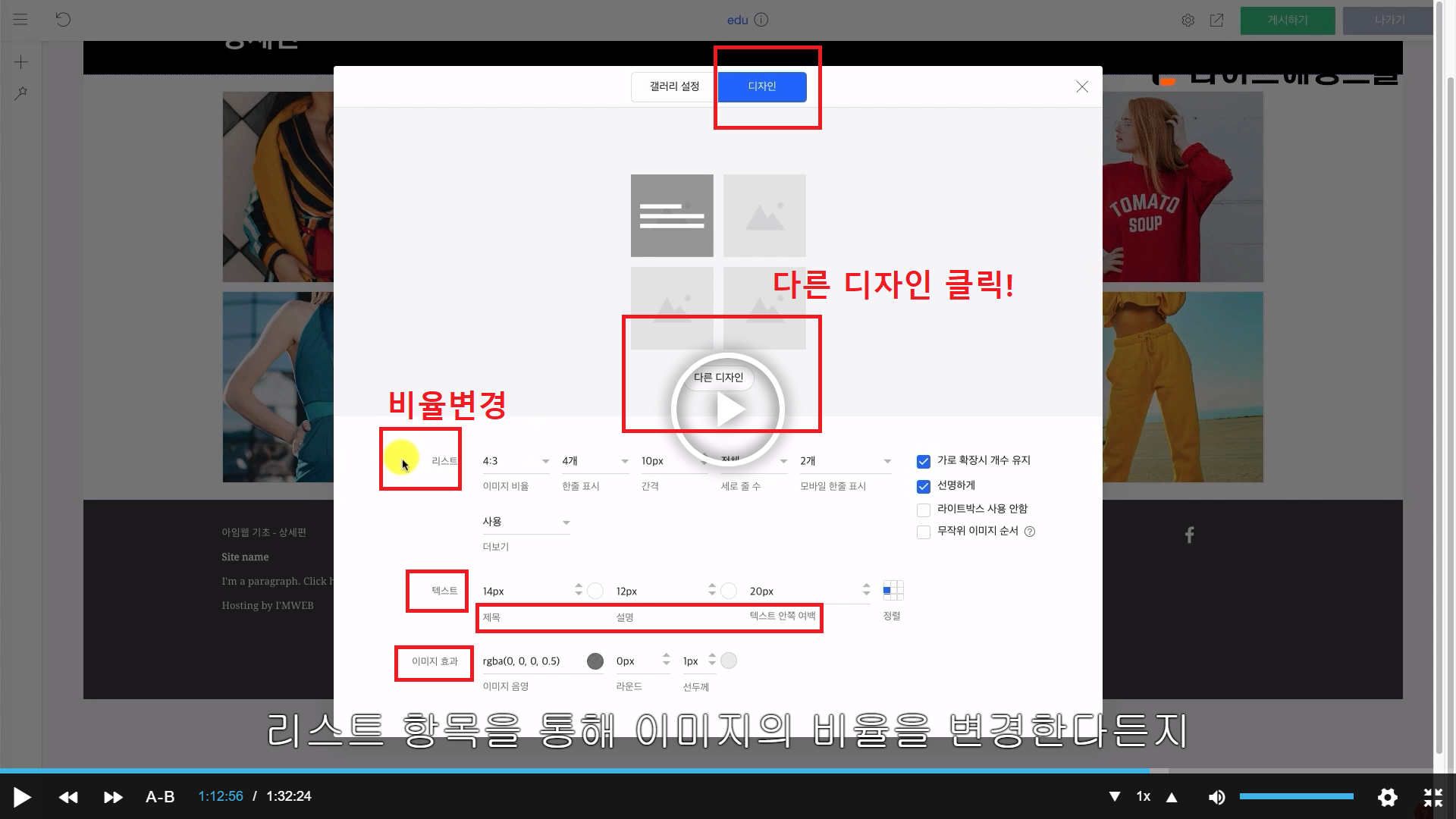
2) 이미지 디자인
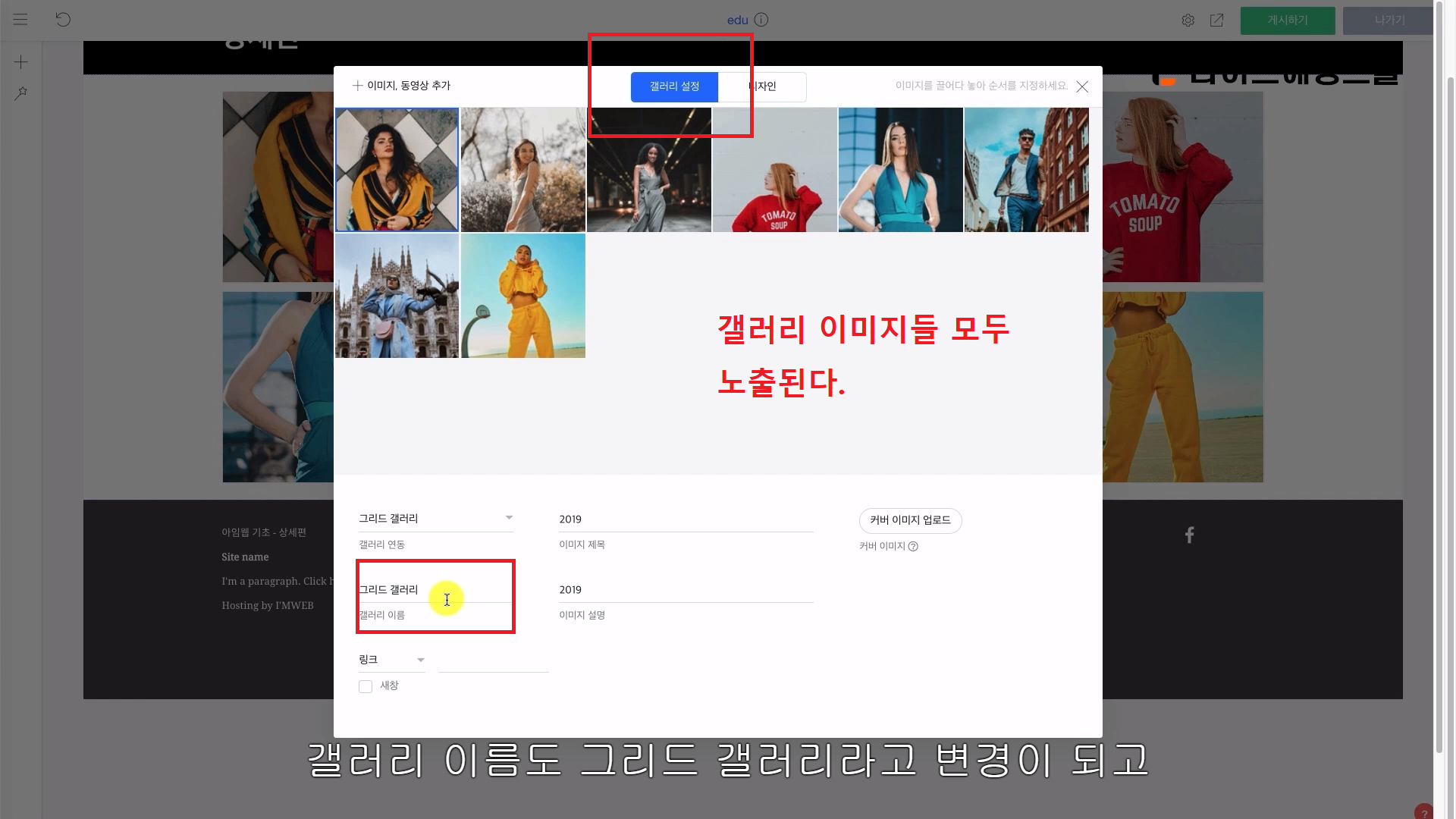
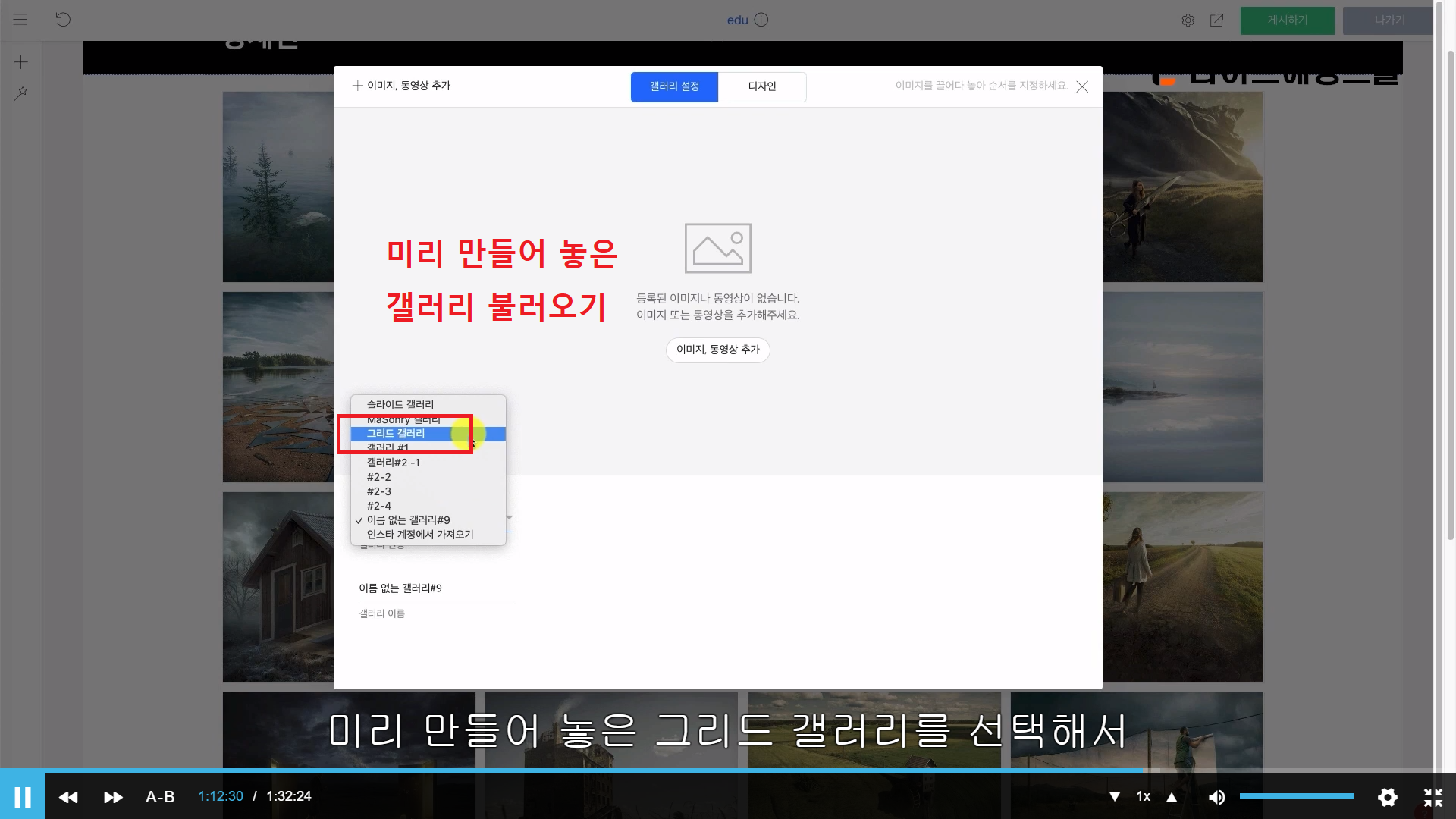
"다른 디자인"
(1) 그리드 갤러리
우리가 등록한 이미지 비율이 동일할때 사용하기 적합하다

(2) Masonry
이미지 비율이 다르더라도 위젯 자체에서 이미지를 배치해서 나타나게 되는 것이다.
(3) 슬라이드
이미지가 슬라이드로 나온다. 제휴사, 특정 상품 노출할때 많이 사용하고 있다.
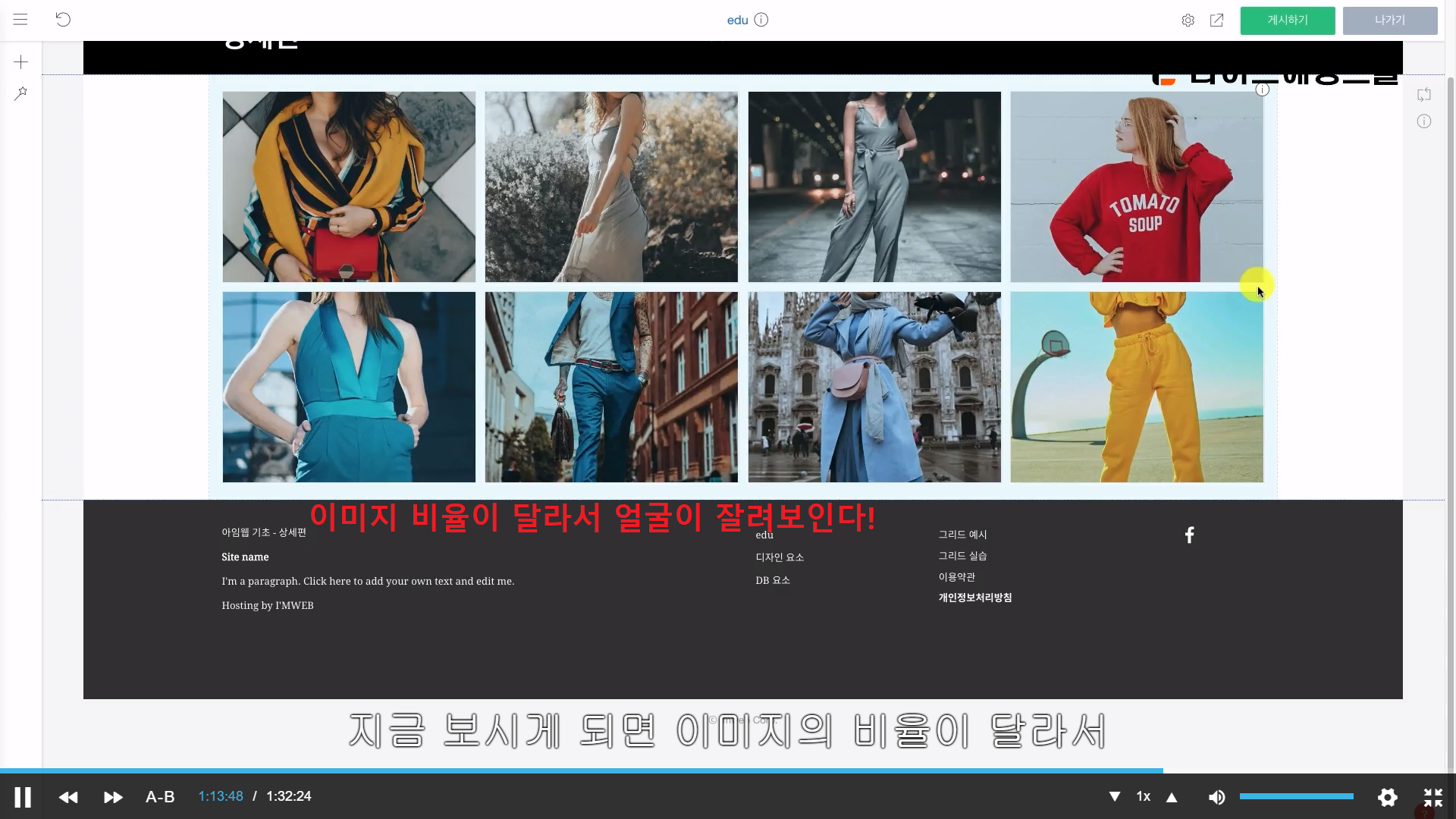
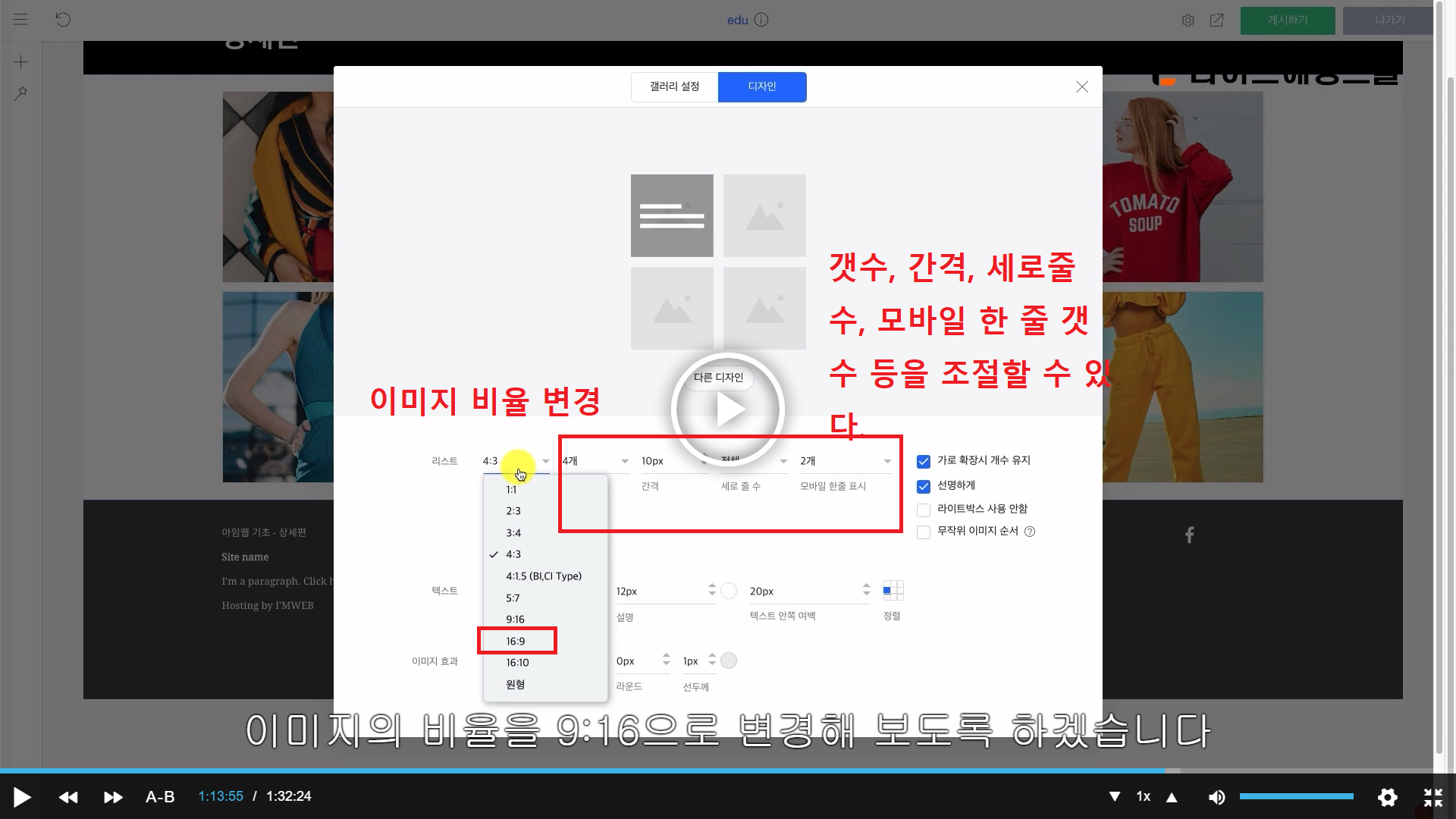
3) 이미지 비율


이미지 비율이 다르면 사진처럼 얼굴이 잘려보이는데, 우클릭 -> 갤러리 설정 -> 이미지의 비율을 9:16으로 변경해본다.
'한줄표시, 간격, 세로줄수 , 모바일 한줄 표시'등으로 화면에 보이는 이미지 갯수를 설정할 수 있다.
'더보기' 기능으로, 우리가 등록한 이미지 개수보다 화면에 노출된 개수가 적다면 이미지 하단에 '더보기' 버튼을 클릭해서 설정한 개수만큼 이미지를 추가로 볼 수 있다.
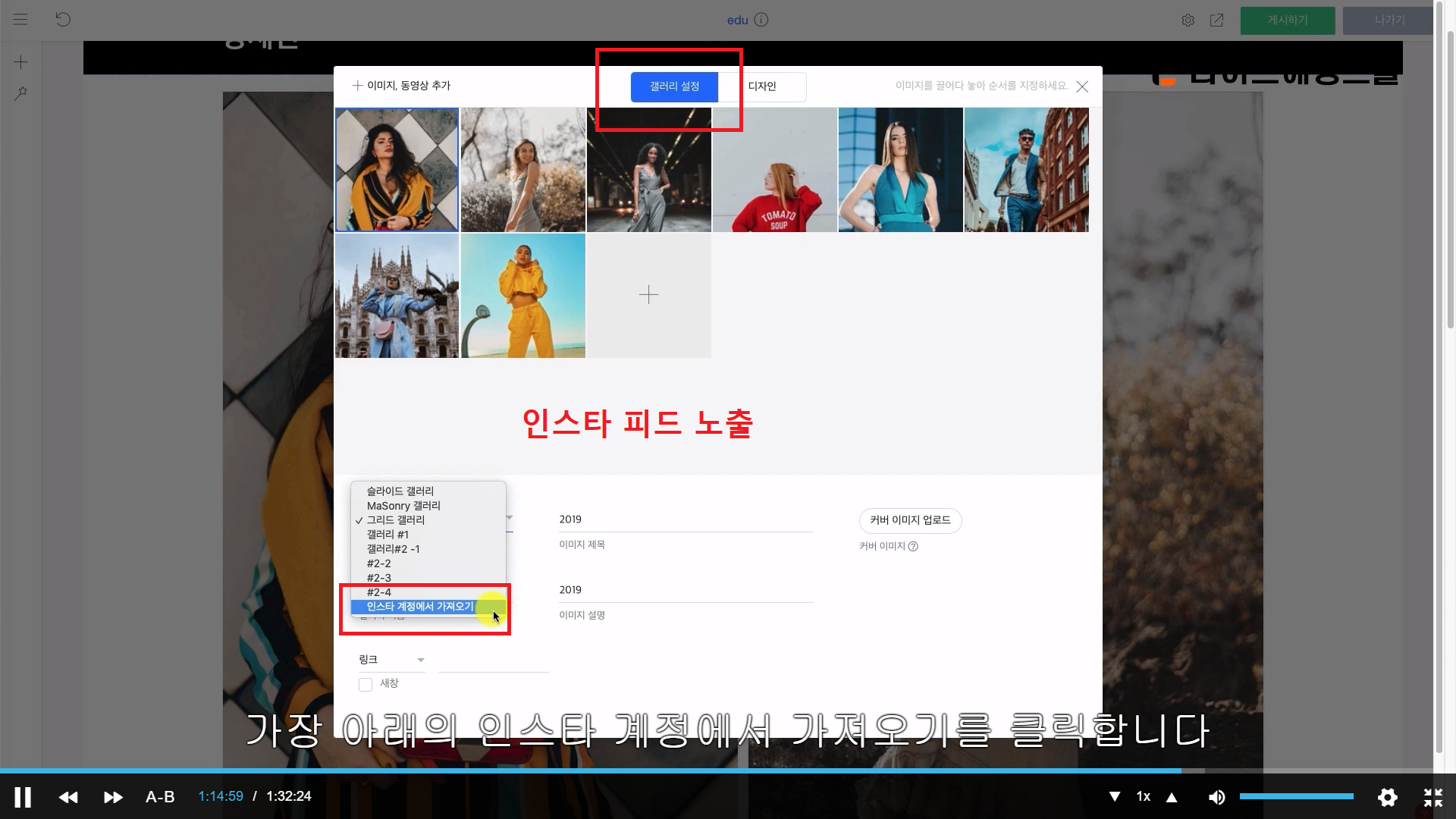
4) 인스타 피드 노출
그리고 또 하나 갤러리 위젯은 인스타그램 연동을 통해 우리의 피드를 불러와서 노출 할 수 가 있다.

우리의 인스타 계정으로 로그인해서 연동하게 되면 인스타그램 계정에 있는 피드가 최대 25개까지 보여지게 된다.
만약 피드를 새로 등록하게 된다면 바로 갱신이 되는 것이 아닌 1시간마다 피드가 갱신이 되고 최근에 어보드 된 피드를 기준으로 최대 25개까지 불러와서 활용이 가능하다.
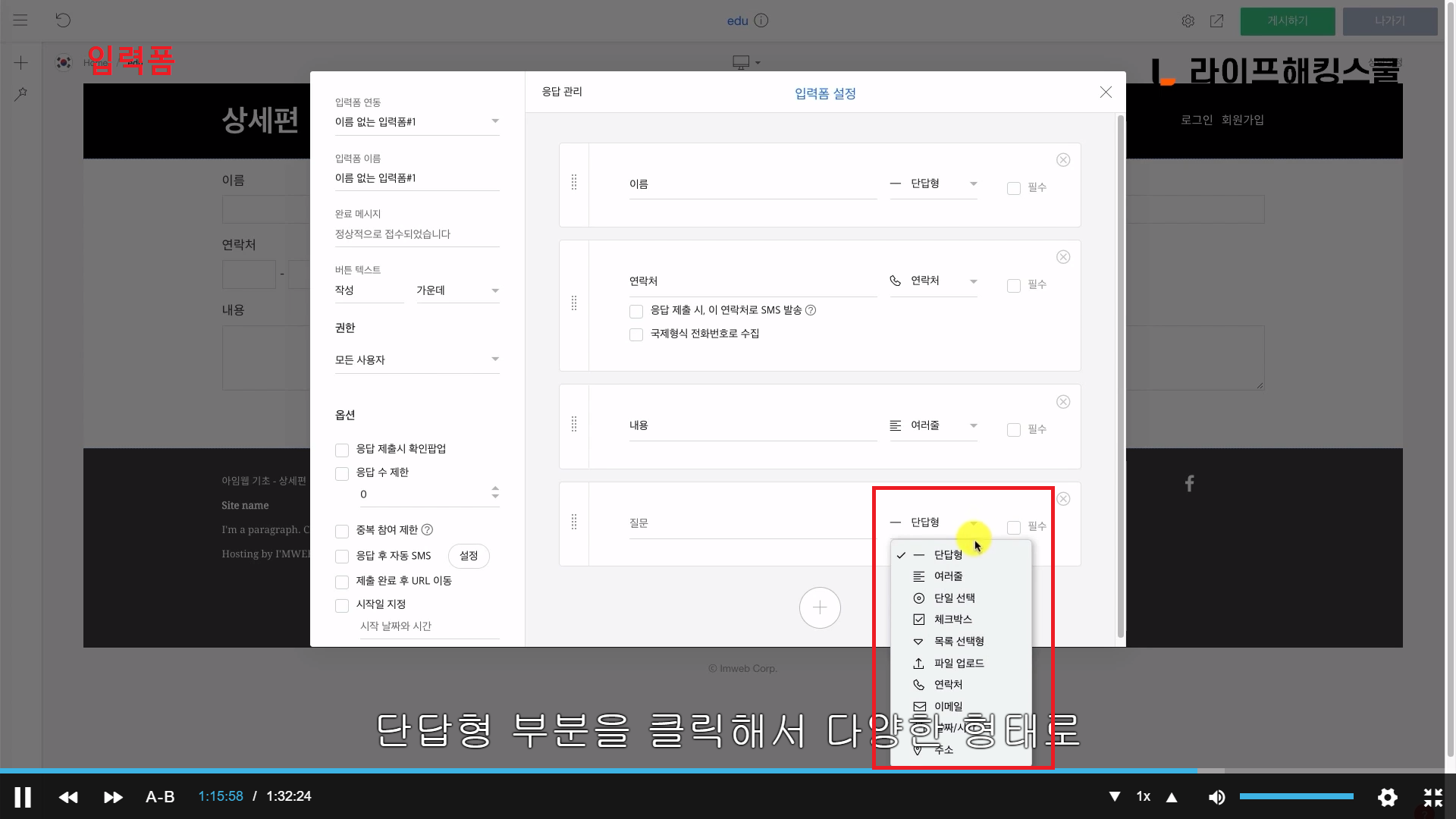
2. 입력 폼 위젯
입력폼 위젯은 사이트에서 사용자의 정보를 받기 위한 목적으로 사용이 된다.
우클릭 -> 입력폼 설정

입력폼 위젯은 사용 방법은 간단하지만, 많이 실수하는 부분이 있는데, 그 부분 입력폼이 항목을 삭제할 때 발생하게 된다.
입력폼에 정보를 입력하면
관리자페이지 -> 콘텐츠관리 -> 입력폼관리 -> 접수된 정보를 확인할 수 있다.
지금은 설정한대로 이름, 연락처 ,내용을 볼 수 있는데, 만약 디자인 모드에서 더 이상 이름을 받지 않겠다고 생각해서 입력폼 설정 -> 이름항목 삭제하게 되면, 기존에 입력되었던 이름 데이터가 삭제되게 된다. 그러면 더이상 정보를 복구할 수 가 없기 때문에, 만약 입력폼을 통해 다른 정보를 받기 원한다면, 위젯을 새로 추가해서
다른 정보를 받기 원한다면,
위젯을 새로 추가해서
새로운 입력폼으로 변경해 두는게 좋다.
함부로 제거했다가 기존에 받았던 정보까지 삭제가 된다.
3. 게시판 위젯
게시판 위젯을 통해 FAQ, 자주 묻는 질문이라는 게시판을 만드는 방법, 설정 방법에 대해 한번 얘기해본다.
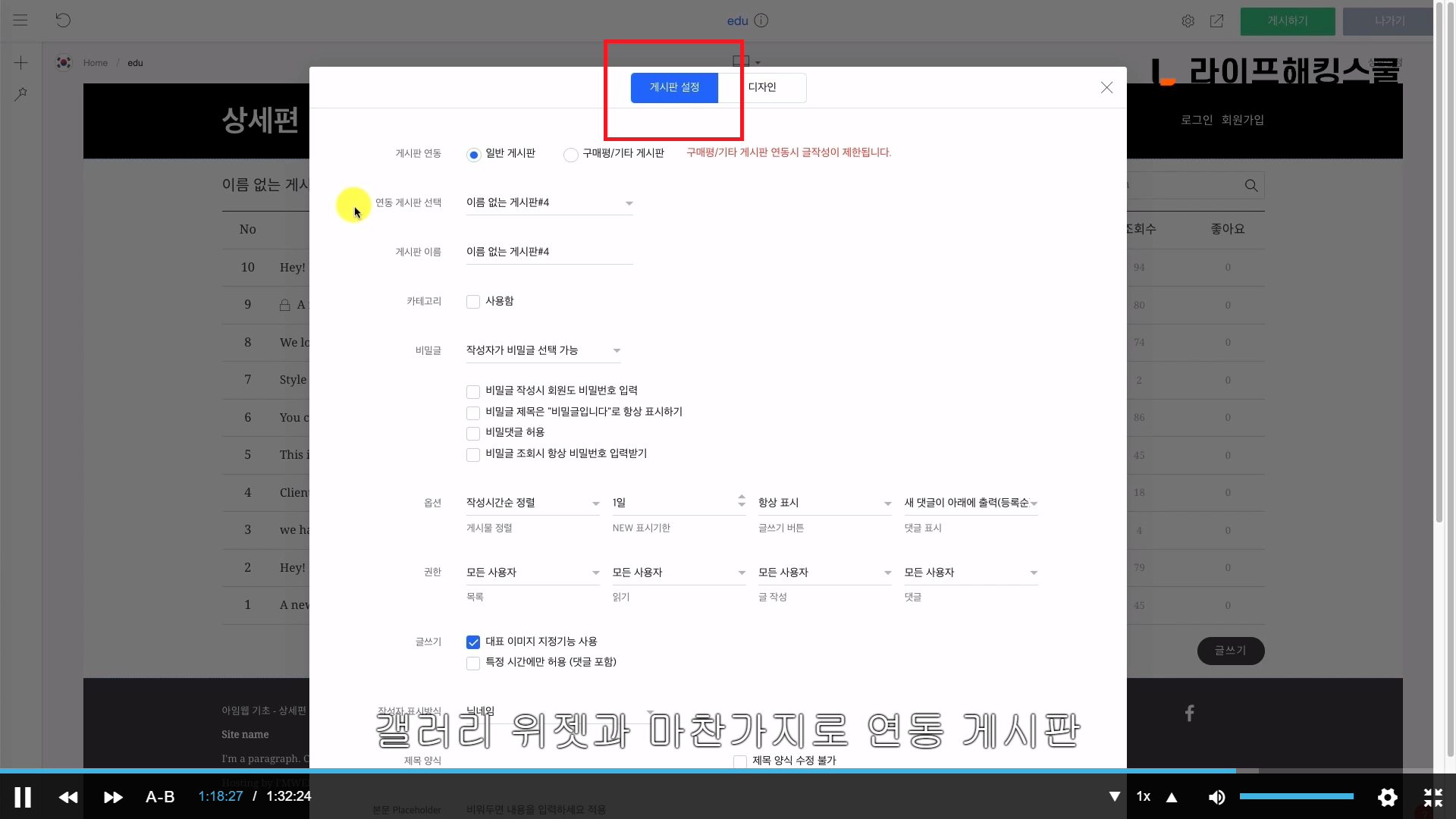
우클릭 -> 게시판 설정

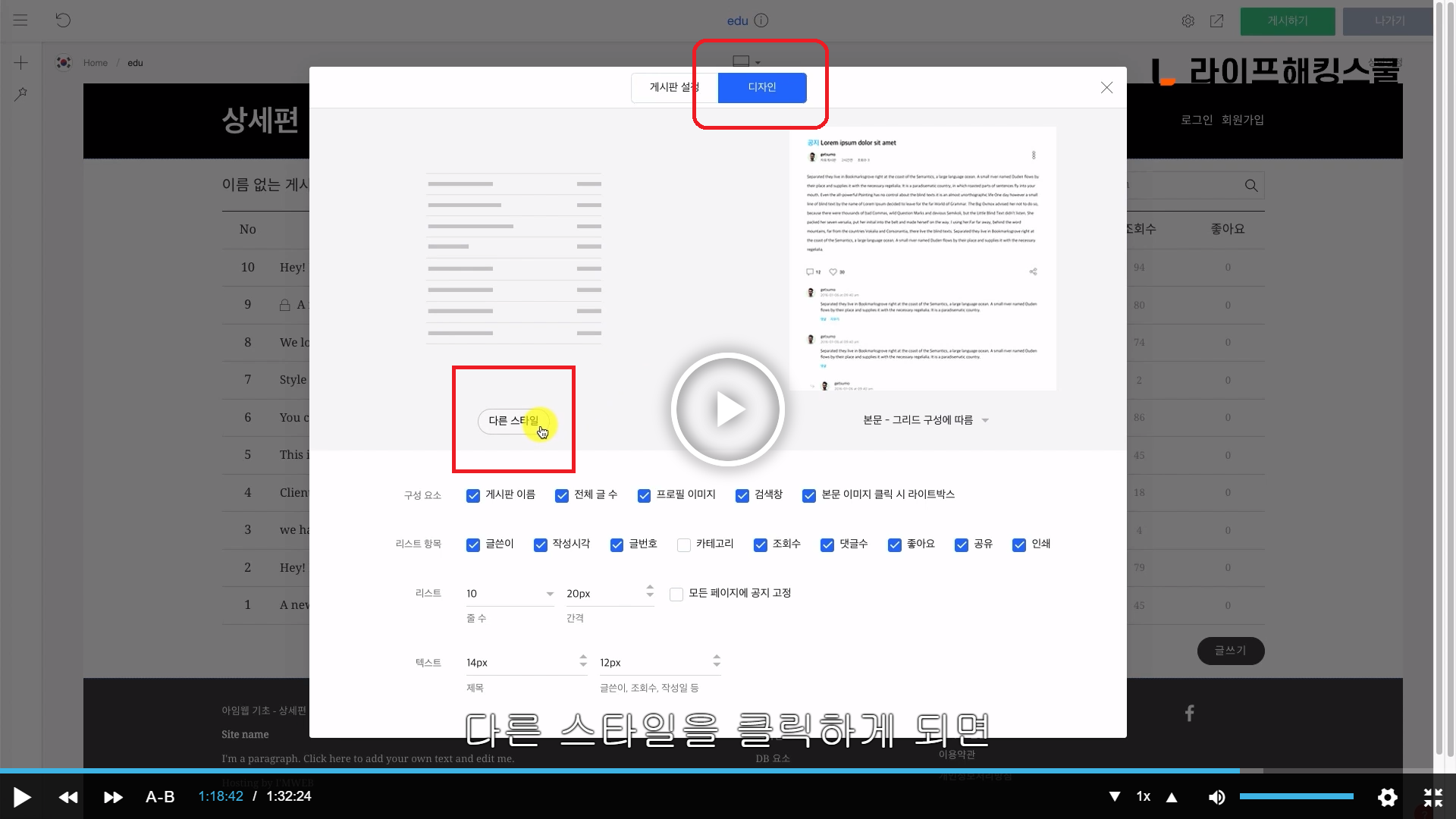
1) 게시판 디자인
'다른 스타일' 보면 게시판 위젯의 다양한 형태의 디자인이 나온다.
(1) 리스트 게시판
(2) 그리드 게시판
(3) Masonry 게시판
그리드와 Masonry 게시판은 이미지와 함께 사용할때 적합한 형태이다. 일반적으로 많이 봤던 게시판 형태는 '리스트 게시판' 이다.
자주 묻는 게시판 FAQ 만들면 리스트 게시판 중 아코디언 형식이라고 불리는 디자인을 사용하라.


FAQ는 관리자/운영자가 미리 질문과 답변을 등록해두고 사용자는 내용을 확인하는 목적으로 사용되고 있다. 그렇기 때문에 아코디언 형식은 기본적으로 댓글기능이 지원되지 않기때문에 가장 적합하다.
디자인 클릭 후 게시판 설정으로 넘어간다.
이후 '권한'설정을 해준다.
목록은 모든 사용자가 봐야하기 때문에 '모든 사용자'로 설정해 두고,
만약 폐쇄몰 처럼 비회원에게는 정보 노출을 하지 않겠다고 하면, 모든 사용자가 아닌 '로그인 사용자'로 지정하면 된다.
글 작성권한은 '소유자' 또는 '선택 그룹 사용자 = 같이 사이트를 운영하는 운영진' 지정한다.
그리고 댓글 지원자체가 안되기때무네 댓글 설정은 필요 없지만, 아코디언이 아닌 다른 디자인을 선택하게 된다면 댓글 작성 권한을 '소유자'로 하면 딘다.
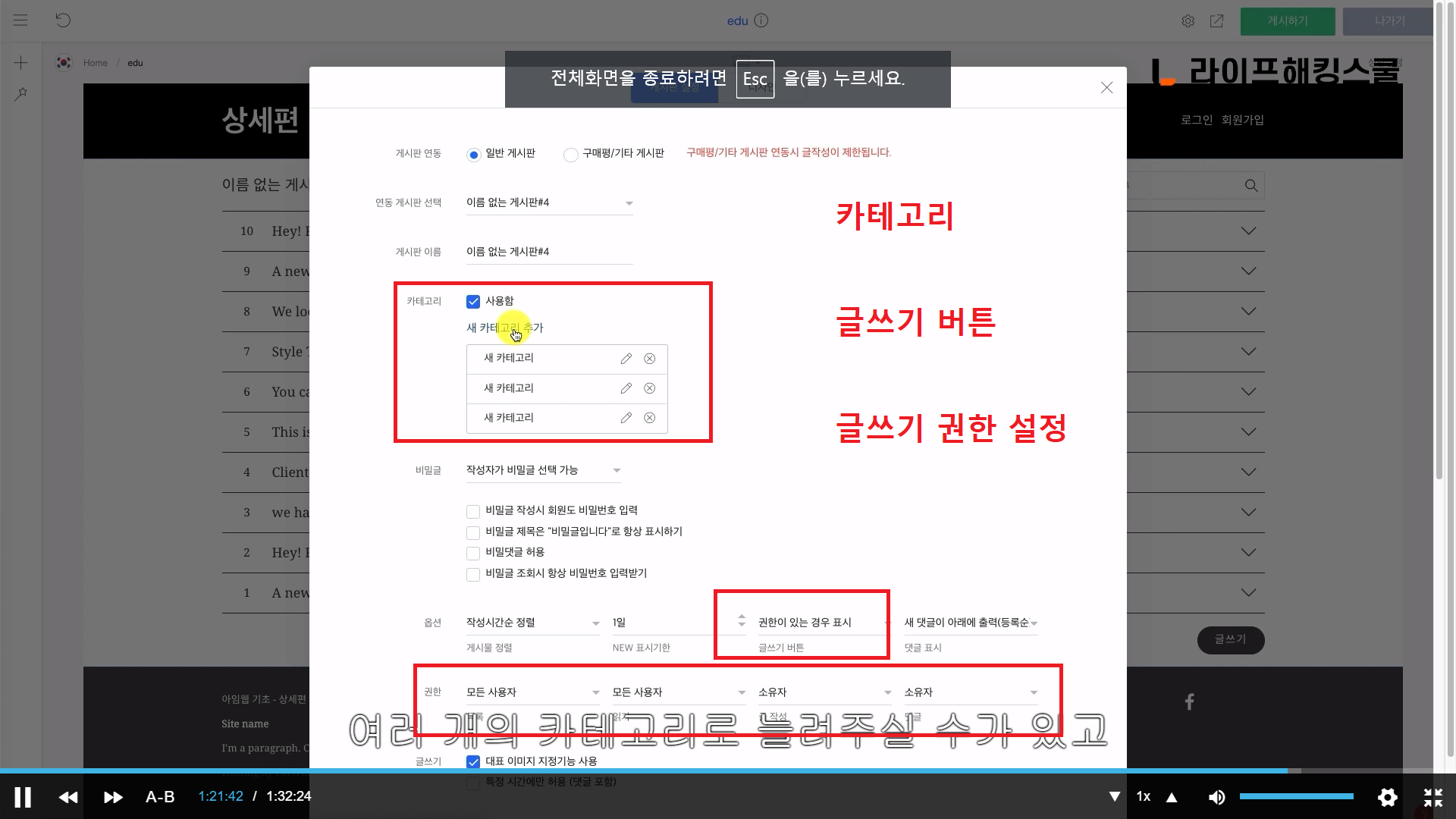
2) 글쓰기 버튼
글쓰기 버튼은 '항상 표시'와 '권한이 있는 경우 표시' 이 2가지로 나뉘게 딘다.
권한이 있는 경우, 표시는 글 작성 권한이 있는 소유자에게만 글쓰기 버튼이 보인다는 것을 의미하게 된다. FAQ 같은 경우에는 작성된 내용을 사용자가 확인만 하는 목적이기 때문에 글쓰기 버튼을 권한이 있는 경우 표시로 제한을 해주는 것이 좋다.
3) 카테고리 설정
게시글을 많이 쓰게 되면 사용자가 원하는 게시글을 찾아 나가기가 힘들게 되고, 카테고리로 분류해서 원하는 게시물을 쉽게 찾아갈 수 있도록 분류해두는 것이 좋다.
카테고리 "사용함"체크 -> "새카테고리 추가" 를 해서 여러개의 카테고리 늘릴 수 있고 연필 모양 아이콘을 클릭해서 이름 변경 + 색상 별도 지정이 가능하다.
'배송'
'상품 환불'
'교환'
형태로 볼 수있다.
그러나 카테고리를 잘 분류해도 게시글이 많으면 많아질 수록 사용자는 원하는 게시글을 찾아 나가기 힘들 수 있다.
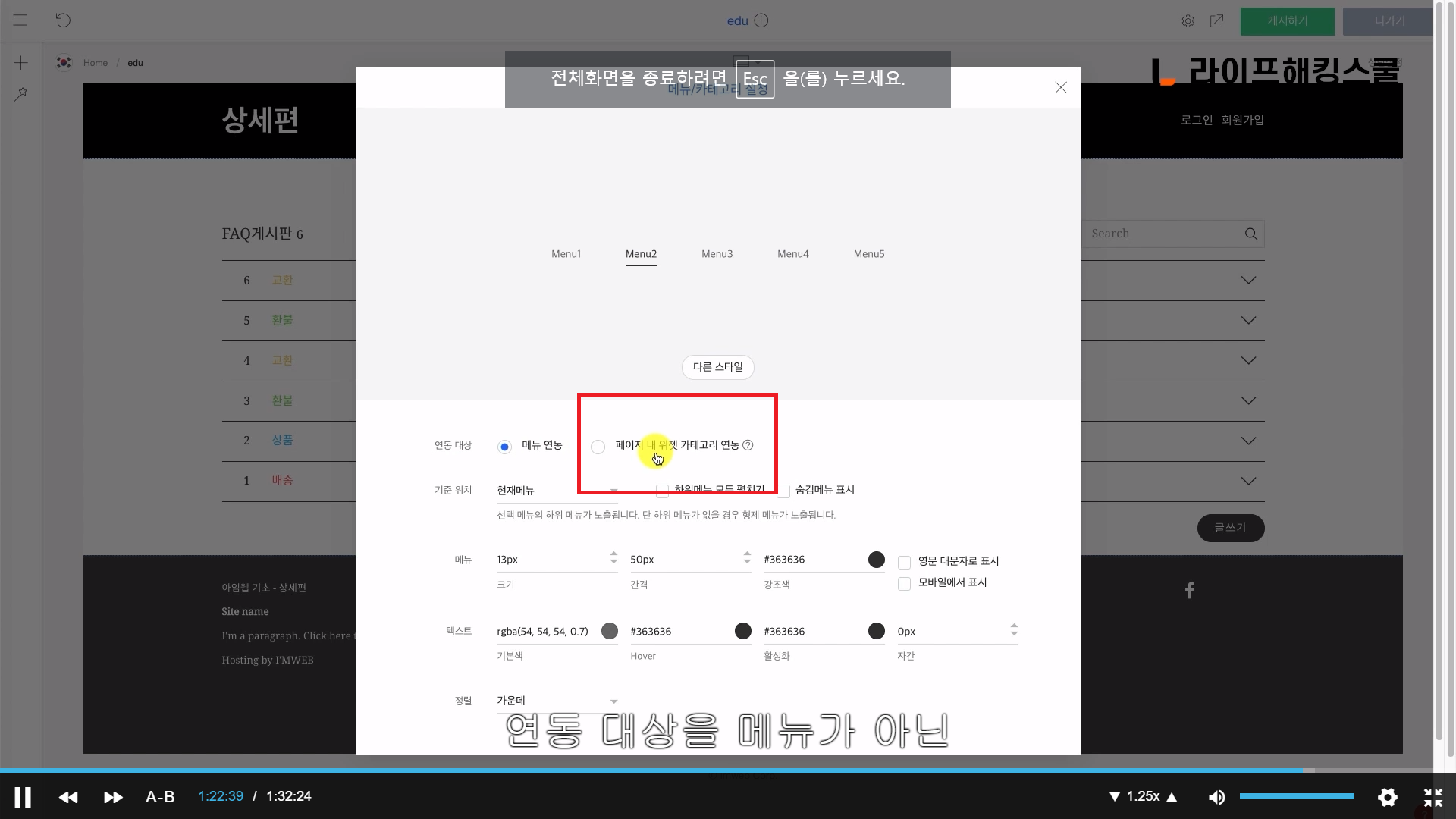
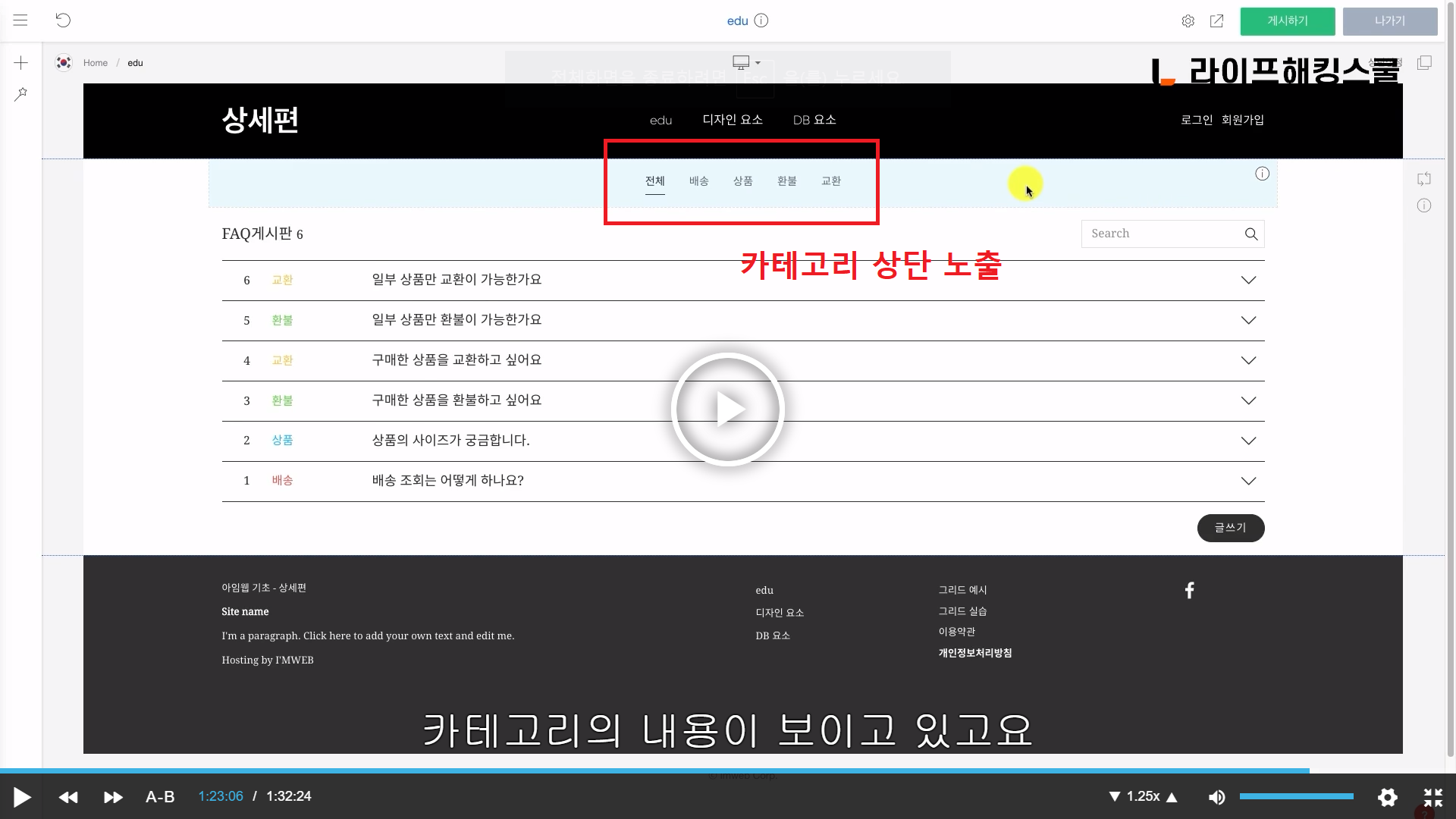
4) 메뉴리스트
메뉴리스트를 추가하게 되면 앞 서 본 것 처럼 현재 맨 위의 내용이 보이게 된다.
여기서 우클릭 '메뉴/카테고리설정'에 들어가서
연동대상을 '메뉴연동'이 아닌 '페이지 내 위젯 카테고리 연동'으로 바꿔주면 된다.
페이지, 현재 디자인을 하고 있는 이 edu라는 페이지 안에 있는 위젯 (=게시판 위젯)의 카테고리가 연동된다는 의미다.
이후에는 메뉴가 edu 등등이아닌 '전체, 배송, 상품, 환불, 교환'으로 우리가 아까 만든 카테고리 내용이 보이게 된다.
해당 카테고리 내용만 우선적으로 볼 수 있게 가능하다.
공지사항, 문의게시판, 자유게시판 이러한 형태로 다양하게 구현할 텐데, 또하나의 게시판을 추가해보도록한다.


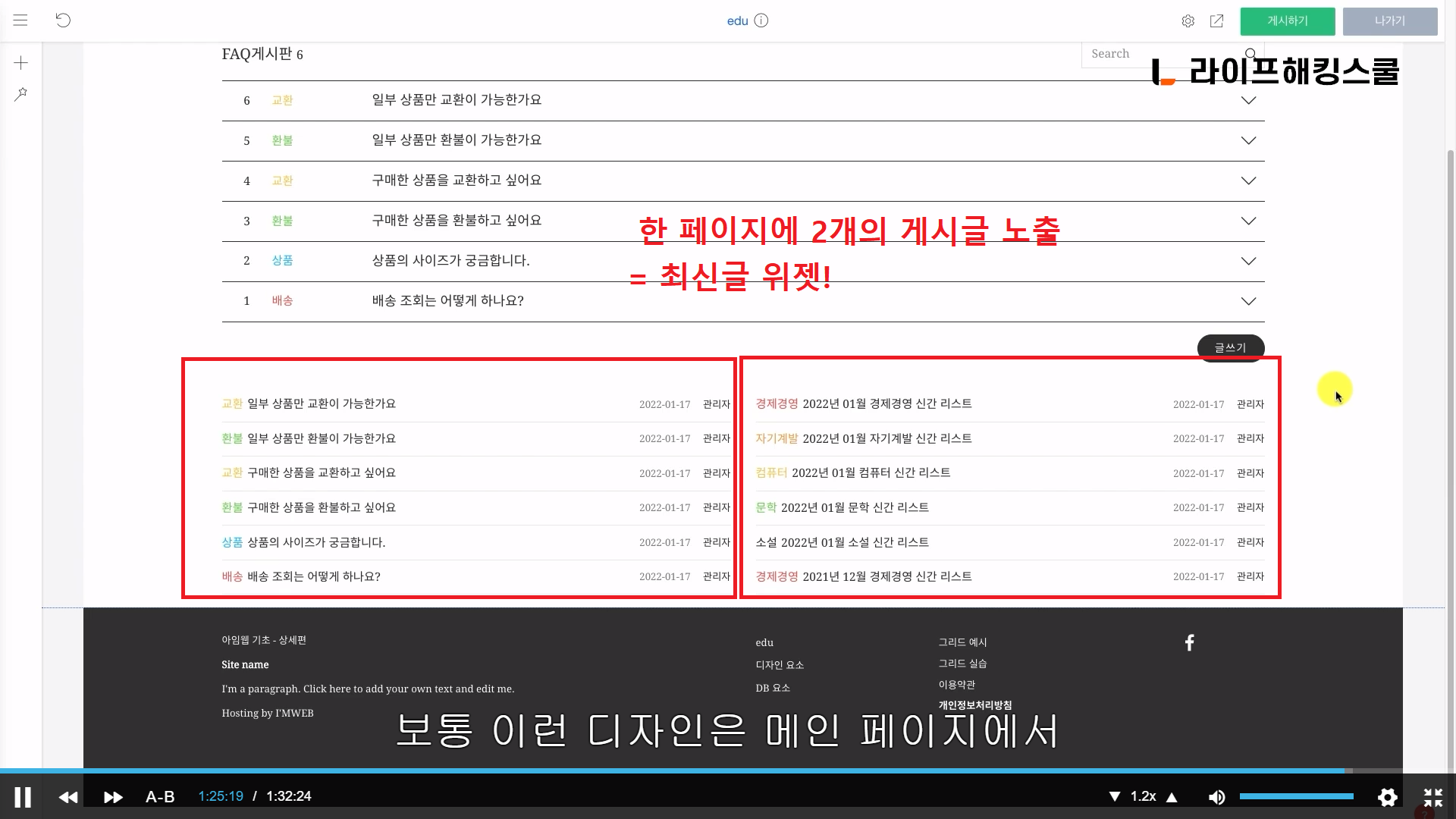
4) 최신글 위젯
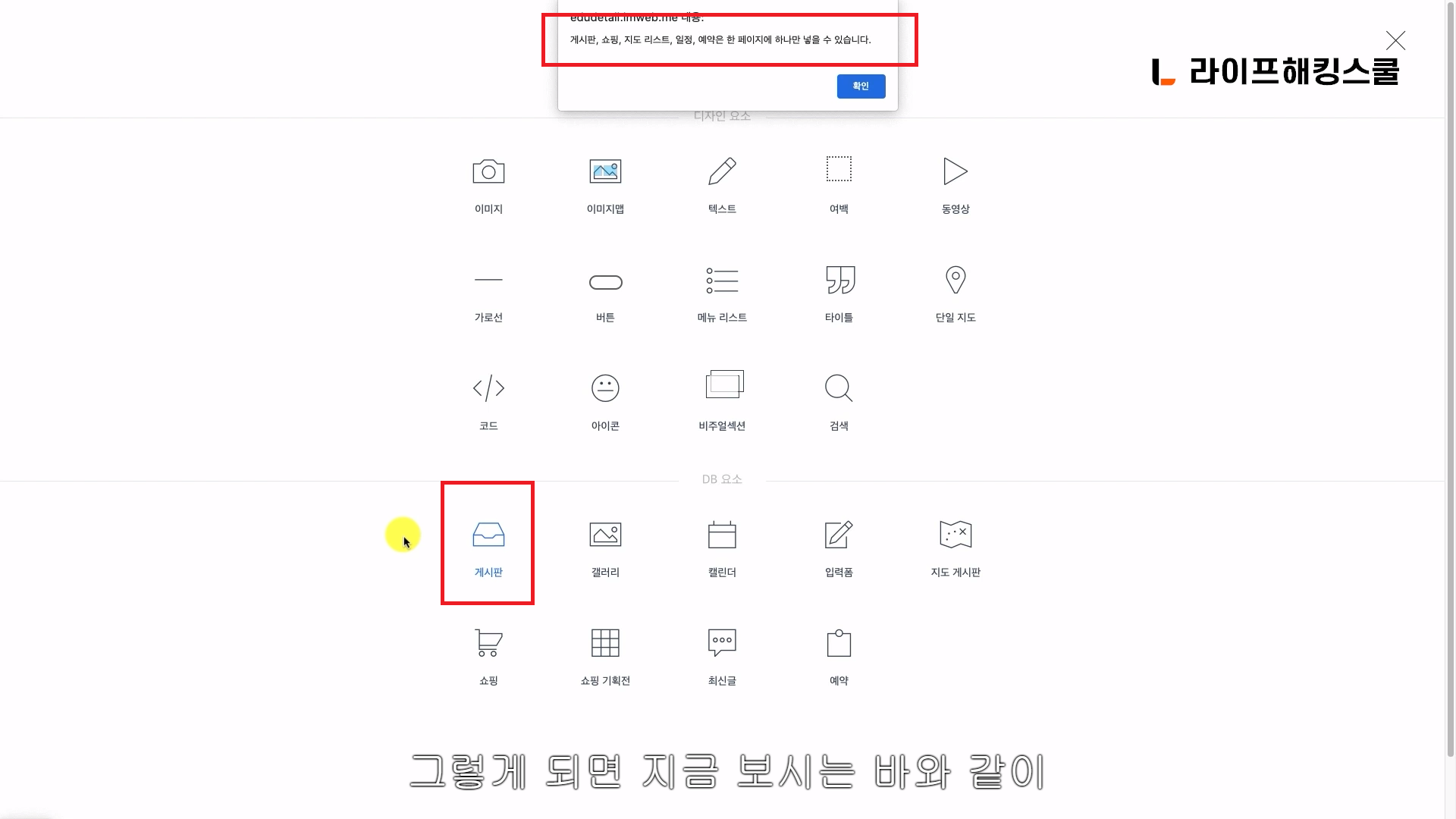
FAQ 게시판 만들고 난 뒤 추가 위젯으로 '게시판'을 또 넣으려고하면
"게시판, 쇼핑, 지도 리스트, 일정, 예약이라는 이 5가지 위젯은 1페이지당 1개 넣을 수 있다는 문구가 나온다.
그렇다면 한 페이지에는 여러 개의 게시글을 동시에 보여줄 수 없는가라고 생각이 들 것이다. 그럴때 사용하는 것이 '최신글 위젯'이다.
최신글 위젯을 추가하게 된다면, 게시판 위젯과 다르게 게시판의 이름 또는 글쓰기 이런 기능들이 보이지 않는 것을 확인할 수 있다. 그 이유는 최신글 위젯은 게시판 위젯을 통해 작성이 된 게시글을 불러와서 내용을 보여주는 목적으로 사용되기 때문이다.
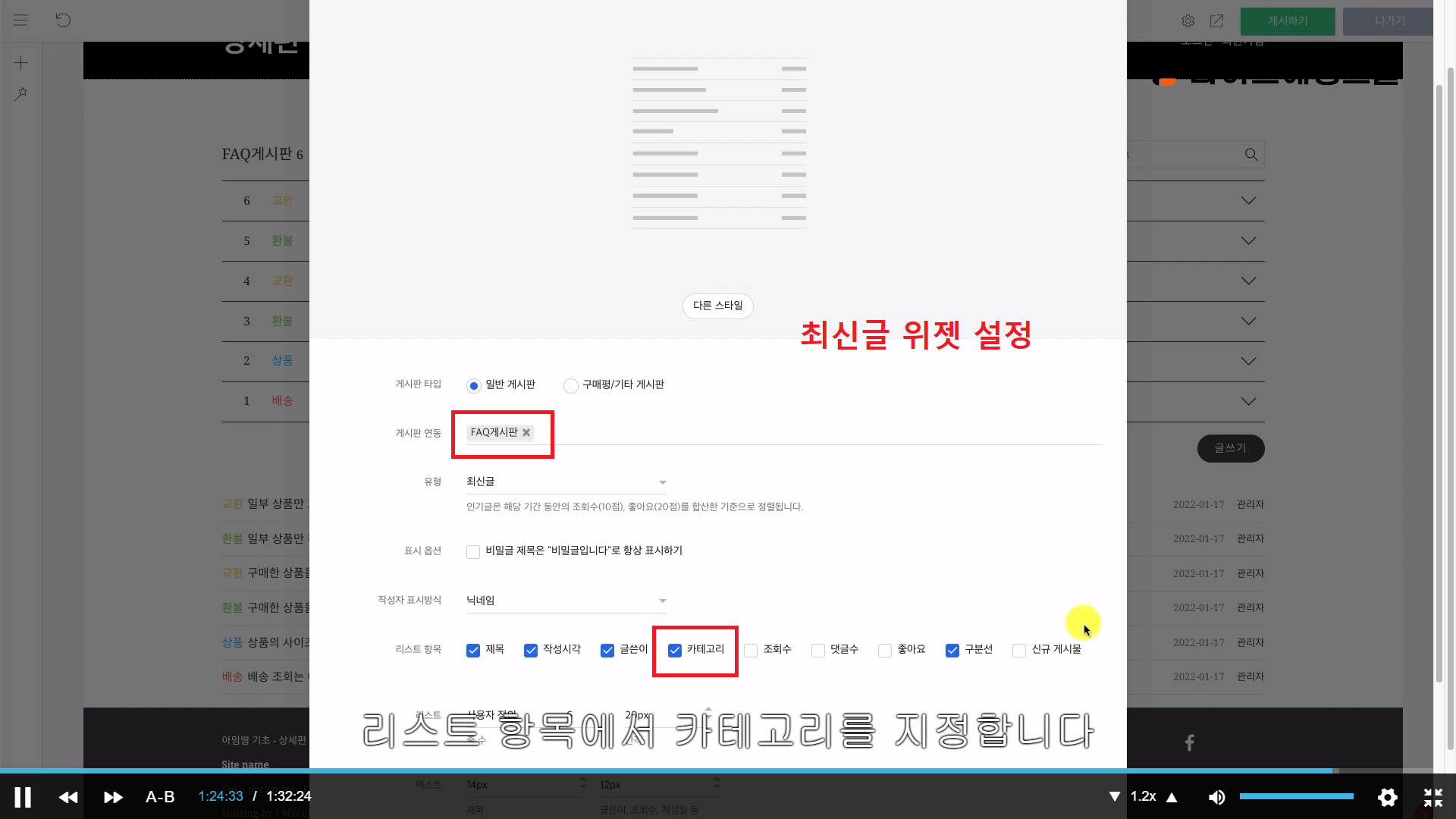
우클릭 -> '최신글 위젯 설정'에 들어가서
게시판 연동 -> FAQ게시판
리스트 항목 -> 카테고리
를 선택하면 최신글 위젯을 통해 게시판 위젯에서 등록한 게시글이 보여지게 된다.
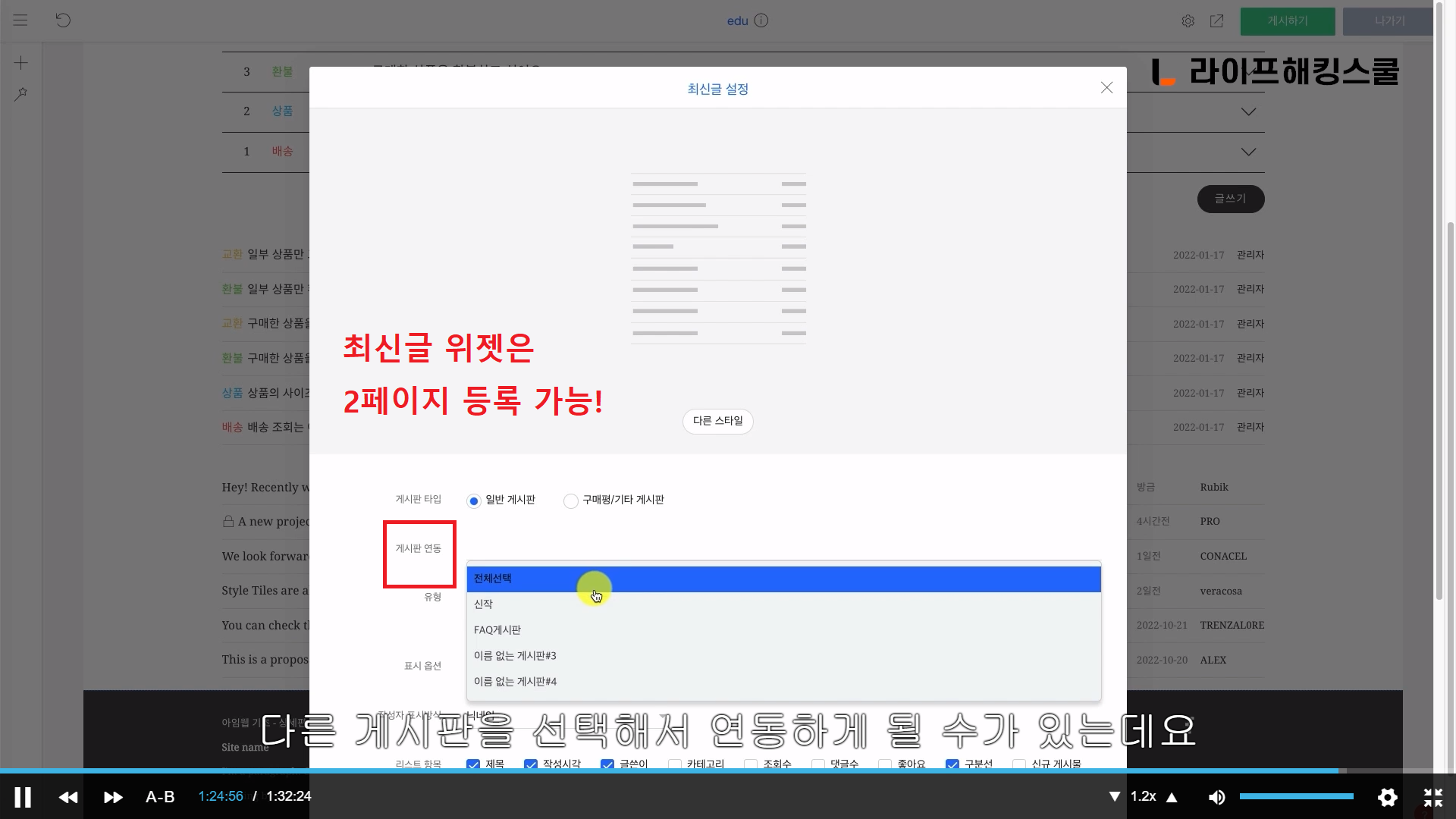
'최신글 위젯'은 게시판과 다르게 한 페이지에 2개 이상 추가가 가능하다.
그래서 또 하나의 최신글 위젯에 설정에 들어간 후 '게시글 연동'에서 다른 게시글을 선택한 후 리스트 항목에서 카테고리를 설정한다. 한 페이지에 2개 이상의 게시판을 확인할 수 있고, 최신글을 드래그해서 우측 배치를 하면 2개의 최신글을 통해 여러 개의 게시글을 노출할 수 있다.
보통 메인페이지에 "공지사항과 자주 묻는 질문"을 노출하는 방법으로 많이 보았을 것이다. 이런 방법으로 최신글 위젯을 잘 활용한다면 한 페이지에 2개 이상의 게시글을 노출해서 사용이 가능하다.
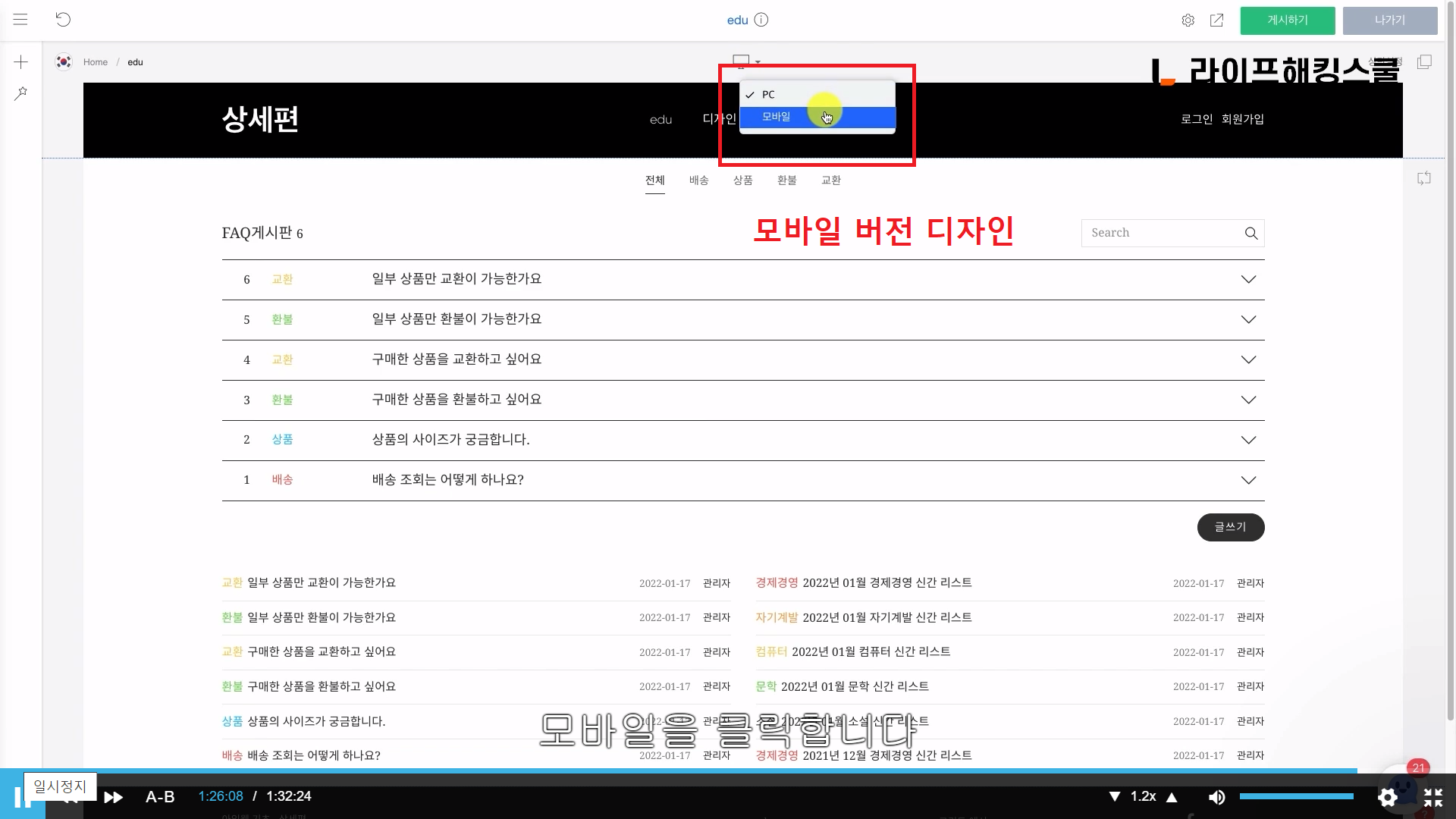
아임웹은 반응형으로 PC 디자인이 모바일에도 반영이 된다. 그리고 디자인은 PC 버전과 모바일 버전으로 각각 디자인 가능하다.




4. 모바일 디자인
디자인 모드를 '모바일 버전으로 바꾸자!'
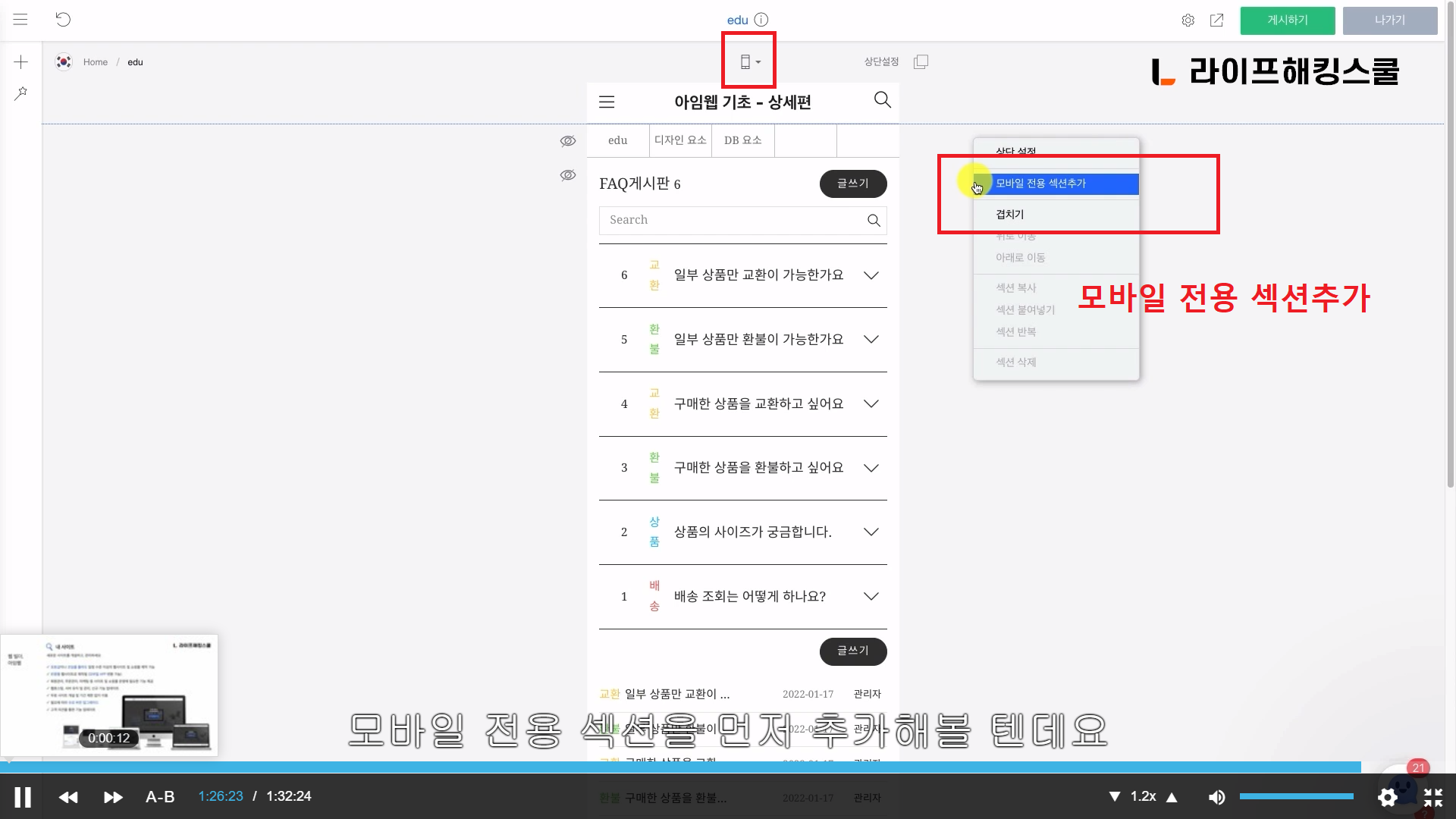
모바일 디자인도 PC와 동일하게 섹션 안에 위젯이 추가되는 형태로 구현이 가능하다.
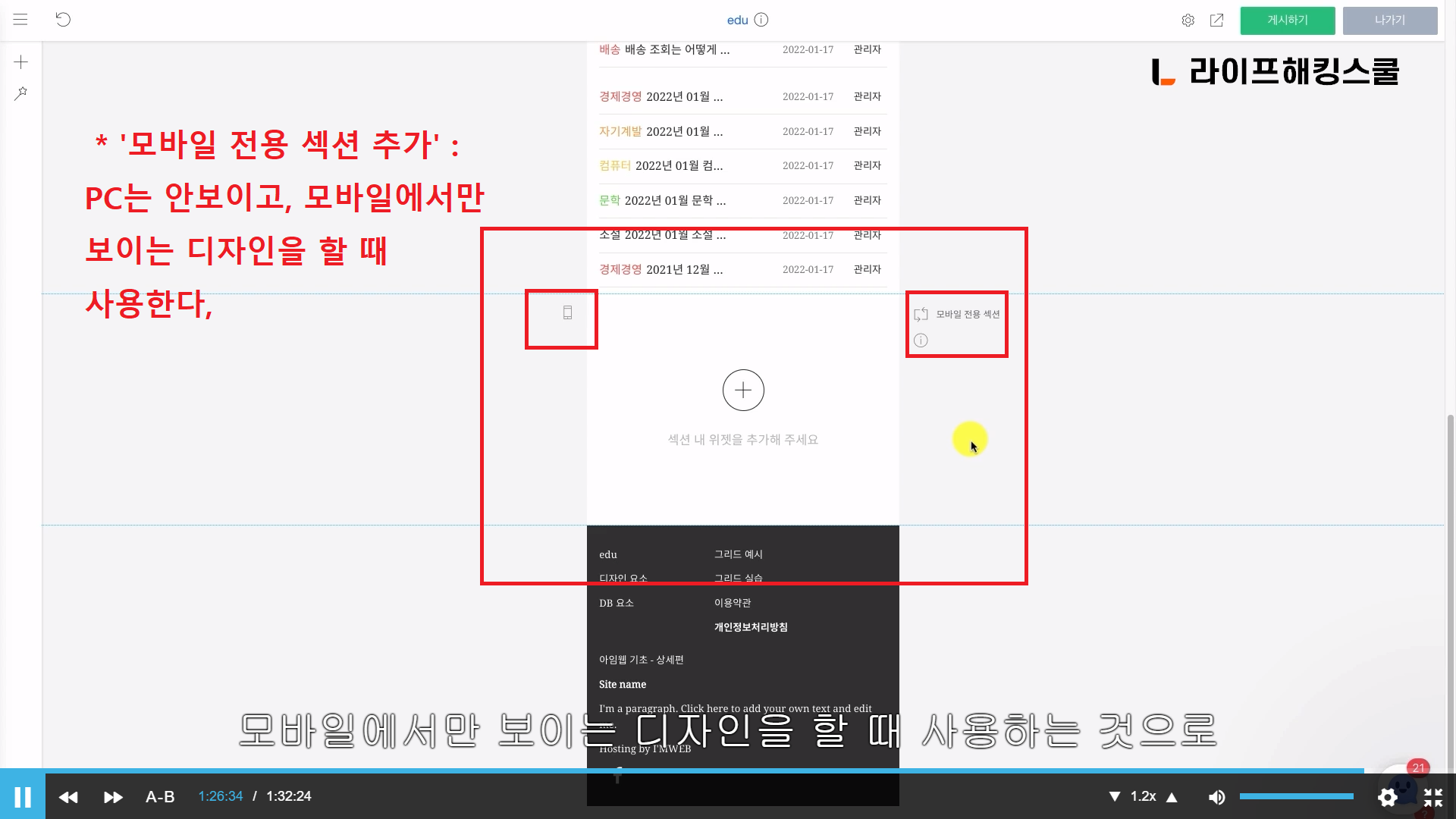
그래서 우리는 우클릭 후에 '모바일 전용 섹션 추가'누르기! 이는 모바일에서만 보이는 기능으로, 섹션을 추가하고 나면 좌측에 모바일 기기 모양이 나타나게 되고, 우측에는 모바일전용 섹션이라고 명시되어 있다.
+ 모양을 눌러서 위젯을 추가할 수 있는데, DB요소 중 '게시판, 캘린더, 지도 게시판, 쇼핑, 예약' 이 5가지는 모바일에서 추가가 불가능 하고, PC에서 추가한 내용이 자동 구성이 되어 모바일로 전환되는 형태로 사용이 가능하는 점을 기억해 두면 좋을 것 같다.
+ 모양에서 '텍스트 위젯'을 넣어 게시판과 게시판 사이의 넣어 게시판을 분리해서 가시화적으로 구분지어주면 좋다.
우클릭 -> '위로이동'을 누르게 되면 게시판과 게시판 사이가 아니라 가장 위로 올라가게되는데, PC로 만들어진 섹션과 모바일로 만들어진 섹션 모두 섹션 단위이기 때문에 섹션 안에 위젯을 넣는 것은 가능하지만 섹션의 위치를 이동하게 되면 섹션과 섹션의 기준으로 위치 이동이 되기 때문이다.
PC 디자인을 바꿔야만 가능하다!
하나의 섹션으로 된 내용을 2개의 섹션으로 구분해야한다.
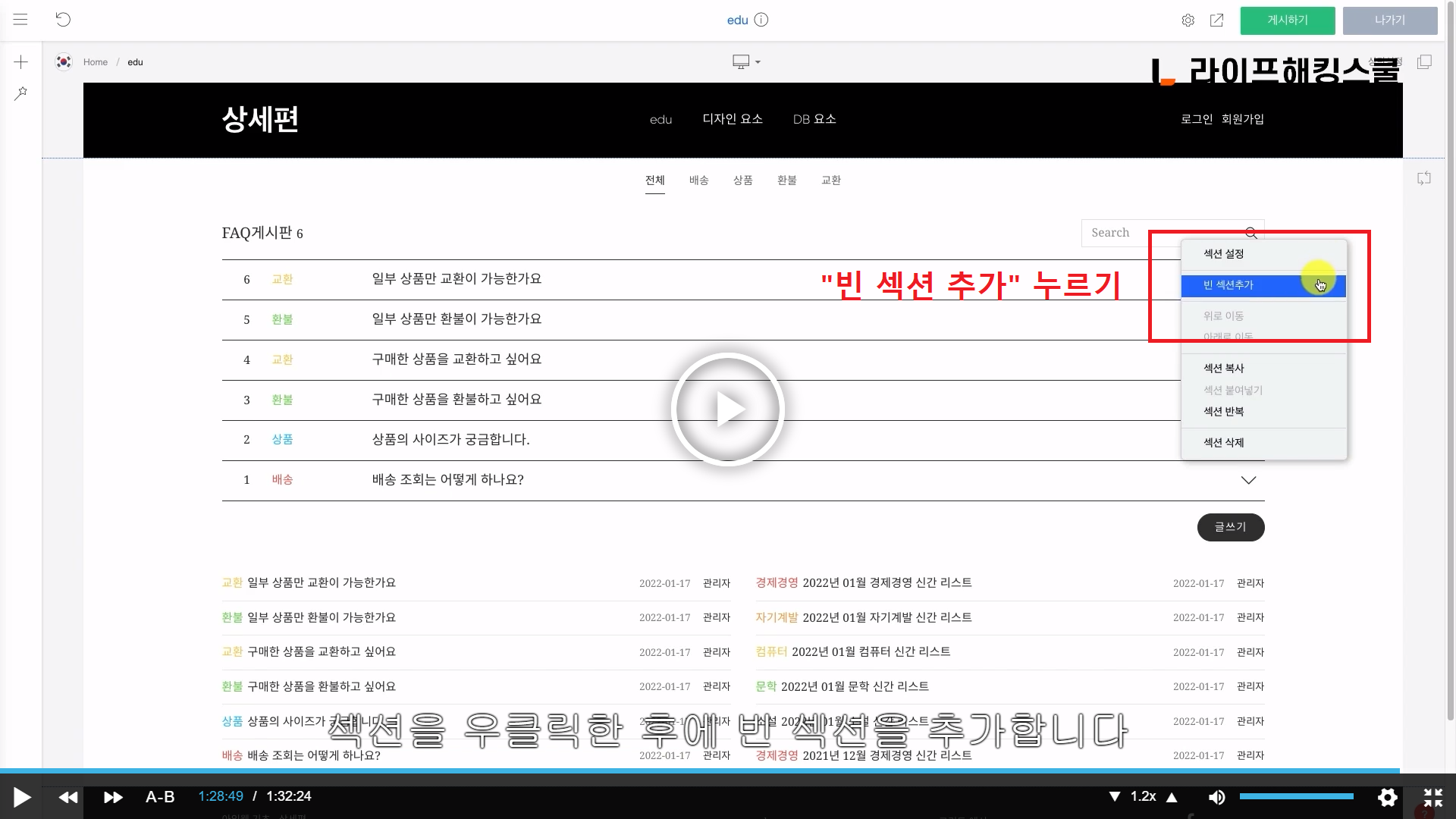
PC 버전에서 우클릭 -> 빈 섹션 추가'를 누른다.
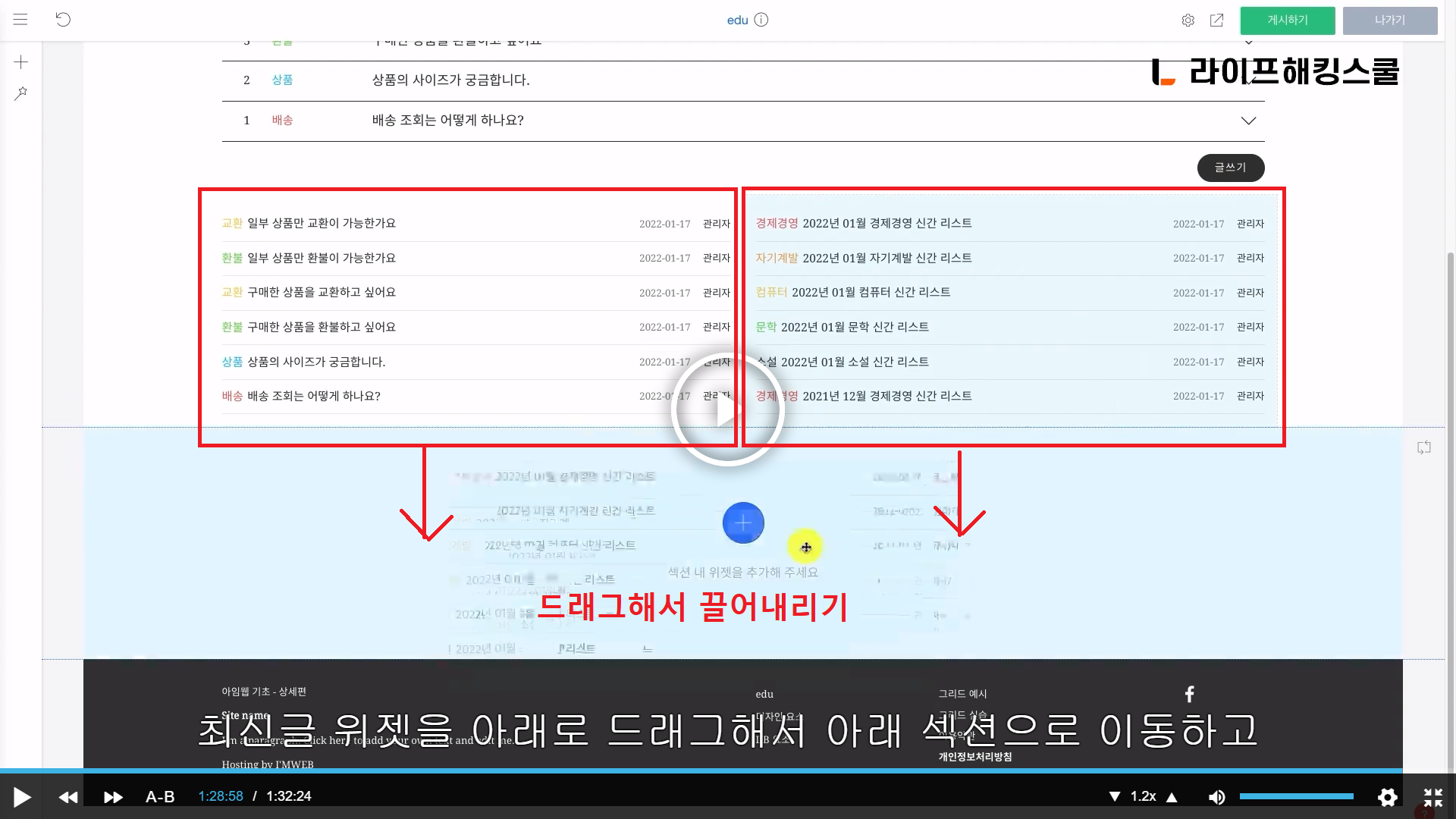
그리고 게시판과 최신글이 하나의 섹션에 담겨져 있기 때문에 최신글 위젯을 아래로 드래그 해서 섹션으로 이동하고 나머지 게시판도 아래로 드래그해서 2개를 같이 둔다.
이렇게 되면 PC에서 봤을 때는 크게 달라진게 없어보인다
모바일 전용 섹션에서는 우리가 원하는대로 게시판과 게시판 사이에 섹션을 삽입할 수 있게 된다.
이유는 PC에서 각각 섹션으로 분리해 놨기 때문에 모바일 전용 섹션에서 섹션과 섹션 사이로 들어갈 수있게 된 것이다.
애초에 디자인작업을 할때 섹션을 분리해가면서 하면 작업효율이 좋다!
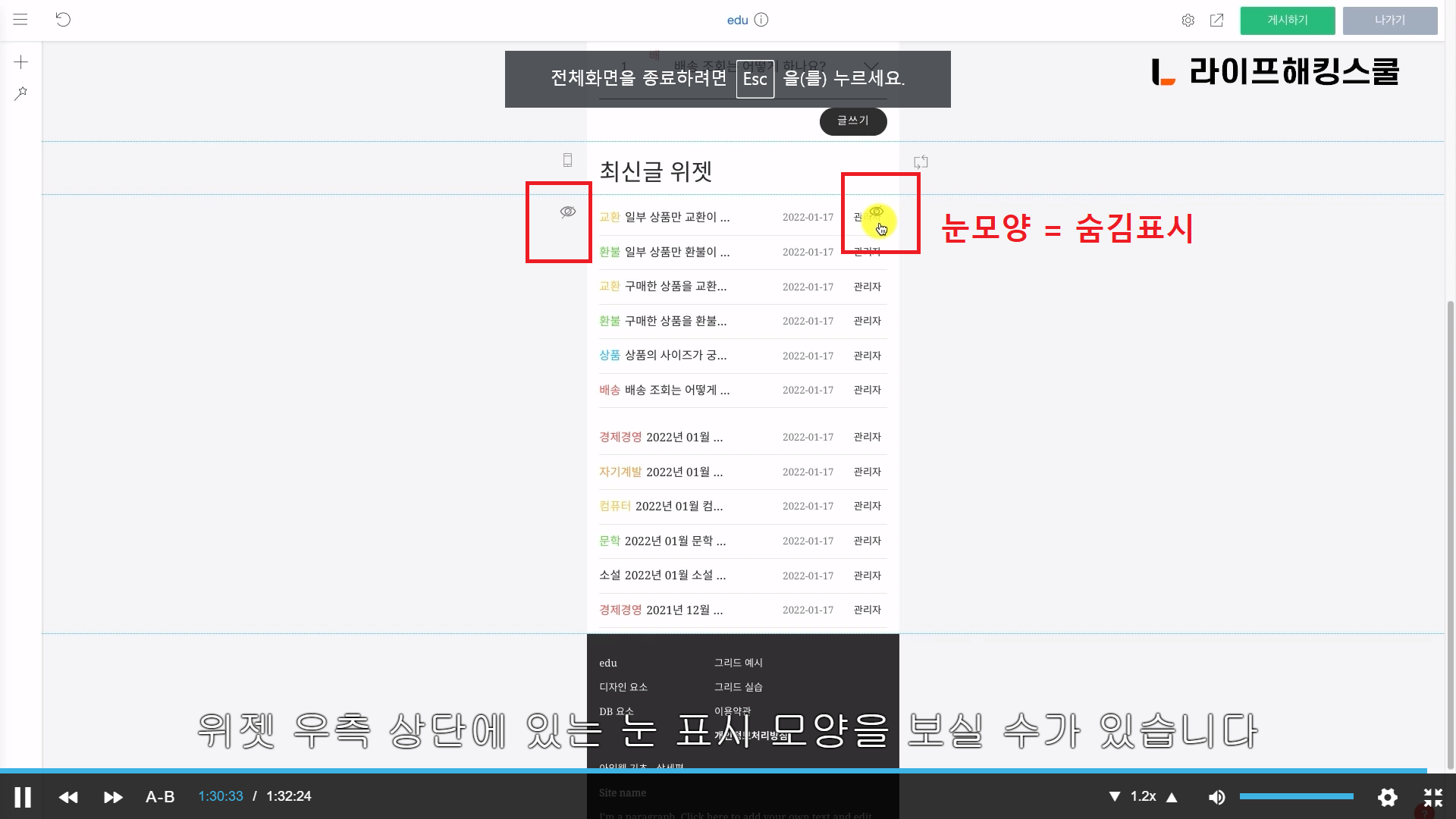
"숨김"기능을 통해 PC에서 넘어온 디자인이 보이지 않도록 구현할 수 있다.
모바일 디자인 버전 섹션에 마우스를 올려두변 눈 표시가 보이는데, 해당 위젯을 숨기겠다는 의미다. 눈표시를 누르면 해당 위젯이 사라지과 동시에 우측에 숫자가 달린 말풍선을 확인할 수 있다.
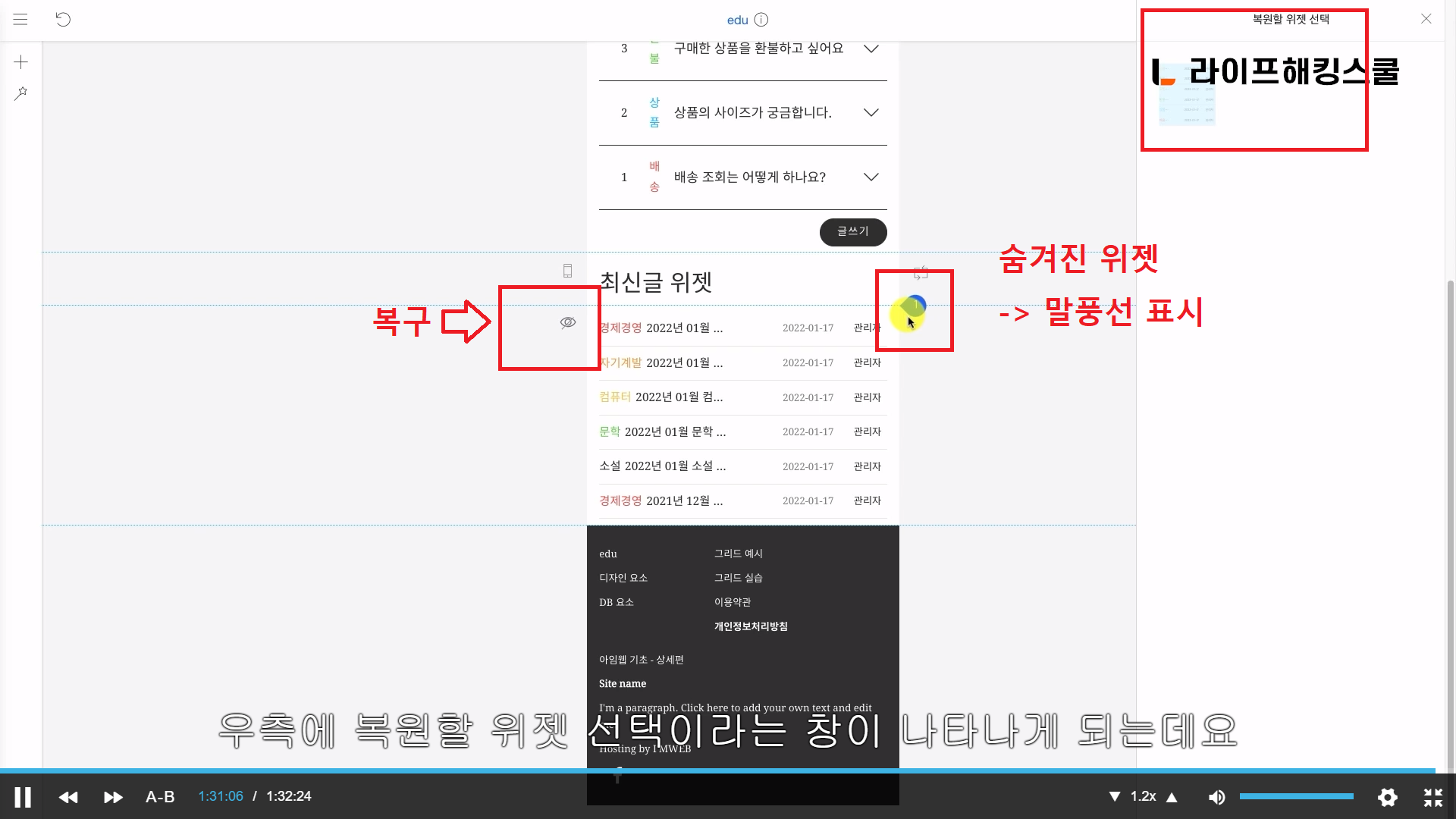
이 말풍선의 의미는 이 위치에 하나의 위젯 또는 섹션이 숨겨져 있다는 것을 의미한다.
말품선을 클릭한 하면 우측에 '복원할 위젯 선택'창이 뜬다. 여기서 숨겨진 요소를 확인하고 해당 내용을 클릭하게 되면 숨겨진 내용이 다시 복구 되는 것을 확인할 수 있다.
섹션도 같은 방법으로 바깥 섹션 눈 표시를 클릭하게 되면, 숨겨진 내용이 다시 복구 된다.







'부와 비즈니스, 마케팅 > 라이프해킹스쿨' 카테고리의 다른 글
| [ 본강의 20 ] 상품 본질보다 마케팅이 중요한 이유 (0) | 2023.07.06 |
|---|---|
| [ 본강의 19 ] 쇼핑몰 랜딩페이지 만들기 (0) | 2023.07.06 |
| [ 팀과제 세미나 ] 새로운 비즈니스, 니치마켓 사례들 30개 (0) | 2023.06.30 |
| [ 본강의 17 ] 랜딩페이지 기획하기 (0) | 2023.06.29 |
| [ 팀과제 2 ] 신박한 BM 과 니치마켓 찾기 (2) | 2023.06.29 |