* IT 창업에 가장 중요한 화면설계서와, 웹과 앱 기획서 작성 방법 공부하기
* 그림이 어떻게 나올지 체크하고 완벽한 수정을 통해서 계획을 세우는 것이 스토리보드의 목표이다. 시나리오가 나오면 기획에 어떤 것이 필요한지, 기획과 제작에 필요한 것이 무엇인지 체크해서 효율적으로 제작하기 위해 만든다.
1. 상세 기획
정보구조도
화면설계
기능명세
화면정의서
2. 상세기획 목표
- 이해관계자, 개발자와 원활히 소통할 수 있는 기획서 제작
- 서비스 전체적인 플로우부터 세부적인 메뉴구조도, 화면정의서를 통해 기획을 명확히 정의한다
- 명확한 기획, 소통자료로, 기획 변경사항을 기록하고 명확히 기획을 정의하여 개발 과정에서의 혼선을 방지한다.
내 아이디어를 최대한 객관적으로 전달하는 과정이다. 상세기획은 두 파트 "IT 기획과 정책"으로 나눌 수 있다.

3. IT 기획
(1) 문서관리/히스토리
누가 언제 어떻게 바꾸었는지 적어야 한다.

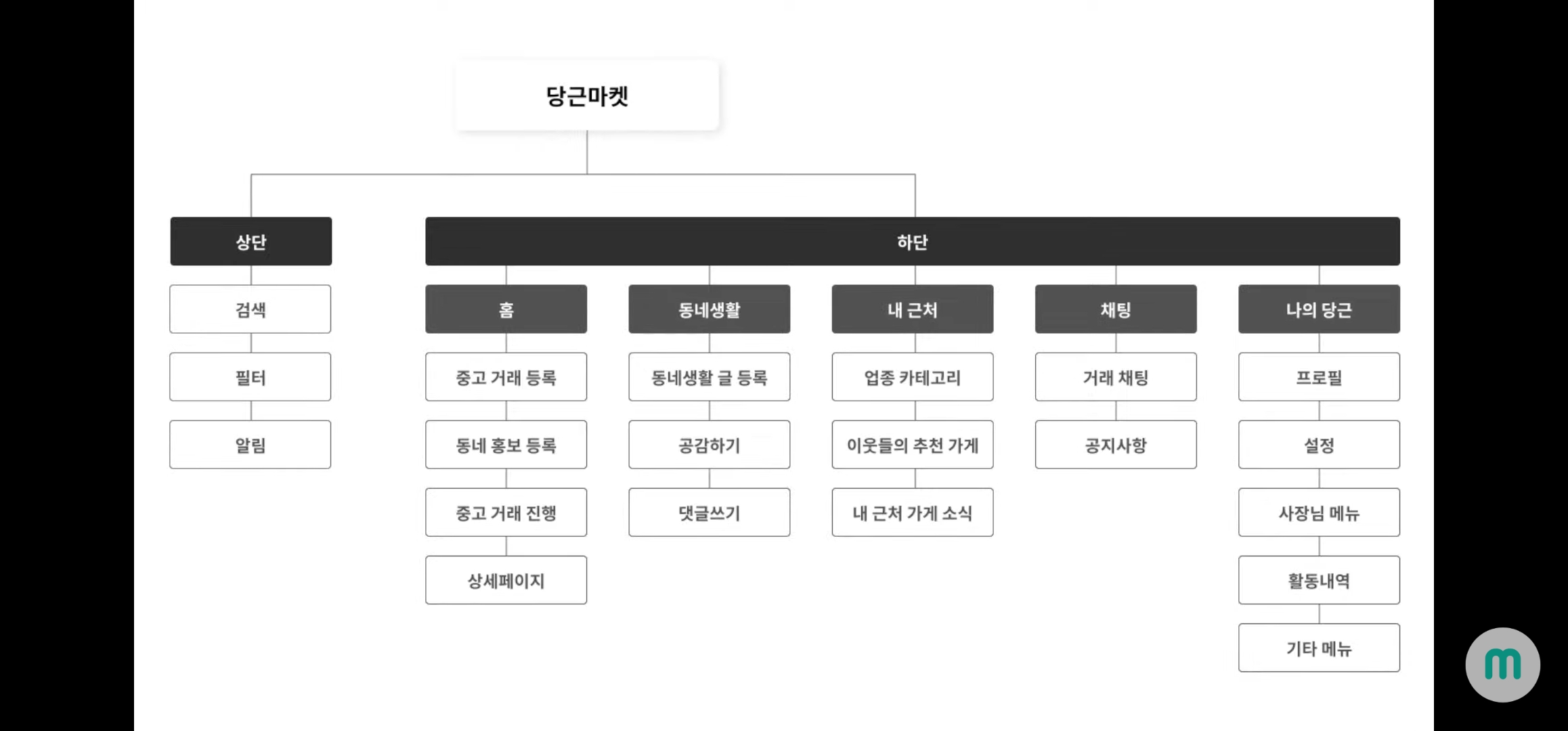
(2) 메뉴구조
벤치마킹제작
페르소나도출 - 해결


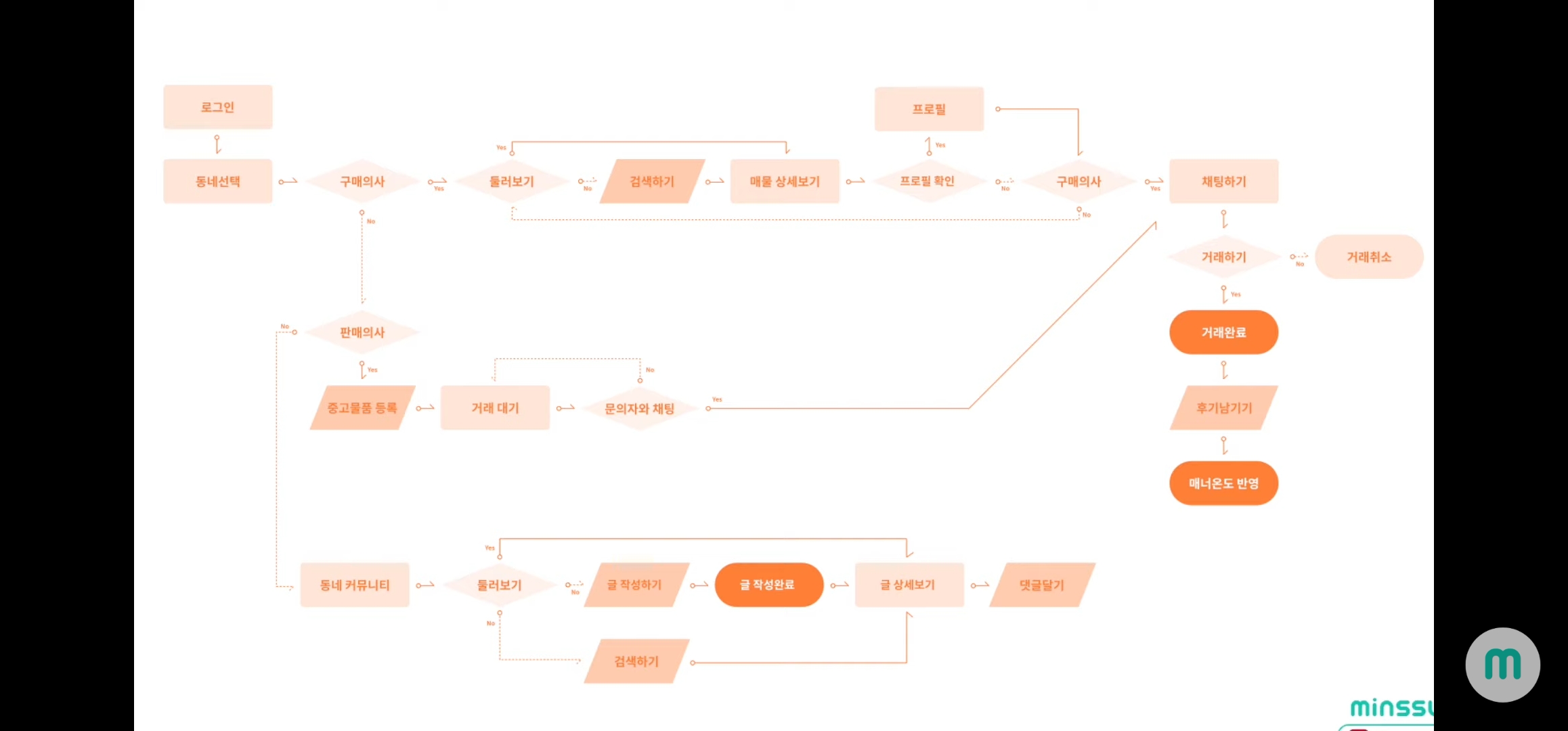
(3) 테스크 플로우
내 유저가 어떻게 시작을 해서 어떻게 끝나는지 서비스 전체 플로우를 작성한다.


로그인해서 구매의사 있는 사람은 윗 플로우대로, 판매의사가 있는 사람은 아래 플로우대로 이루어져서 무사히 거래 완료로 마치는 것까지 표현을 해보기
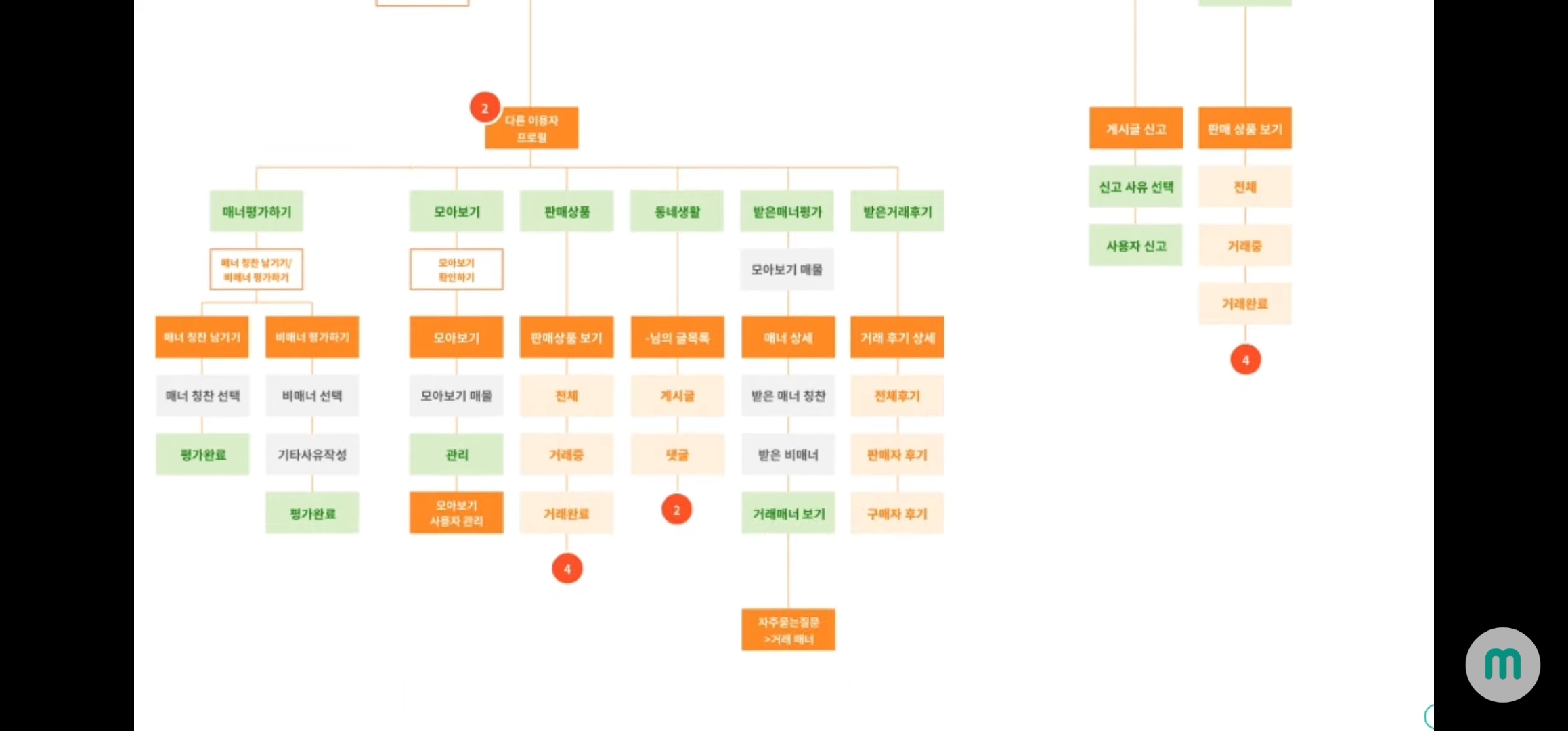
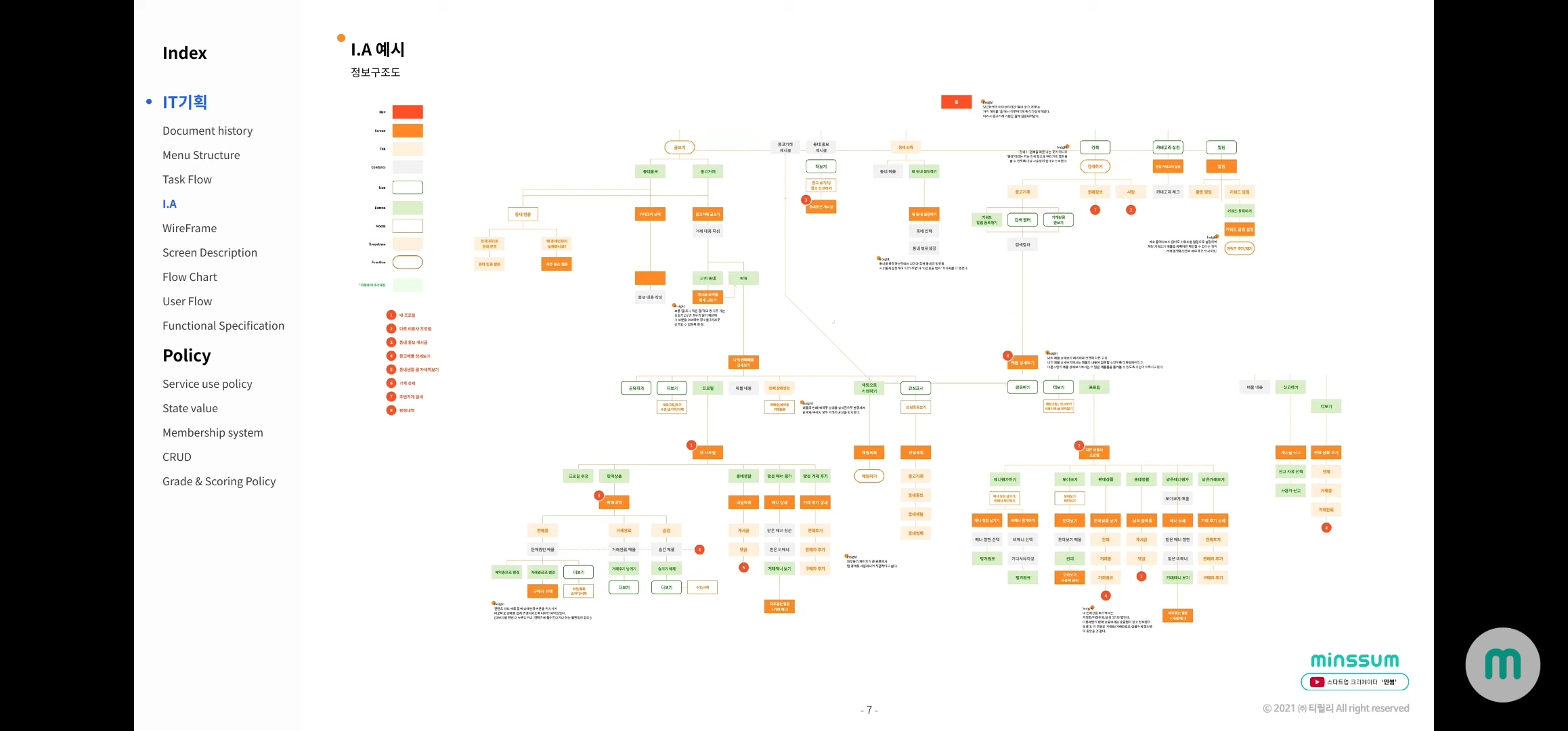
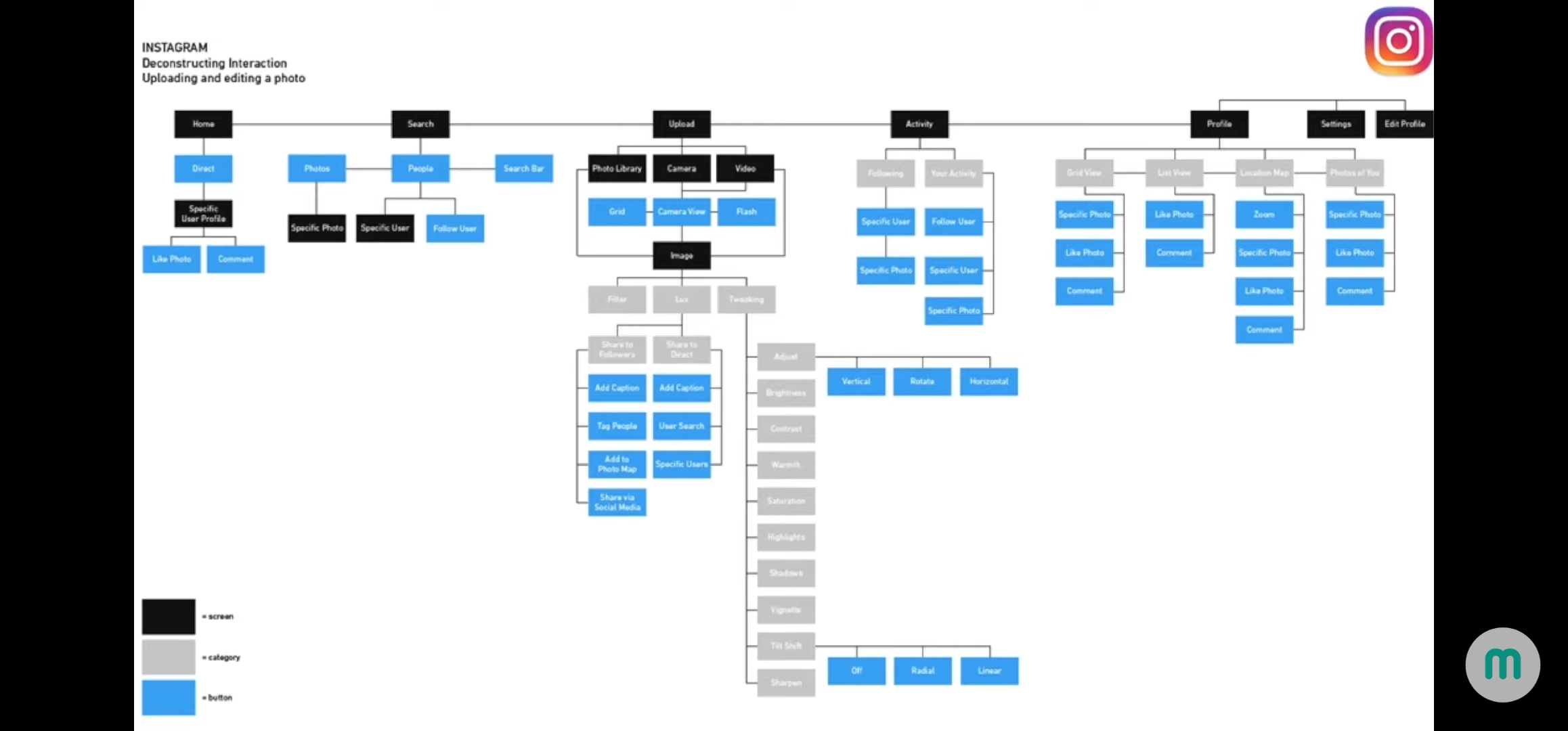
(4) 정보구조도(IA : information Architecture)
화면상에 노출되는 기능들을 계층적으로 표현한 문서
: 주 목적은, 사용자가 원하는 정보를 편안하고 불편함 없이 찾아아게 하기 위한 것이다.
: IA가 체계적으로 구축되어 원하는 정보까지 경로가 쉽고 빠르면 서비스에 대한 고객의 충성도가 향상될 수 있다.
: 서비스가 너무 커지면 찾기 힘들기 때문에 처음에는 핵심 기능들만 모아서 너무 서비스가 커지지 않도록 잘 관리해야 한다.
: 어차피 사용자가 많아지면 우리의 서비스는 커질 수 밖에 없으니 처음 단계부터 너무 큰 욕심을 부리지 않는 것이 중요하다.
: 잘 만들어진 대표적사례 (인스타그램 - 작은 구조만으로 엄청난 인기를 끌고 있었다)
===> 정말 기획이 중요하구나! 라는 걸 보여준다



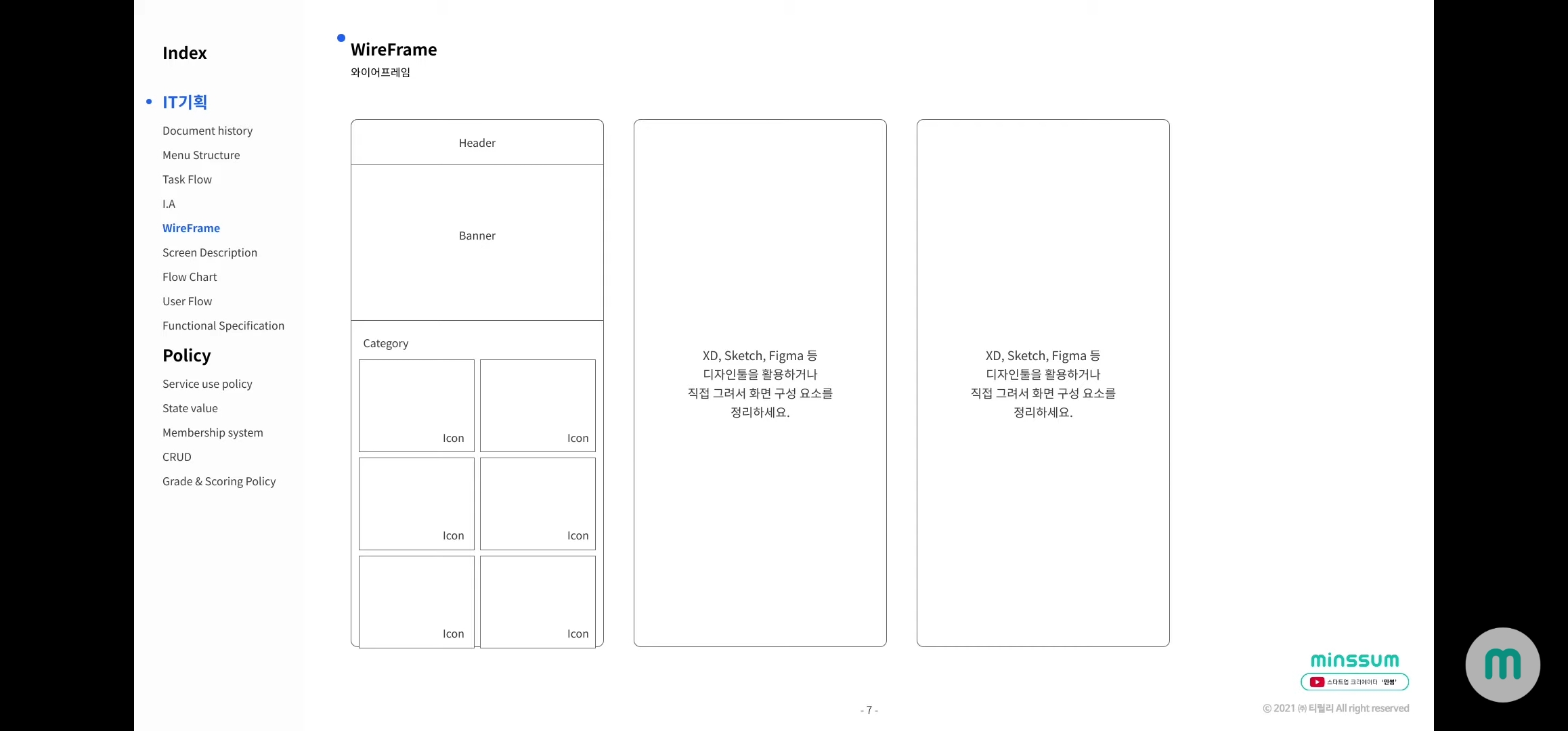
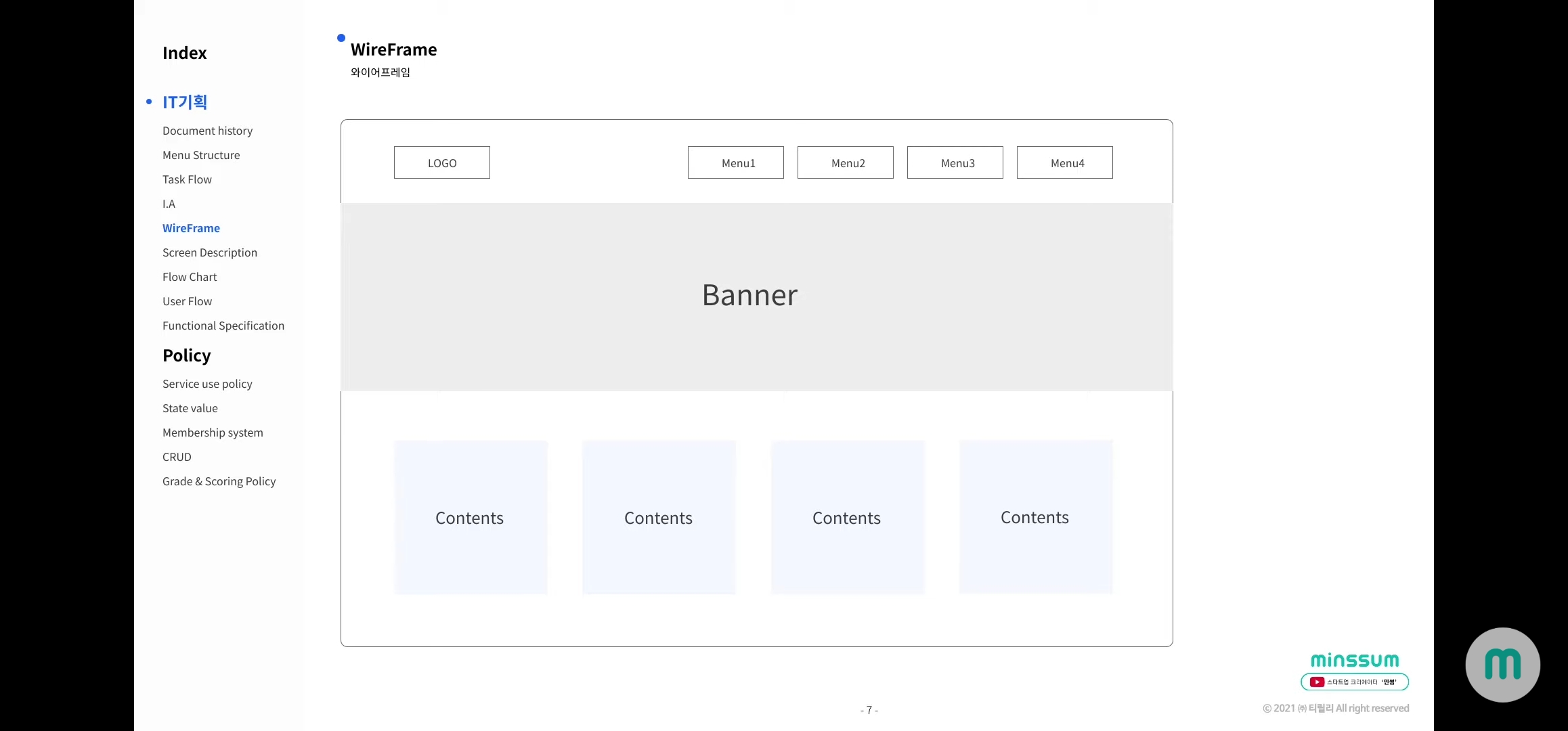
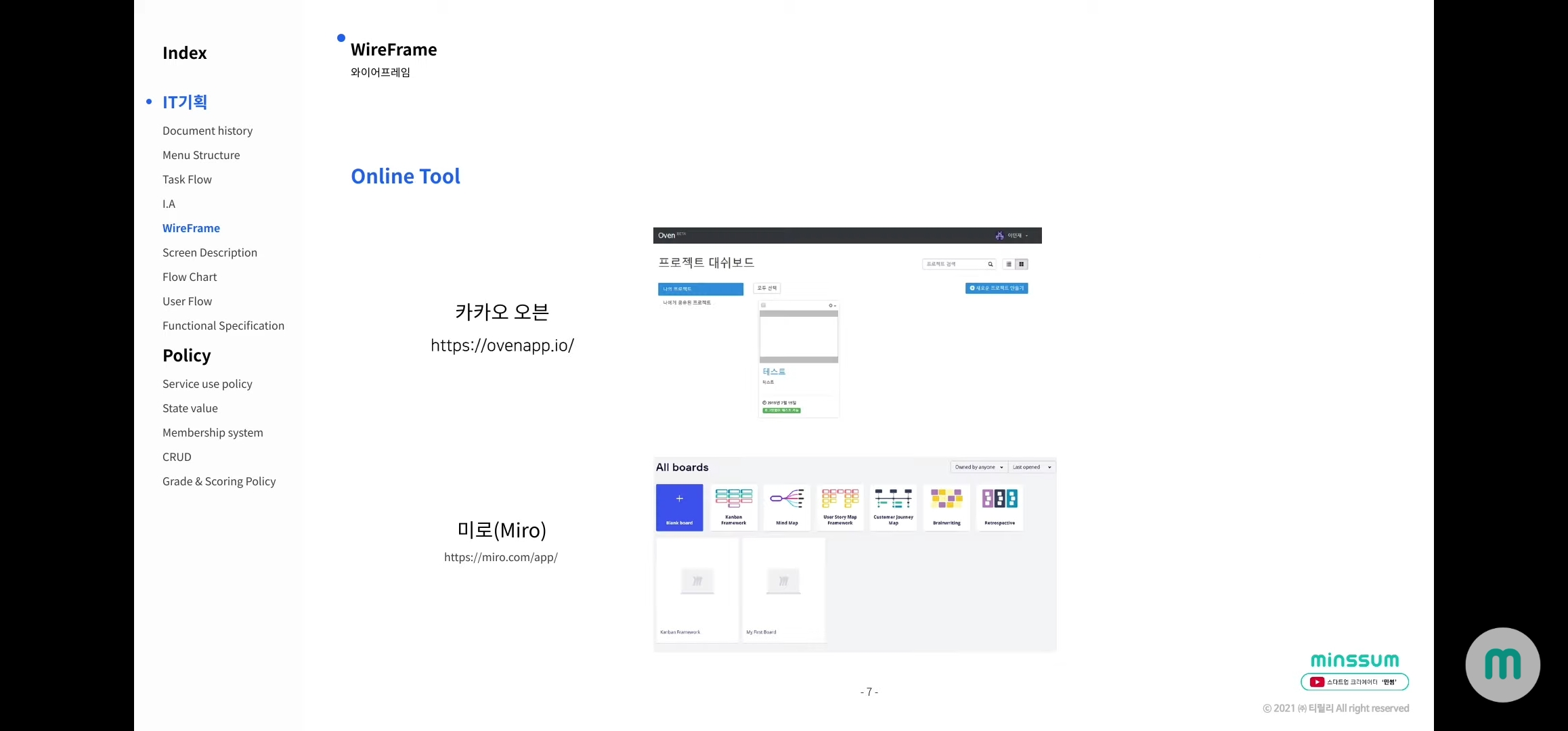
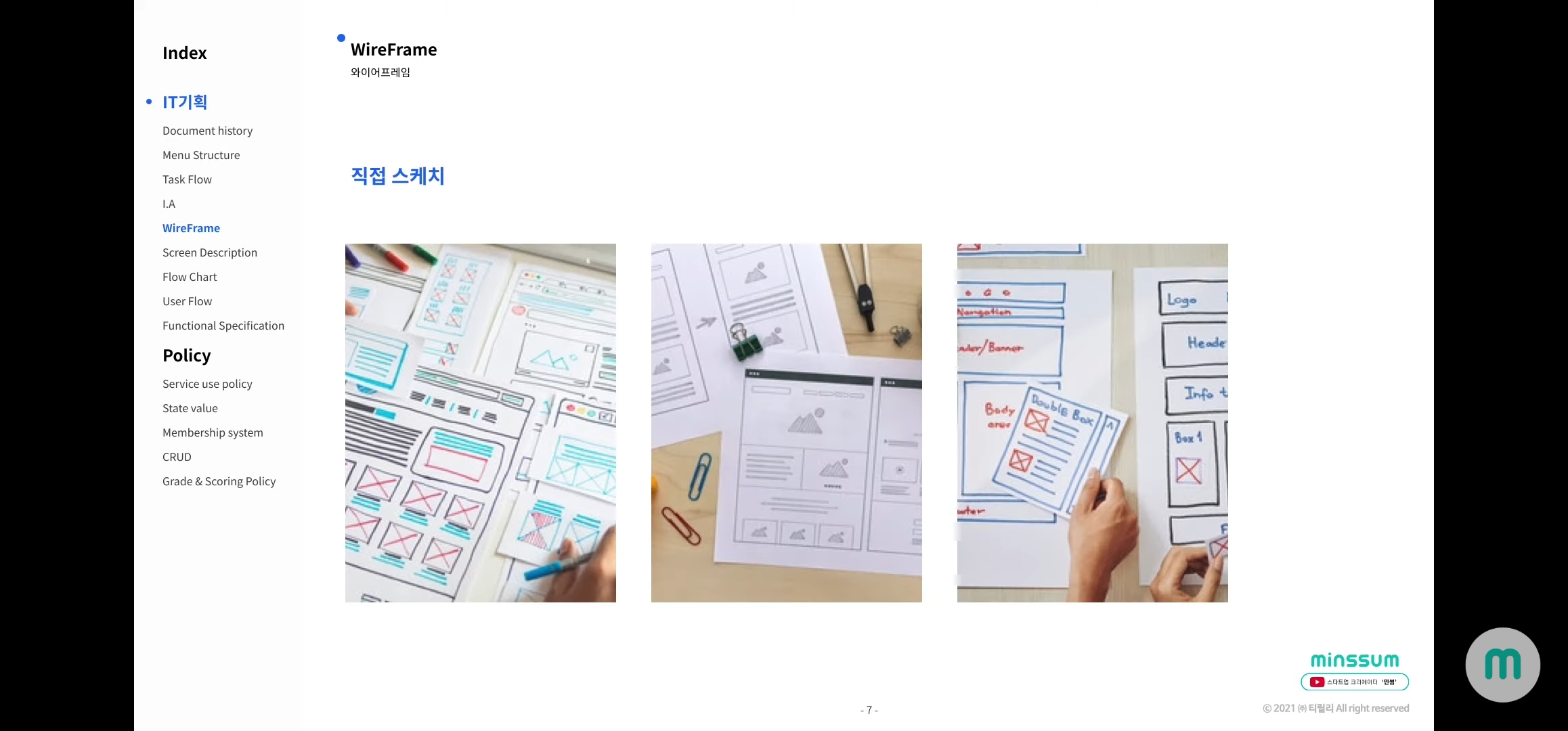
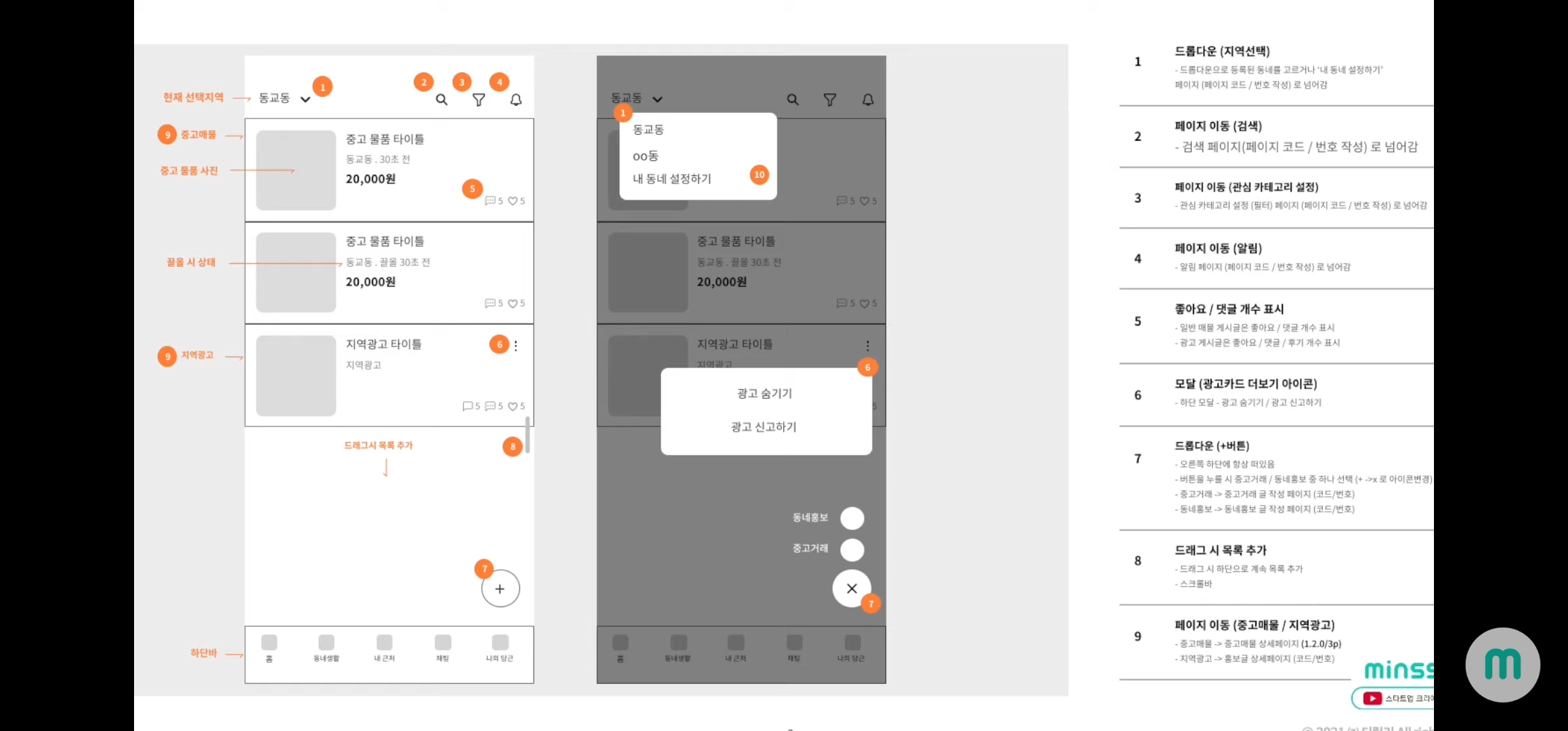
(5) 와이어 프레임
: 어떤 베너에 어떤 컨텐츠가 있는지, 천천히 내 의도를 담아서 그리기
: 작성 방법으로는 "디자인 툴 : xd, 스케치, 피그너", 또는 "카카오 오븐, 미로"에서 손쉽게 프로토타입을 만들어 볼 수 있다.
: 또는 A4 용지에 최대한 기획의도를 설명하기 -> 전문가 기획자분들이 캐치해서 좀 더 예쁘게 다듬어 줄 수 있다.





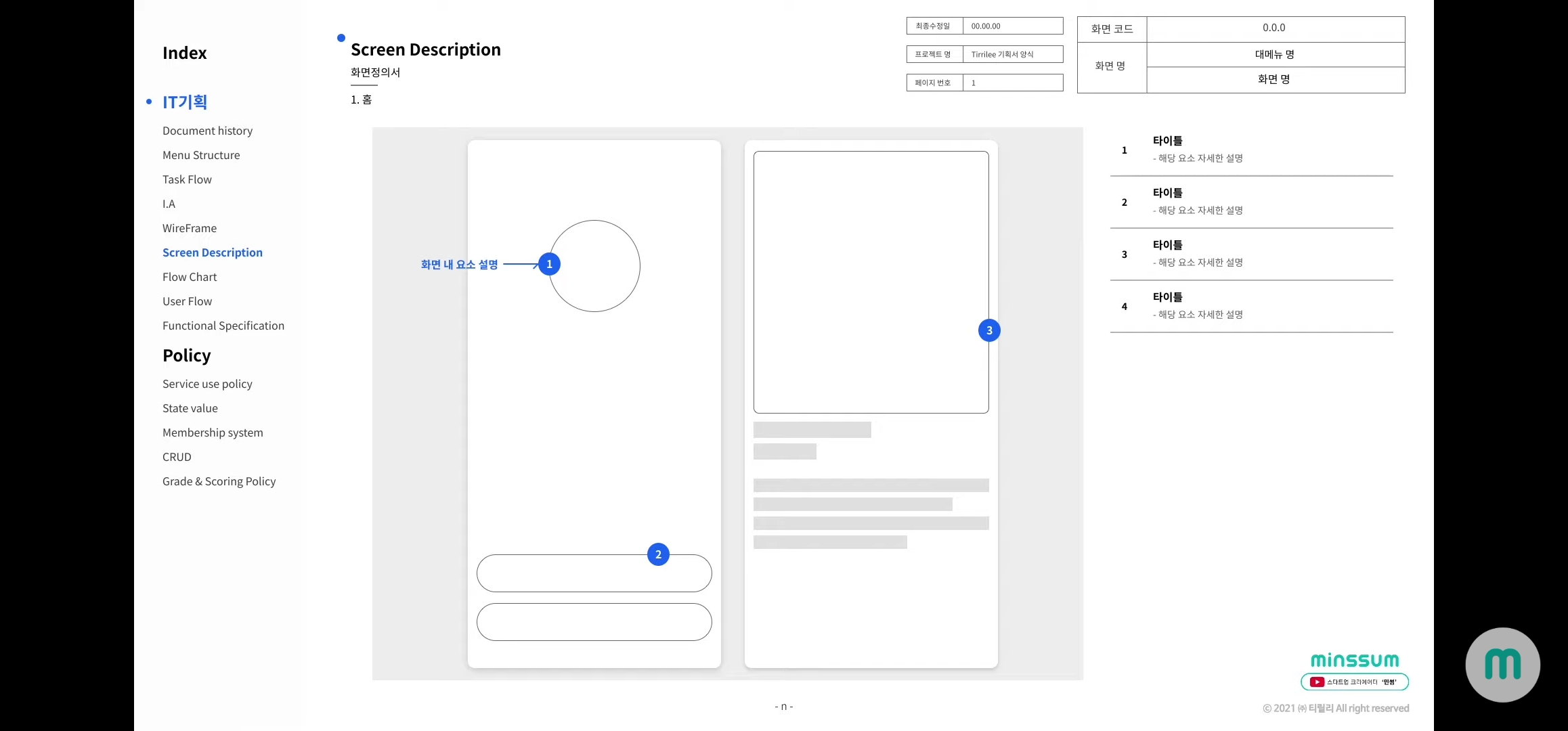
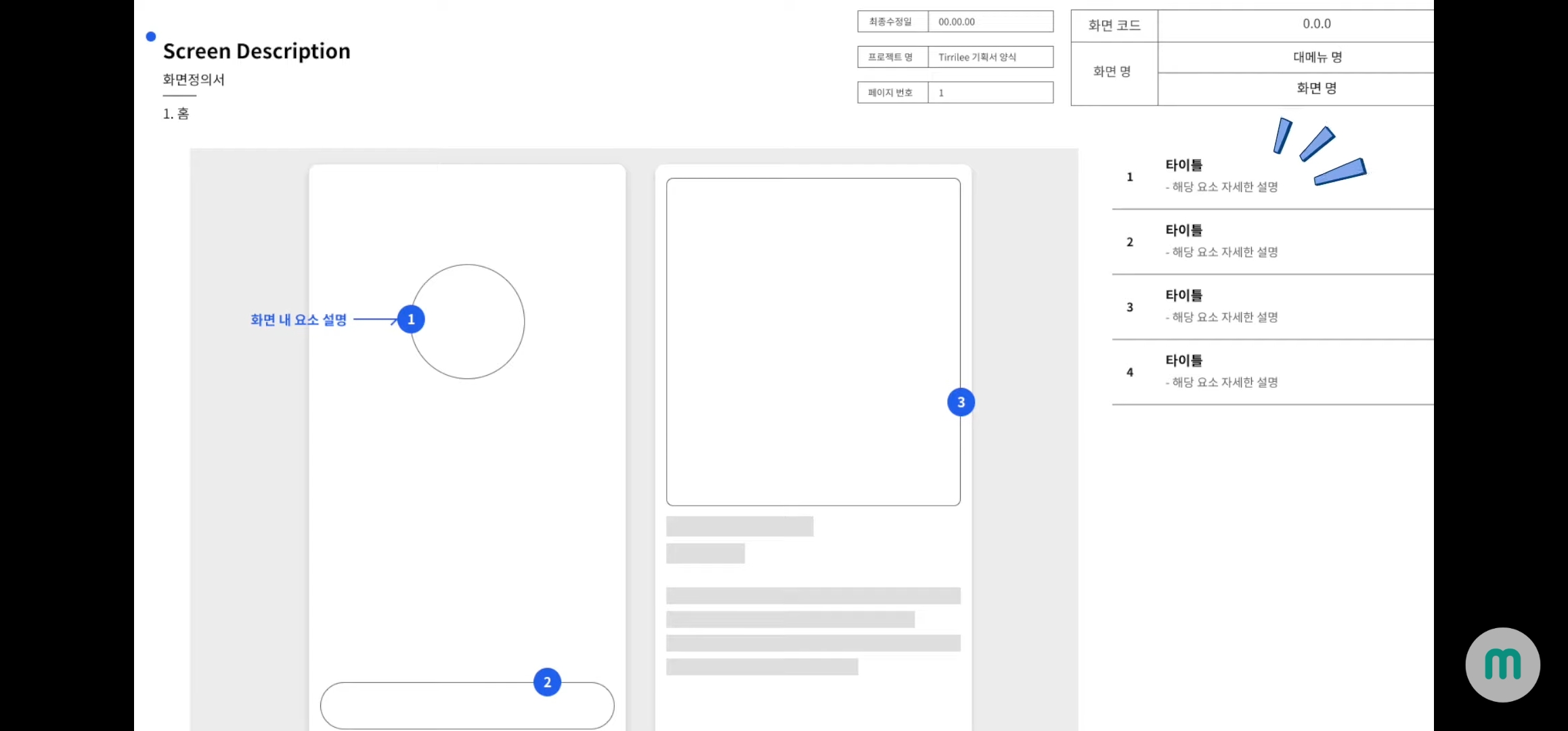
(6) 화면 정의서
: 내 와이어 프레임이 어떤 기능을 가지는지, 이 화면은 어떤 의미를 가지는지, 오른쪽 탭에다가 정의와 설명을 덧붙이는 일
: 보는 사람이 누구나 헷갈리지 않고 이해할 수 있게



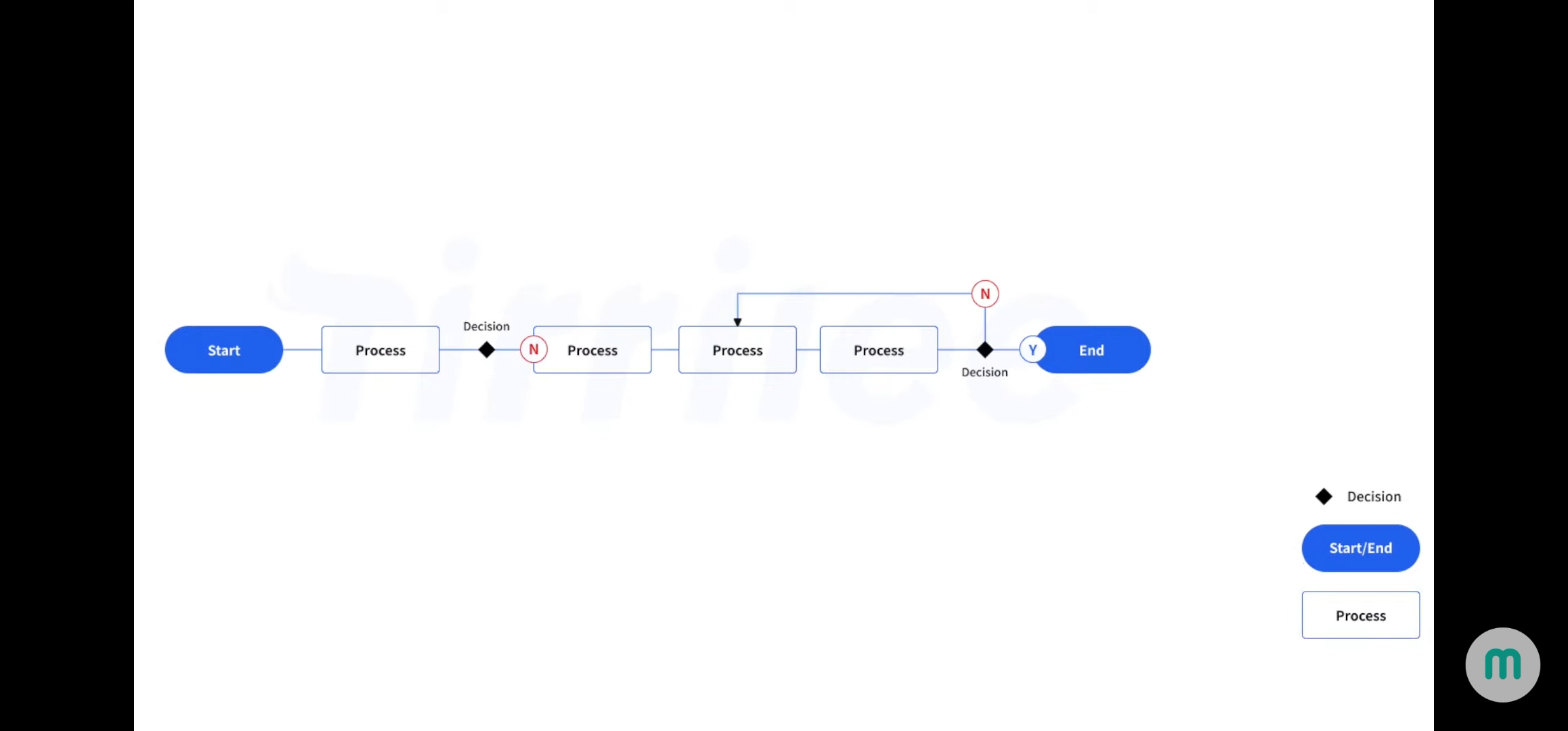
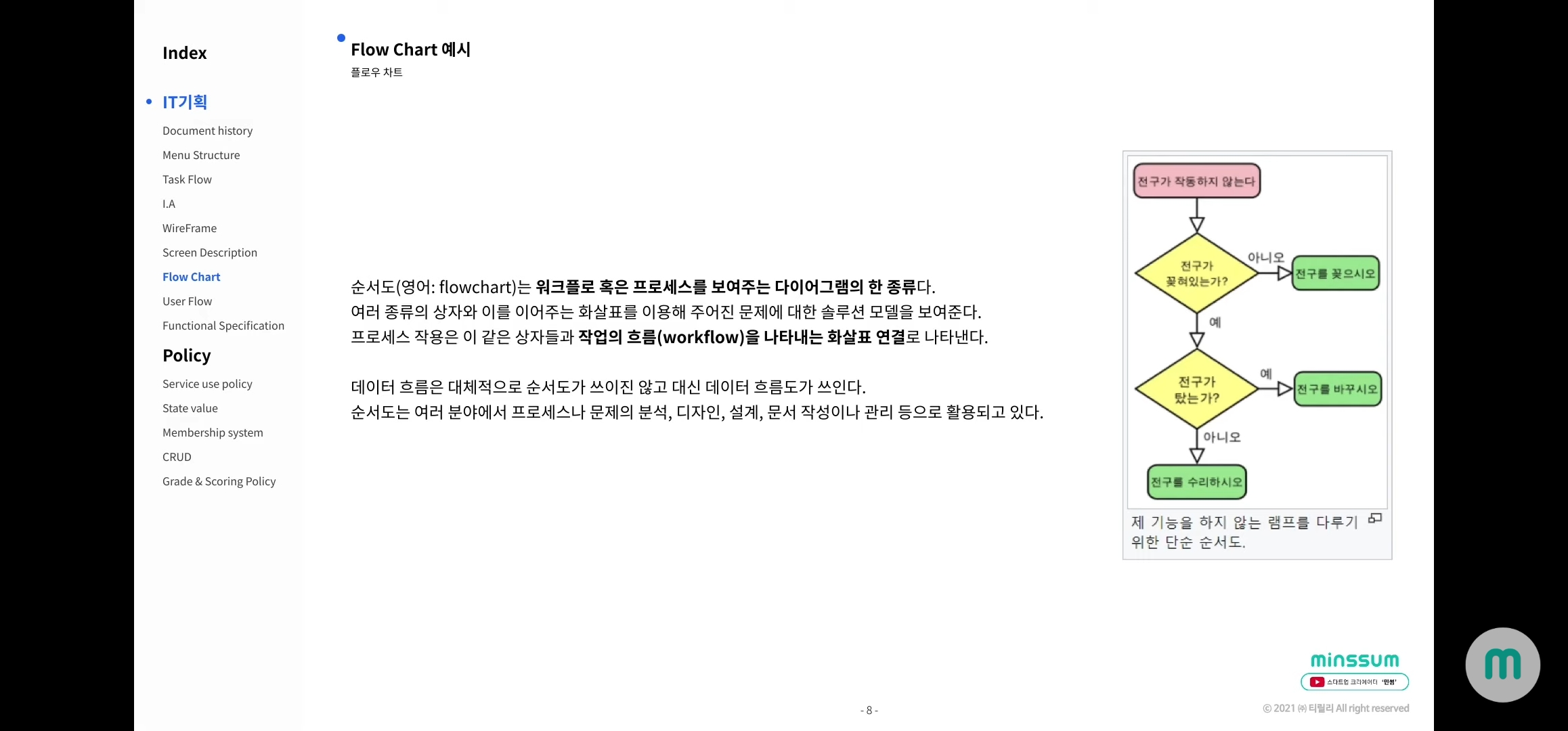
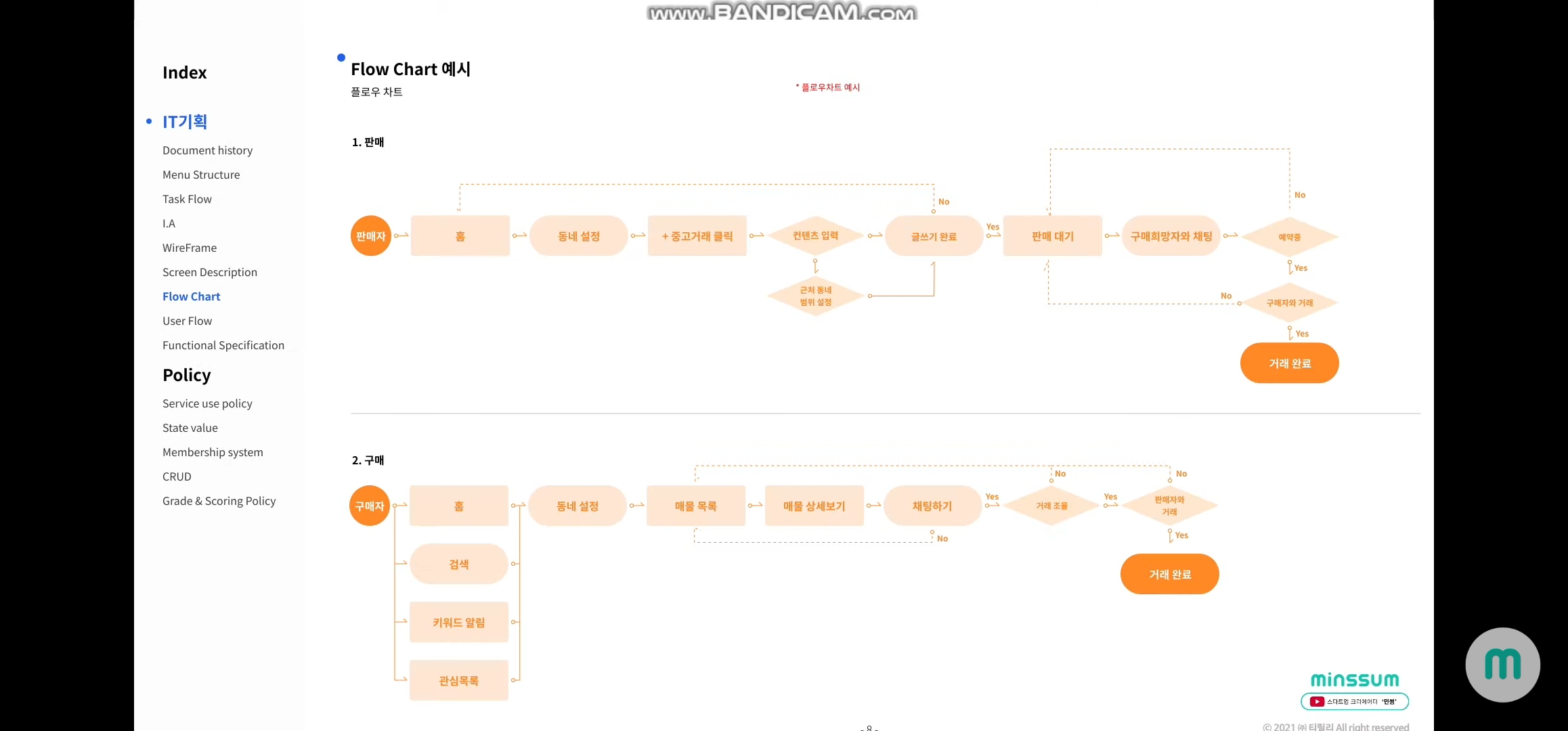
(7) 플로우 차트 (= 순서도)
: 플로우 차트 (순서도)란, 워크플로 혹은 프로세스를 보여주는 다이어그램의 한 종류이다.
: 작업의 흐름을 나타내는 화살표 연결로 나타낸다.
: 당근마켓을 예시로, "판매와 구매"를 시작으로 서로 "구매완료"까지 플로우를 비교하여 혼선이 없게끔 다이어그램이 이뤄져야 한다. 판매 플로우에는 있는 기능이, 구매에는 없다면 에러가 발생할 수 있다.


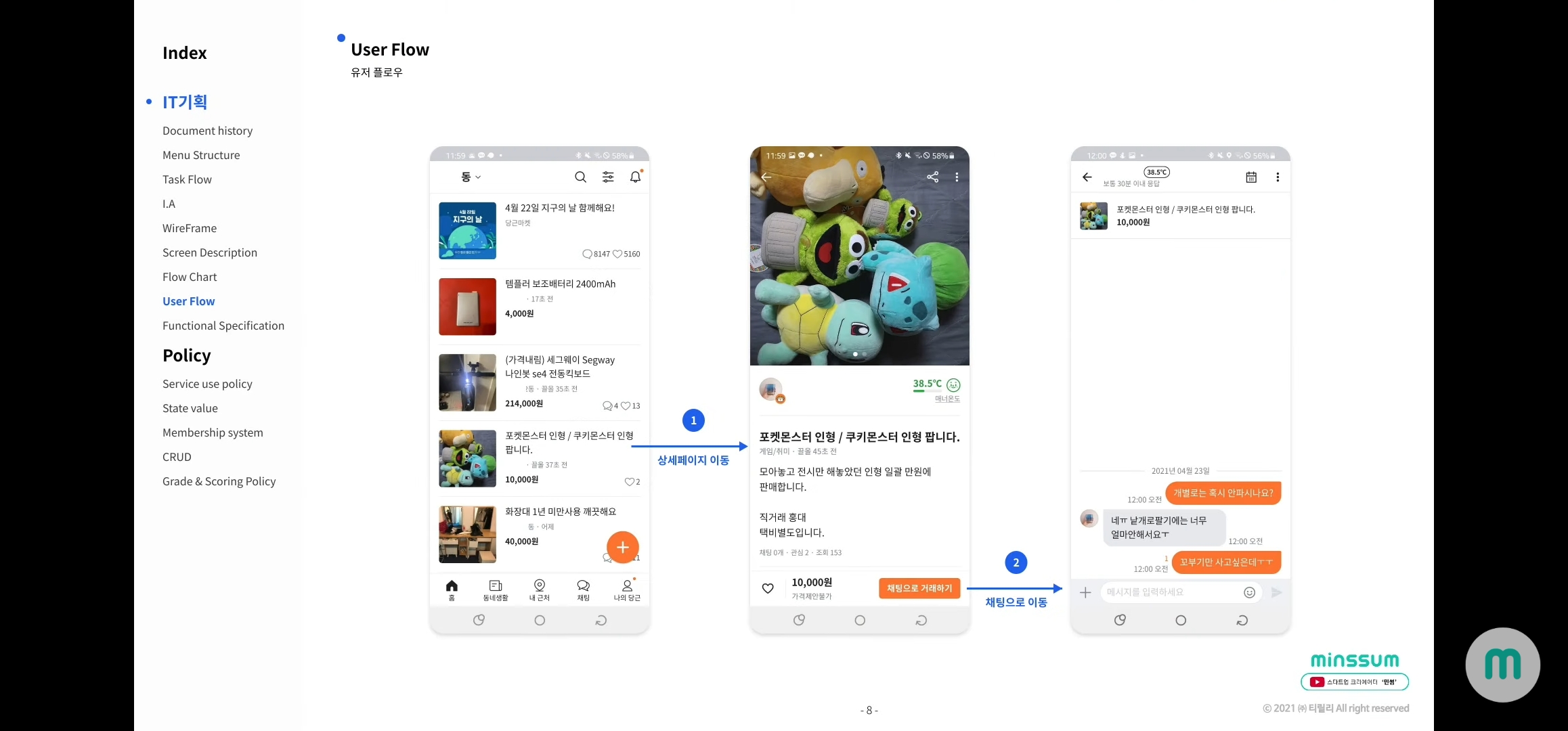
(8) 유저플로우
: 화면설계서와 플로우 차트를 함께 합쳐놓은 것
: 이 버튼을 눌렀을 때 이 화면으로 넘어가는 것을 테스크가 아니라 화면 단위로 플로우를 보여주는 것이다.

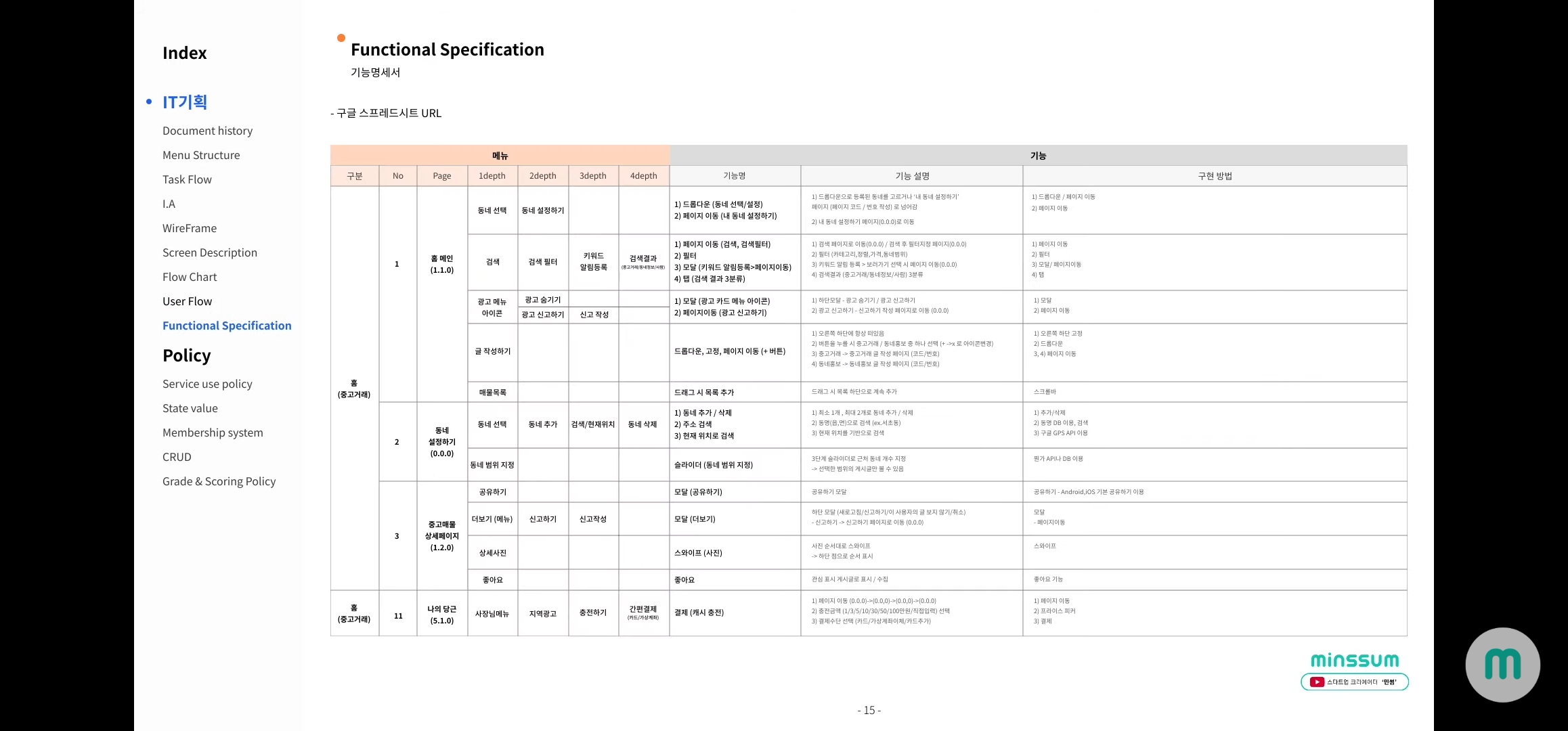
(9) 기능명세서
: 깊어지는 단계에 있어서 내 서비스에 어떤 기능들이 필요하고, 기능들을 어떻게 설명하고 구현할지 문서화해 놓기


4. 정책
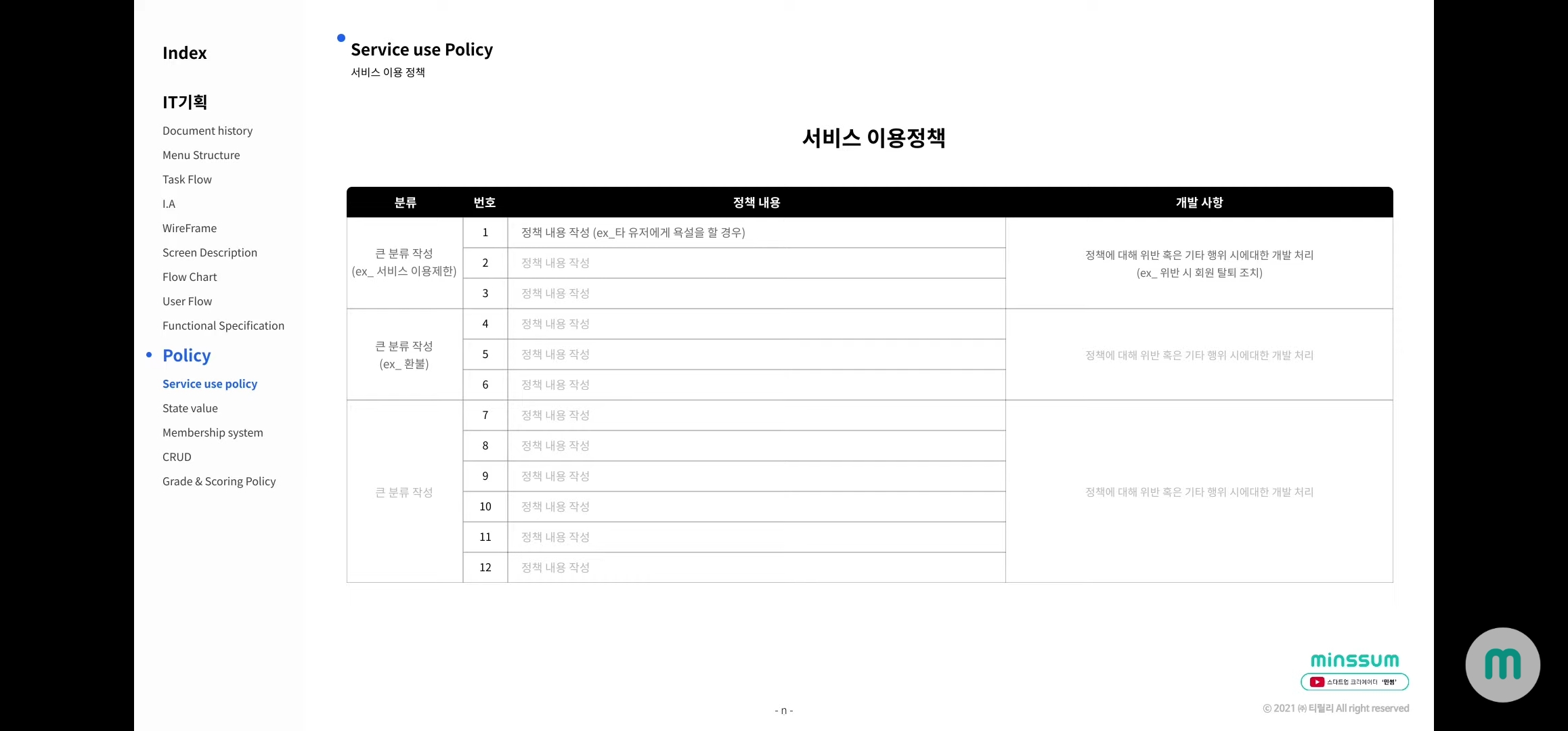
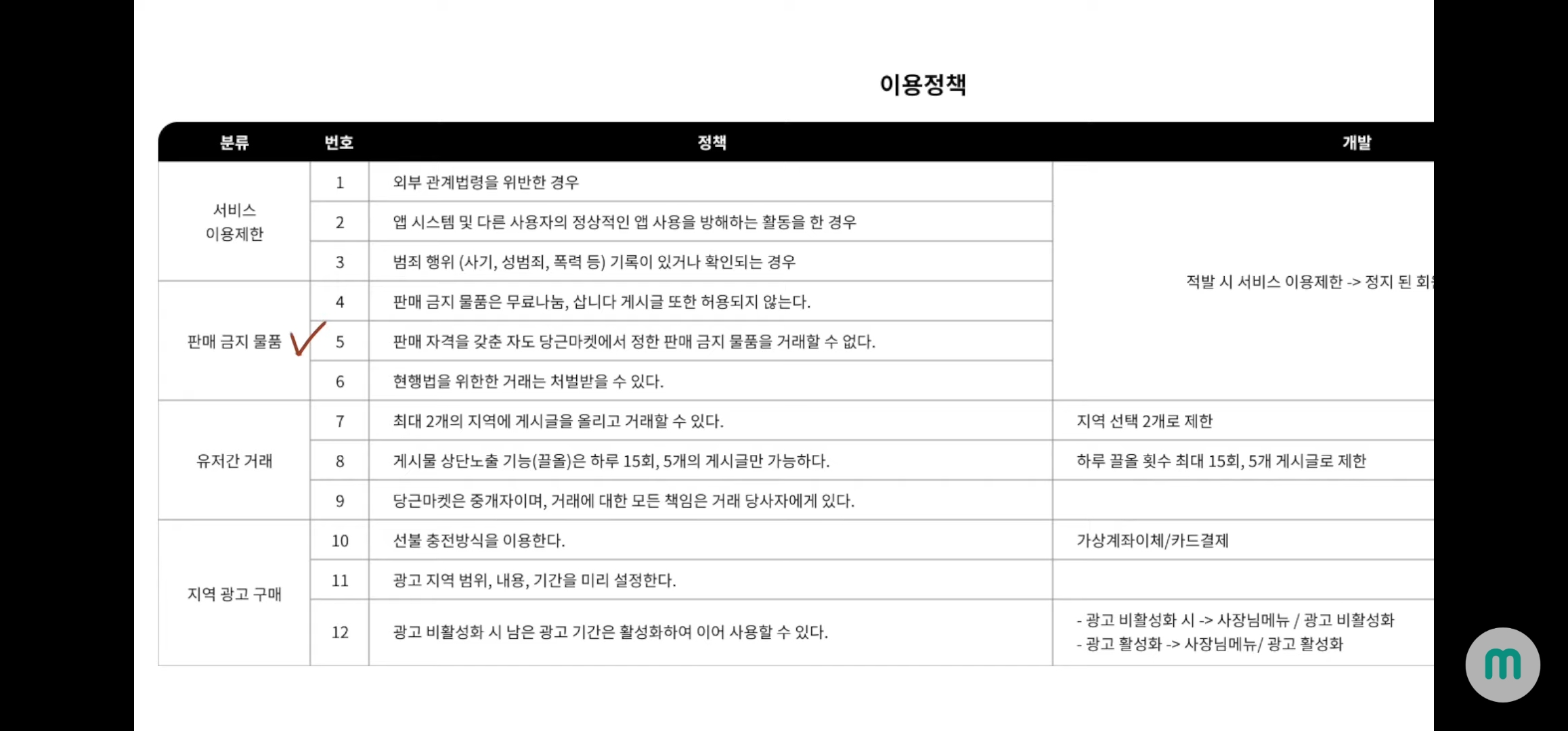
(1) 서비스 이용 정책 (Service use policy)
: 내 서비스가 어떠한 정책을 따르는지 세부 설명하기


(2) 상태값 (State value)
: ex) 당근마켓 (판매중, 예약 중, 거래완료, 숨김, 좋아요)
: 내 서비스의 기획의 "룰"을 정하는 것, 유저들을 위한 나만의 규칙, 내가 생각한 정책

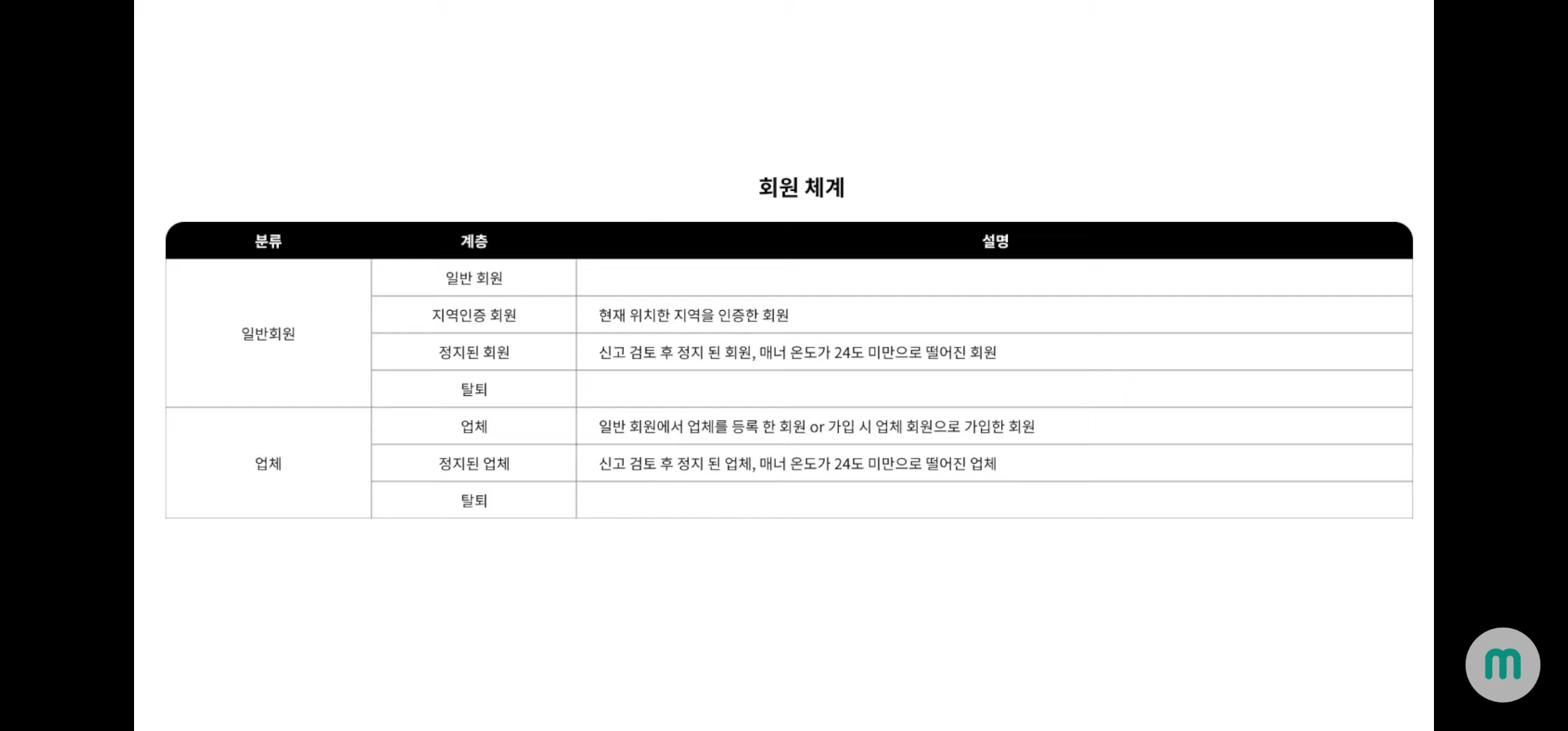
(3) 회원체계 (Membership system)
: ex) 일반회원, 자격인증회원, 정지된 회원, 탈퇴

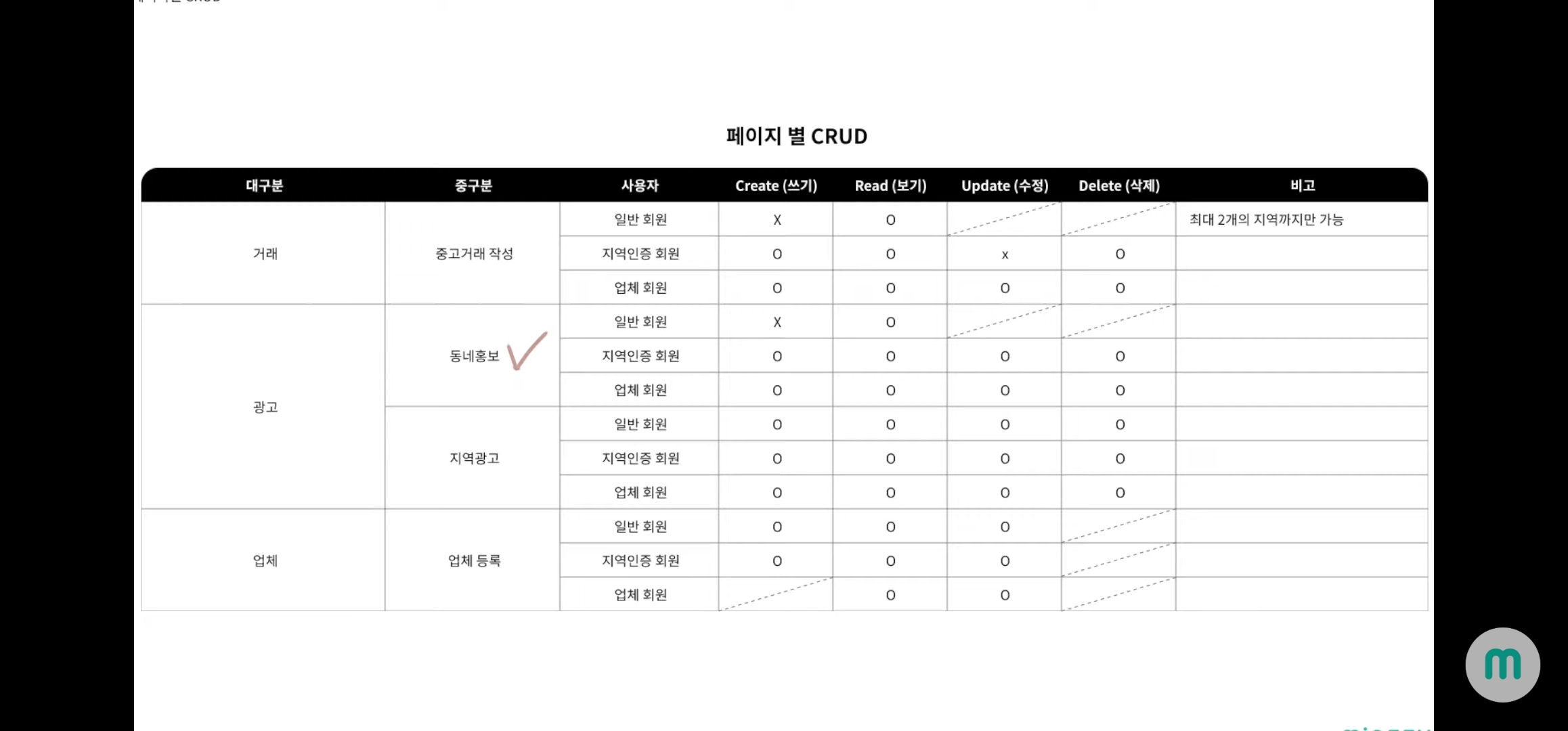
(4) 페이지별 (CRUD)
: 회원체계에 따른 Creat (쓰기), Read (보기), Update (수정), Delete (삭제) 기능 가능범위 설정 => 개발자와 함께 깊은 논의를 통해 상의하는 것이 도움

(5) 등급 및 점수 정책 (Grade & Scoring Policy)
: ex) 당근마켓 (메너 온도와 온도 획득에 따른 정책)


* 참고 : 민썸(minssum) 유튜브
https://youtu.be/1hfhUmb_bRc
'행복한 업을 찾아서 > 타이탄의 도구' 카테고리의 다른 글
| 슬대표 - 프론트/백엔드, 서버/호스팅, UI/UX (4) | 2023.03.27 |
|---|---|
| 슬대표 - 네이티브 앱 속도 (0) | 2023.03.27 |
| 슬대표 - 앱 개발 성공확률과 상식 OS, Web vs App (0) | 2023.03.27 |
| 슬대표 - 앱 개발 전체 과정 (0) | 2023.03.27 |
| 슬대표 - 앱 개발 스토리보드 (0) | 2023.03.27 |



