
1. Front end & Back end
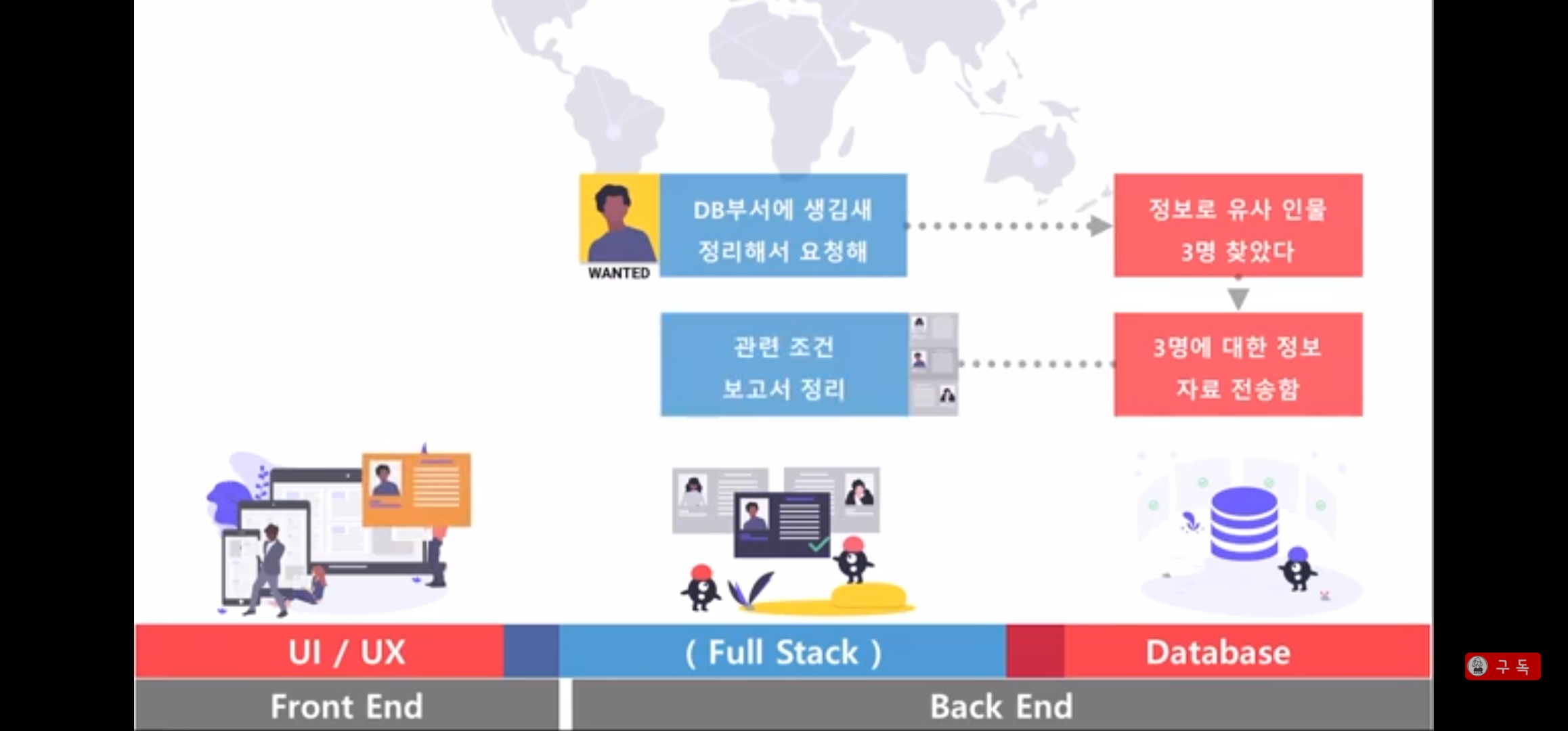
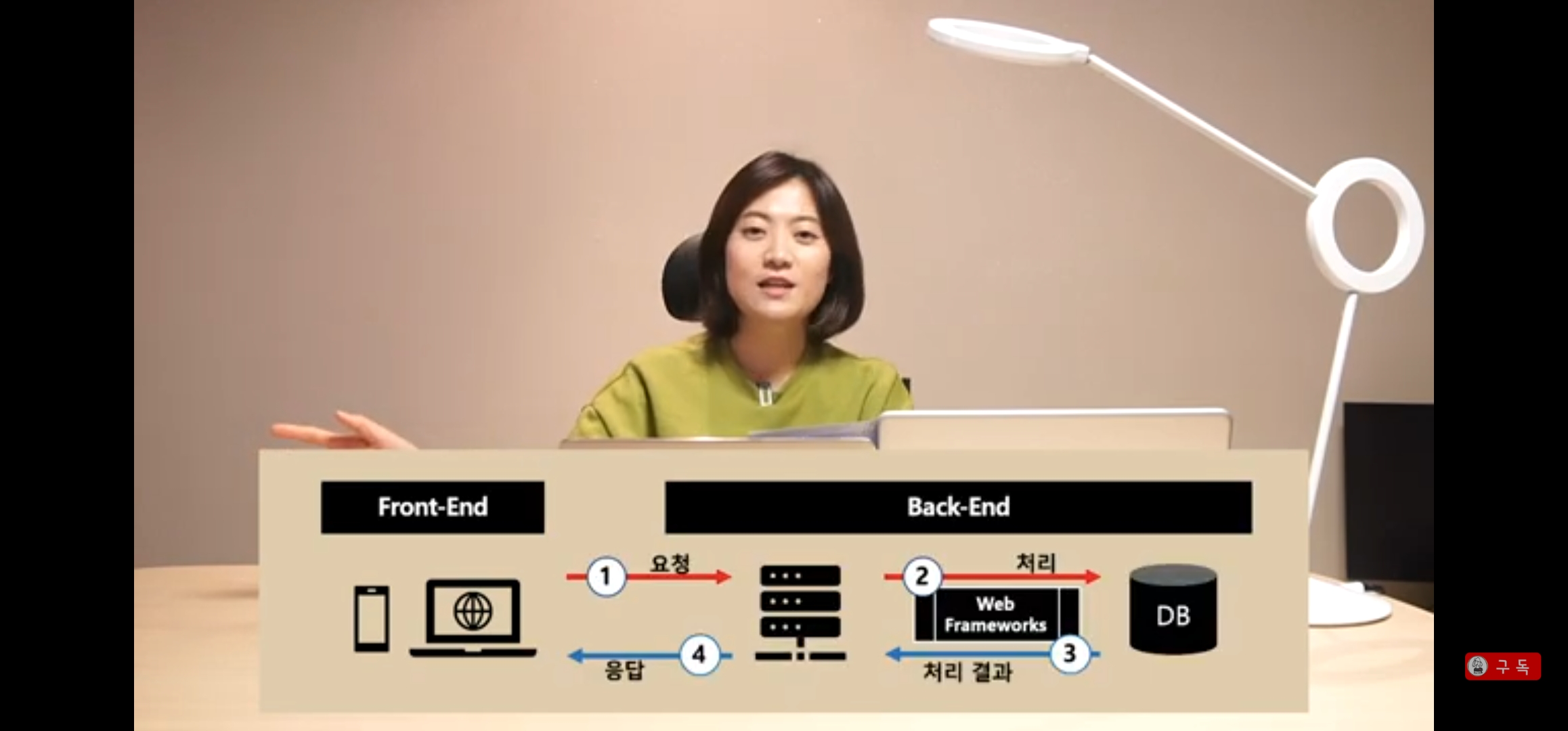
핸드폰 비행기 모드를 하게되면, 네트워크 차단 상태된다. 그러면 인터넷에 들어가서 어떤 홈페이지를 불러오거나 웹 브라우저를 실행하는 건 불가능하다. 앱같은 경우에는 예를들어 카카오톡은 새로받은 메세지는 주고받을 수 없지만, 과거에 주고받은 대화는 볼 수 있다. 새로운 메세지는 서버에 갔다 와야해서 네트워크가 차단된 상태에서는 실행할 수 없지만, 기존의 대화 메세지 내용은 내 핸드폰의 디바이스에 저장이 되어있기 때문에 볼 수 있다. 내 핸드폰을 front-end라 하고, 우리 눈에 보이지 않는 모든 부분을 back-end라고 부른다.

보통 front-end 개발자와 back-end 개발자가 나뉘는데, 두 부분 모두 다 가능한 개발자를 full-step 개발자라고 부른다. 우리가 지나다니다보면 건물을 세우는 걸 볼 수 있는데, 처음에 지반공사와 지하 공사는 시간이 많이 걸린다. 그러나, 건물을 1층을 짓고나면 그 나머지 층은 금방 지을 수 있다. 마찬가지로, 앱 개발이 back-end 요소 비중이 상당히 크고, 오래 걸린다. 비개발자 눈에는 쉬워보이는 작업이 수정을 요구했을때, 개발자 입장에서는 난감하거나 어렵다고 하는 경우가 많다.


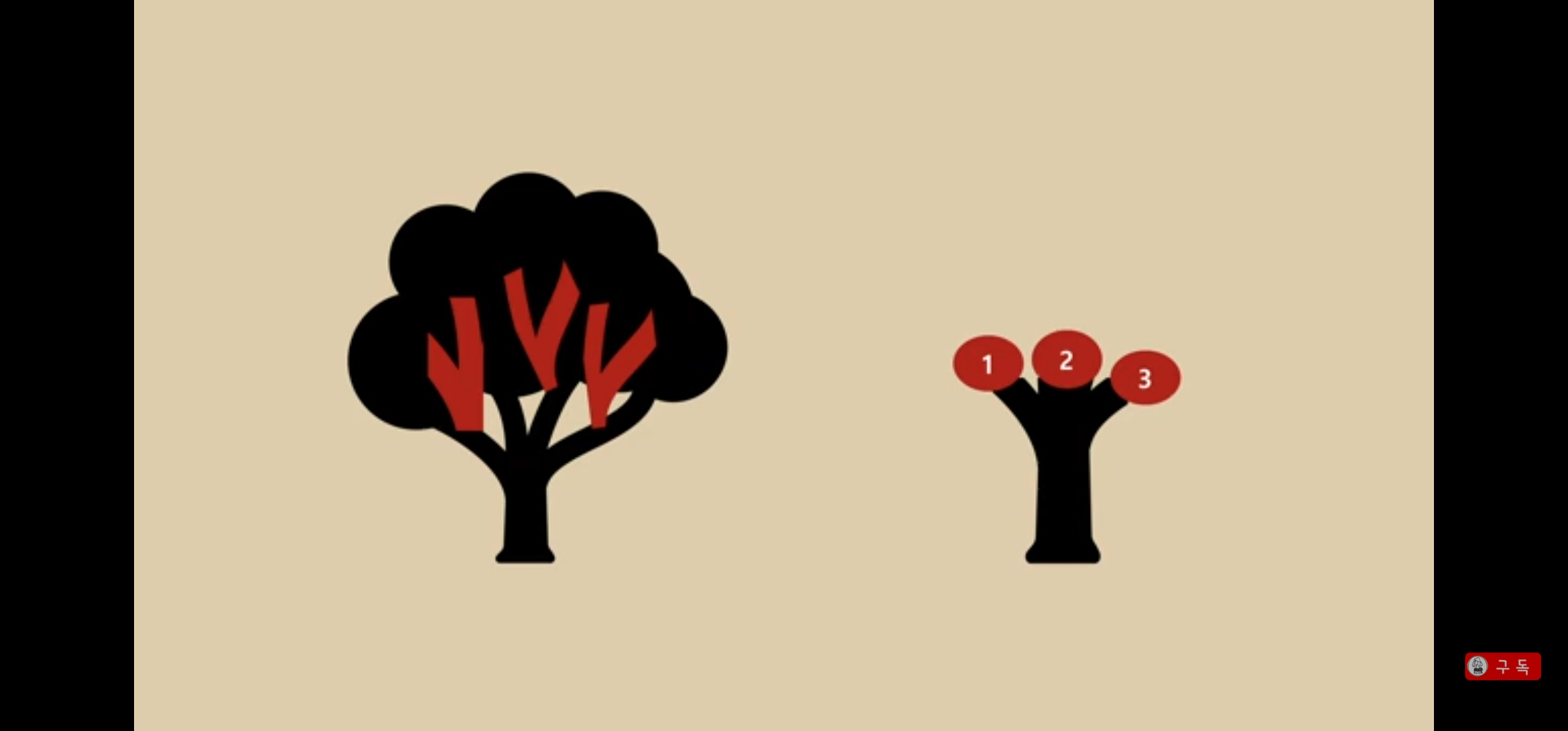
나무를 다 그려 넣고 추가로 나뭇가지를 넣고 싶을때, 그냥 그 위에 그리면 될 것 같지만, 이미 나무를 처음 설계할때 나뭇가지를 3개만 넣을 수 있게 만들어 놓으면 일이 복잡해 진다.
2. Server & Hosting
우리가 건물을 지을 때 땅이 필요한 것처럼, 우리가 웹 or 앱을 만들 때 구축할 수 있는 공간이 필요하다. 또한 정보를 담을 수 있는 그릇, 정보 저장소도 있어야 한다. 이 서버 역할을 하는 컴퓨터는 일단 가정용 PC로도 가능하다. 그러나 이 서버 컴퓨터는 24시간 켜져있어야 하고, 네트워크에 항상 연결 되어있어야 하며, 문제가 발생했을 때, 즉각 해결이 되어야하는데 관리적인 해결이 어렵다. 그래서 이것을 전문적으로 관리해주는 호스팅 업체가 있다. CAFE 24 또는 AWS가 대표적이다. 우리는 이들이 제공하는 서버를, 임대해서 사용한다고 생각하면 된다. 이 호스팅에는 종류가 3가지가 있다.

(1) 서버 호스팅
: 서버 컴퓨터 단독 임대
: 우리가 여행을 갔을 때 한 객실에 머무는 게 아니라, 풀빌라를 이용한다고 생각하면 된다. 단독으로 사용이 가능해서 서버 설정값들을 내가 원하는 대로 지정을 할 수 있다. 이 서버 컴퓨터 대표 운영 체제는 "Linux, ubuntu, redhat" 등이 있다.

ubuntu와 redhat은 Linux를 기반으로 한 다른 버전이라 볼 수 있다. 운영체제를 내가 원하는 니즈에 맞게 선택할 수 있고, 여러 사람이 오지 않기 때문에 보안이 좋다. 그리고 트래픽(traffic : 전화 또는 컴퓨터 통신의 특정 전송로에서 일정 시간 내에 흐르는 정보의 이동량) 역시 많은 사람들이 몰려온다하더라도 단독이기때문에 큰 문제가 발생하지 않는다. 단, 문제는 비싸고 초기 구축 시간이 많이 들어간다.
(2) 웹 호스팅
가장 많이 사용하는 것이 웹 호스팅이다. 한 리조트에 한 객실을 임대하는 것과 같다. 서버 환경은 제공해주는 대로 그대로 사용해야한다. 한 건물에 여러 객실이 있다보니 보안이 취약할 수 있고, 트래픽이 많아질 경우 문제가 발생할 수 있다. 또한 서버 권한이 완전하지 못해 서비스 구현 제약이 있을 수도 있다.
(3) 클라우드 호스팅
: 서버 호스팅의 가상 버전 호스팅
: 가상의 공간으로 하나의 서버가 존재하는 것
: 후불제, 그러나 하나의 가상 공간에 오류가 발생한다면, 연이어서 다른 공간에도 영향을 미치게 된다. 클라우딩 호스팅은 게임, 단발성 이벤트, 개발 테스트, 유동적인 서비스에 많이 이용하게 된다.
서버를 이용하면, 서버주소와 도메인 주소가 생기고, 도메인이라는 것은 우리가 일반적으로 인식하고 사용하는 www. (홈페이지이름). com 이다. 홈페이지 같은 경우에는 서버를 구축하고 나서 서버주소에 도메인 주소를 연결할 필요가 있고, 앱은 굳이 도메인주소를 연결할 필요가 없다. 이 도메인 주소는 중복되지 않은 주소로 구입을 해서 등록해야한다. 도메인을 사고 웹 호스팅 등록 시 대표님 본인의 ID로 가입해야한다.
3. UI (User Interface)
Front end 에서 많이 직면하는 부분이 UI이다. 사용자가 많이 대면하는 시각적인 요소로 쉽게 말하면 바로 "화면 디자인"을 이야기한다.
우리가 햄버거 박스를 눌러서 메뉴를 펼치고, 또 홈버튼을 눌러서 홈으로 돌아가는 이런 화면 구성을 말한다. 유저가 앱에게 어떤 동작을 해달라고 어떤 결과값을 보여달라고 하는 이러한 명령을 UI를 통해서 입력하게 된다.
4. UX (User Experience)
실제로 유저들이 사용해 보면서 그 경험에 의해서 편의성을 찾는 것이다. 이러한 편의성을 토대로 개선해 나가는 것이 UX를 개발해 나가는 것이라 할 수 있겠습니다.
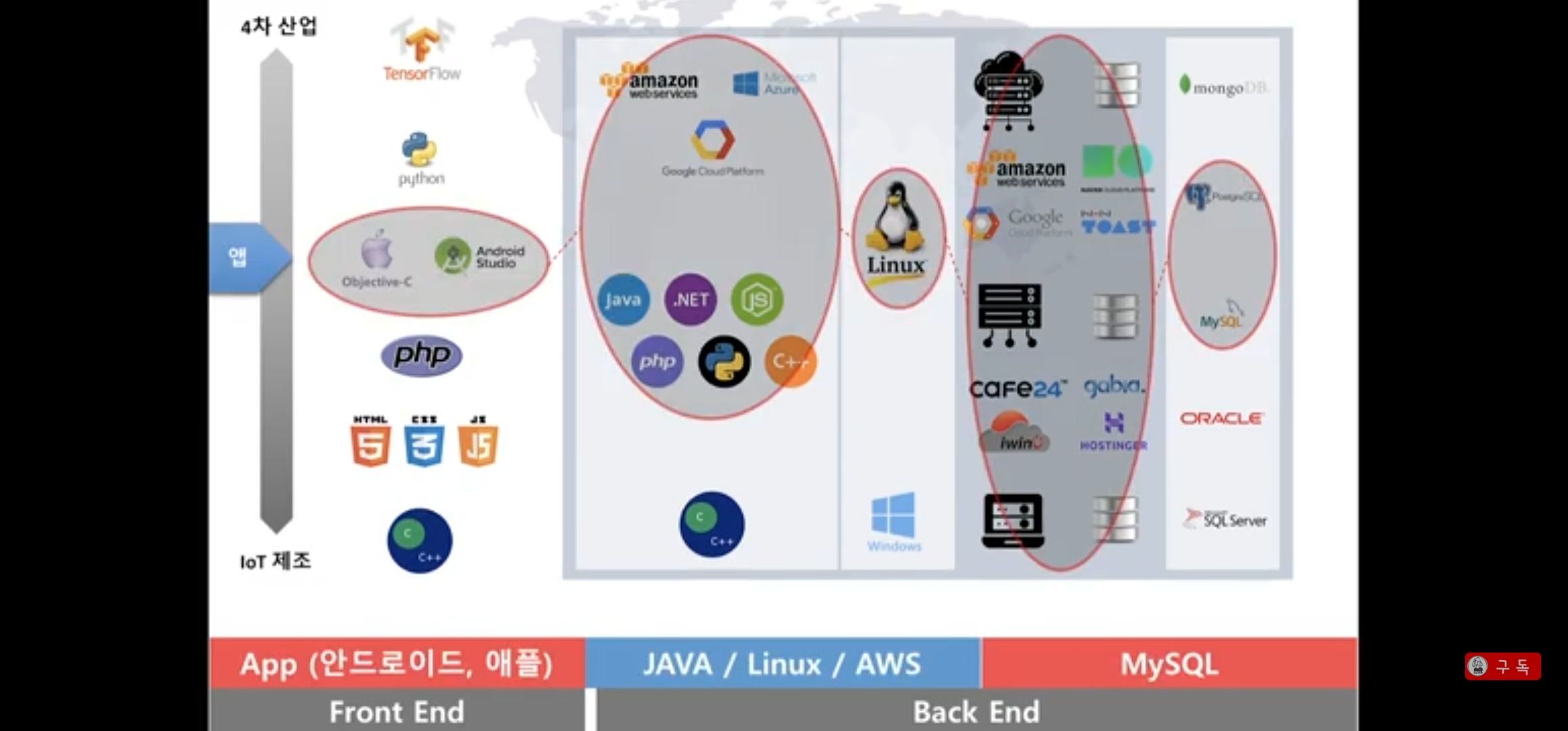
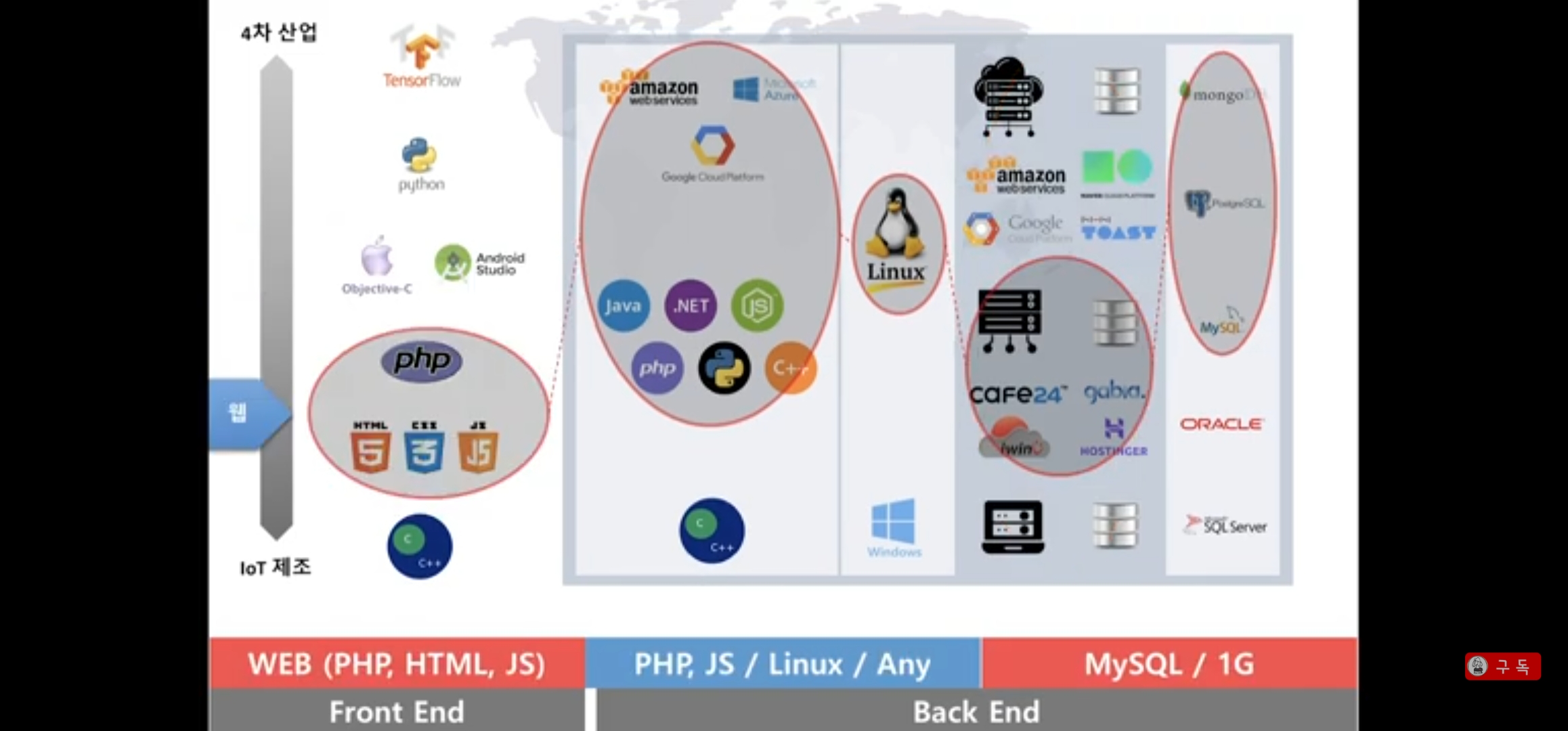
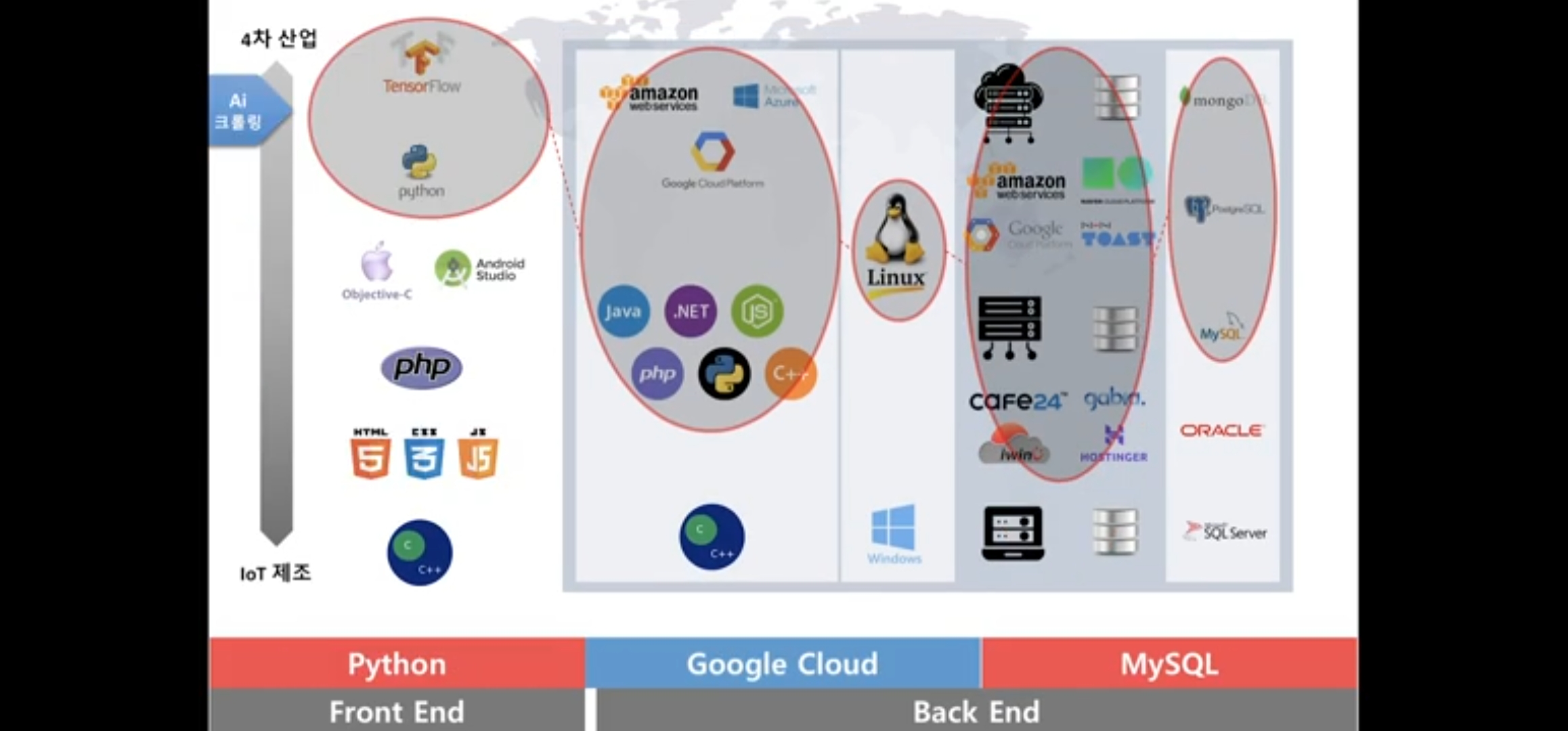
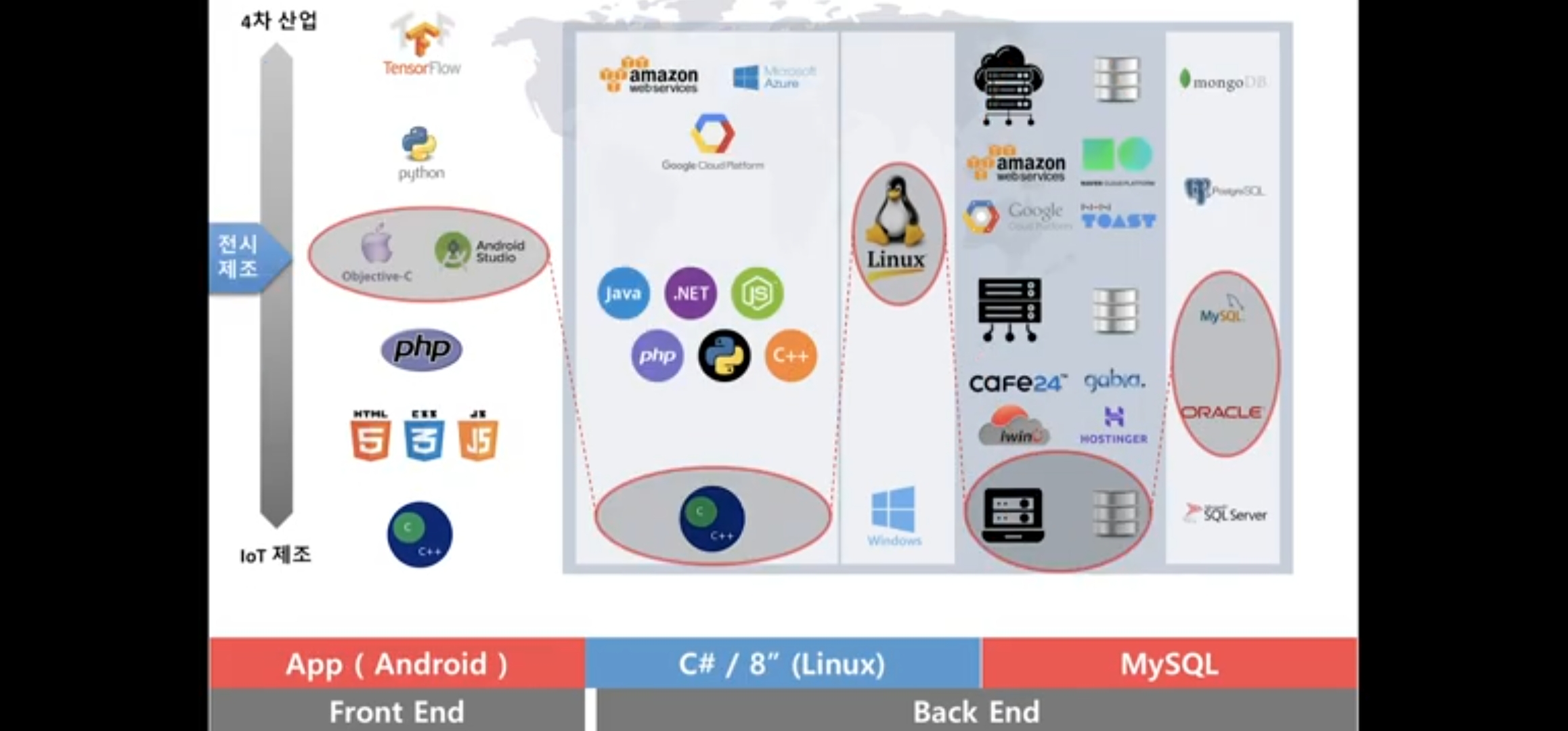
5. 운영체제와 언어 선택
Front와 Back end에는 각 영역마다 여러가지 운영체제와 언어들이 있다. 이 중에서 어떤 언어를 통해 일관성 있게 개발해 나갈 것인지 선택하는 것도 중요하다.
내가 개발하고자 하는 것이,
(1) 앱(App) 인 경우

(2) 웹 (Web) 인 경우

(3) AI 기술이 들어간 경우

(4) 전시 / 제조

* 참고 : 슬대표 https://youtu.be/KAfTu4CxAuw
'행복한 업을 찾아서 > 타이탄의 도구' 카테고리의 다른 글
| 슬대표 - 견적과 계약, 과업지지서 (0) | 2023.03.28 |
|---|---|
| 슬대표 - 와이어프레임, 기능리스트 (0) | 2023.03.28 |
| 슬대표 - 네이티브 앱 속도 (0) | 2023.03.27 |
| 슬대표 - 앱 개발 성공확률과 상식 OS, Web vs App (0) | 2023.03.27 |
| 슬대표 - 앱 개발 전체 과정 (0) | 2023.03.27 |



